
So erzielen Sie einen Schriftstricheffekt in CSS: Sie können das Textstrichattribut verwenden, um einen Schriftstricheffekt zu erzielen, z. B. [-webkit-text-Stroke:6px transparent;]. Das Text-Stroke-Attribut wird häufig in Verbindung mit dem Text-Fill-Color-Attribut verwendet.

Text-Stroke ist die Abkürzung für Text-Stroke-Width und Text-Stroke-Color (Füllfarbe für Text).
(Teilen von Lernvideos:css-Video-Tutorial)
Das Text-Stroke-Attribut wird oft zusammen mit Text-Fill-Color verwendet (das Text-Fill-Color-Attribut dient dazu, den Text mit Farbe zu füllen).
Beispiel:
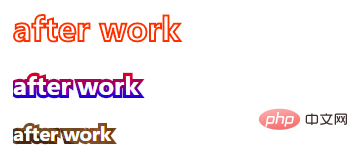
Textverlaufseffekt für Textstriche, Textstrichfarbe auf transparent setzen:
h2{ background:-webkit-linear-gradient(red, blue); -webkit-background-clip: text; -webkit-text-fill-color:#fff; -webkit-text-stroke:6px transparent; }
Gleiches Prinzip: Wenn Sie das obige Hintergrundbild durch ein Bild ersetzen, können Sie auch einen Strich mit dem Bild als Basiskante erstellen Effekt:
h3{ background:url(bingzhang.jpg); -webkit-background-clip: text; -webkit-text-fill-color:#fff; -webkit-text-stroke:6px transparent; }
Der Effekt ist wie folgt:

Verwandte Empfehlungen:CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Schriftstricheffekt in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


