
Der Unterschied zwischen jQuery $ und $(): 1. $ stellt ein jQuery-Objekt dar und ist auch ein Funktionsobjekt. 2. [$()] und [jQuery()] sind die Kernfunktionen von jQuery gibt ein DOM-Element zurück.

Empfohlen: „jquery-Video-Tutorial“
jquery $ und $() Unterschied:
$ stellt ein jQuery-Objekt dar und ist auch ein Funktionsobjekt$代表jQuery对象,同时也是一个函数对象
$()和jQuery()是jQuery的核心函数,执行这两个元素返回的是一个DOM元素
$()是一个函数,等同于jQuery(),可在括号内传参数,传参后可获取元素
$(".one")表示获取class=“one"的元素,返回一个jQuery对象
$(”.one").onclick表示class="one"的点击事件
$.post()、$.get()、$.ajax()
$() ist eine Funktion, die jQuery() entspricht. Sie können Parameter in Klammern übergeben und das Element erhalten, nachdem Sie die Parameter übergeben haben
$(".one") bedeutet, das Element mit class="one" abzurufen und ein jQuery-Objekt zurückzugeben
$ (".one").onclick stellt das Klickereignis von class="one" dar
$.post(), $.get() , $.ajax() sind alles Methoden von jQuery-Objekten
In jQuery werden mehrere Selektoren nacheinander und nicht gleichzeitig ausgeführt. Sie werden erst ausgeführt, nachdem der vorherige Selektor ausgeführt wurde ausgeführt. Beginnen Sie mit der Ausführung des nächsten. 
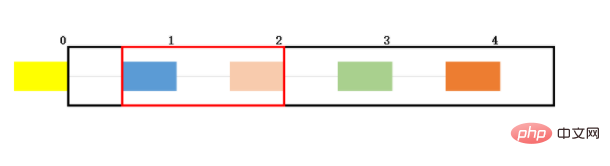
Zum Beispiel: Der Index größer als 0 ist ein schwarzer Bereich. Zu diesem Zeitpunkt wird der Index des blauen Bereichs mit Index 1 zu 0 und der Index des rosa Bereichs mit Index 3 wird zu 1. Nach der Filterung wird der Index ausgewählt 2 sein, das heißt, sie befinden sich innerhalb der roten Box, also die Elemente mit den Anfangsindizes 1 und 2, also das zweite und dritte Li-Element (vorausgesetzt, dass alle Farbkästen Li-Elemente sind) Verwandte kostenlose Lernempfehlungen:JavaScript🎜(Video)🎜🎜
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen jquery $ und $(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok
Überprüfen Sie den Online-Status Ihrer Freunde auf TikTok