
So erhalten Sie Elemente mit jquery: 1. Verwenden Sie die Funktion [$("div")], um sie direkt über den Elementnamen abzurufen. 2. Sie können dem Element eine Klasse hinzufügen. 3. Sie können auch [$ ("".bd")], um das div-Element zu erhalten.

Empfohlen: „jquery-Video-Tutorial“
So erhalten Sie Elemente mit jquery:
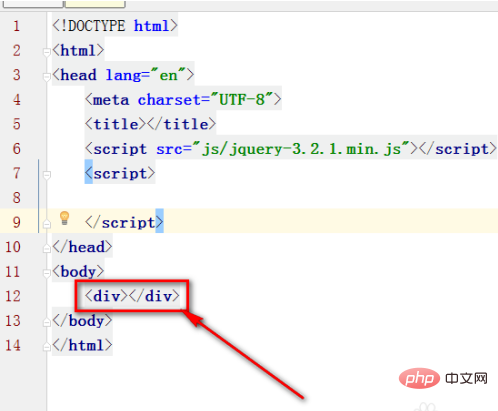
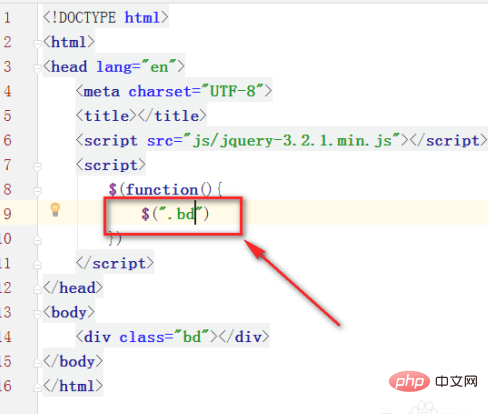
1. Wie in der Abbildung gezeigt, möchten wir beispielsweise dieses div-Element abrufen oder erhalten.

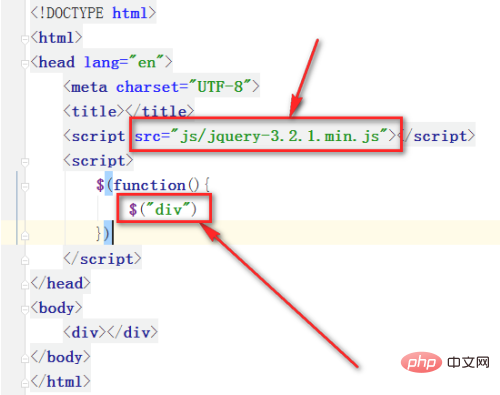
2. Wir können dies tun, indem wir $("div") verwenden, um es direkt über den Elementnamen zu erhalten. Achten Sie darauf, Anführungszeichen hinzuzufügen.

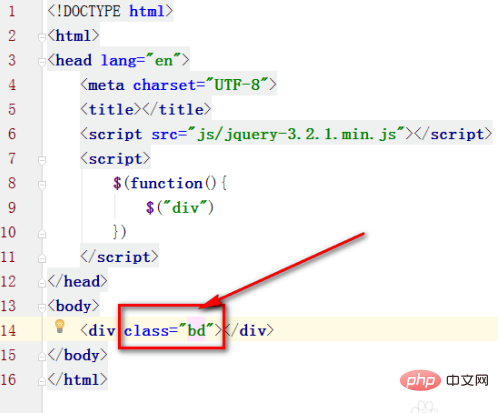
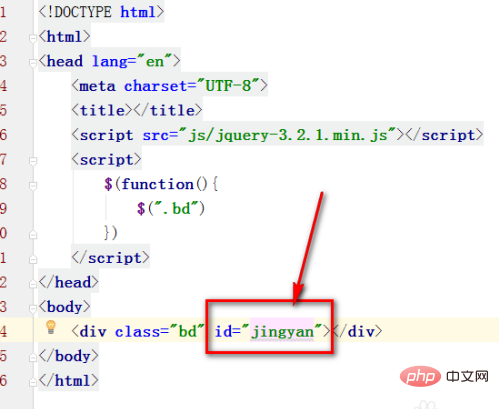
3. Oder Sie können dem Element eine Klasse hinzufügen, wie im Bild gezeigt, ich habe eine bd-Klasse hinzugefügt.

4. Dann können wir das div-Element auch erhalten, indem wir $(".bd") wie folgt ausführen. Beachten Sie, dass der Klassenname einen Punkt benötigt.

5. Darüber hinaus ist die ID auch eine gute Methode, es darf jedoch nur eine ID und keine doppelten Namen geben.

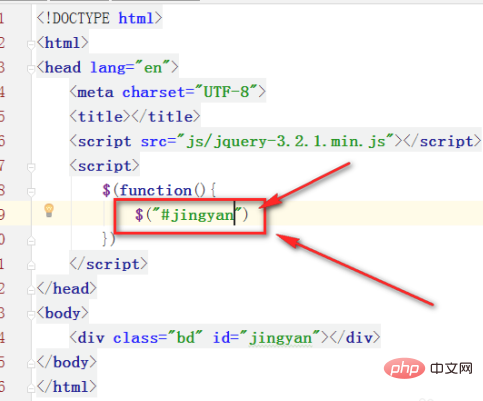
6. Wie im Bild gezeigt, muss die ID in jQuery mit einem #-Zeichen hinzugefügt werden, um wirksam zu sein.

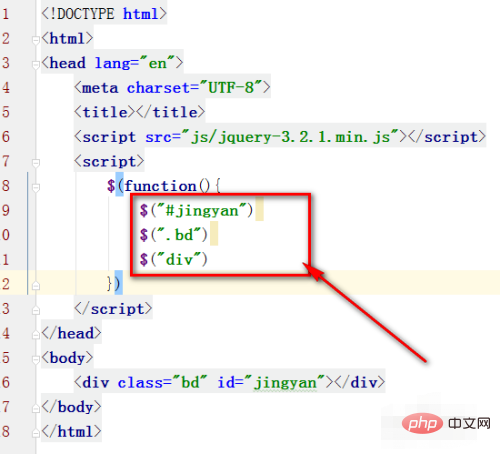
7. Abschließend sortiert der Editor einige der am häufigsten verwendeten Methoden zum Abrufen von Elementen in jQuery.

Das obige ist der detaillierte Inhalt vonSo erhalten Sie Elemente mit JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!