
css让图片旋转90度的方法:利用transform属性来进行图片旋转,如【transform:rotate(90deg)】。transform属性用于元素的2D或3D转换,该属性允许我们将元素旋转、缩放、移动、倾斜。

属性介绍:
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
(学习视频推荐:css视频教程)
语法:
transform: none|transform-functions;
属性值:
none 定义不进行转换。
translate(x,y) 定义 2D 转换。
translate3d(x,y,z) 定义 3D 转换。
translateX(x) 定义转换,只是用 X 轴的值。
translateY(y) 定义转换,只是用 Y 轴的值。
translateZ(z) 定义 3D 转换,只是用 Z 轴的值。
代码实现:
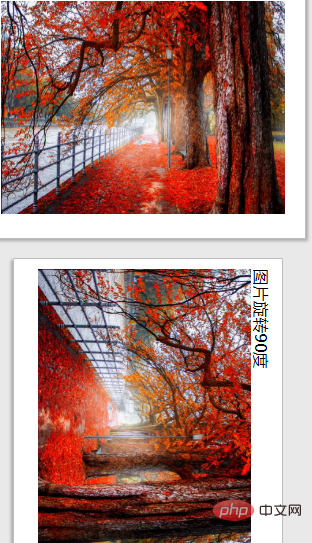
实现效果:

推荐教程:CSS教程
Das obige ist der detaillierte Inhalt voncss怎么让图片旋转90度. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


