
layui报错的解决办法:首先打开相应的layui文件;然后按着control鼠标点击对象或者方法追踪其错误来源;最后重新引入“static/lib/layui”包下面的“layui.js”即可。

推荐:《layUI教程》
1.问题
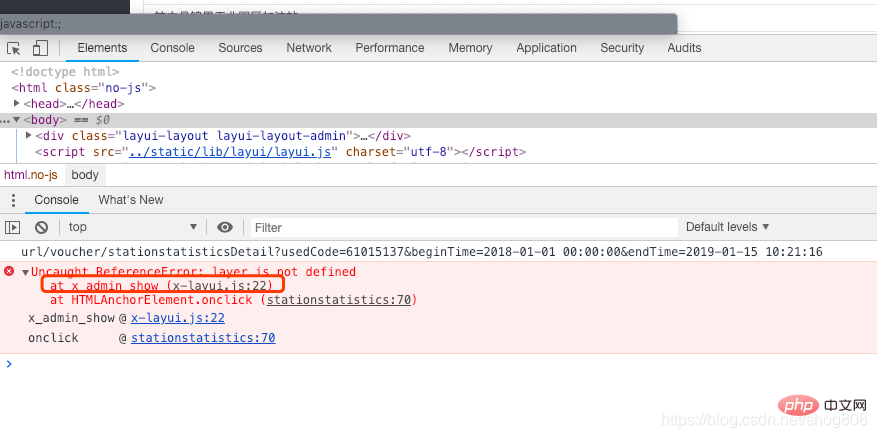
如题layerUI使用过程中报错 layer is not defined,如图 2.问题理解
2.问题理解
解决问题我们首先看报错,错误说 layer 未定义,并且指出了错误在 x-layui.js 22行 和 stationsstatistics 70行
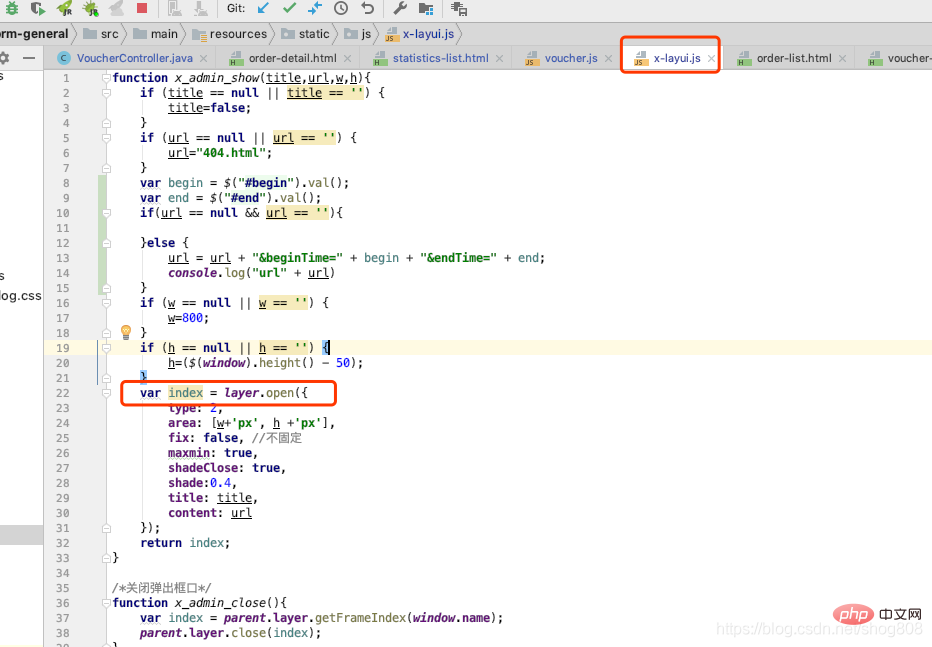
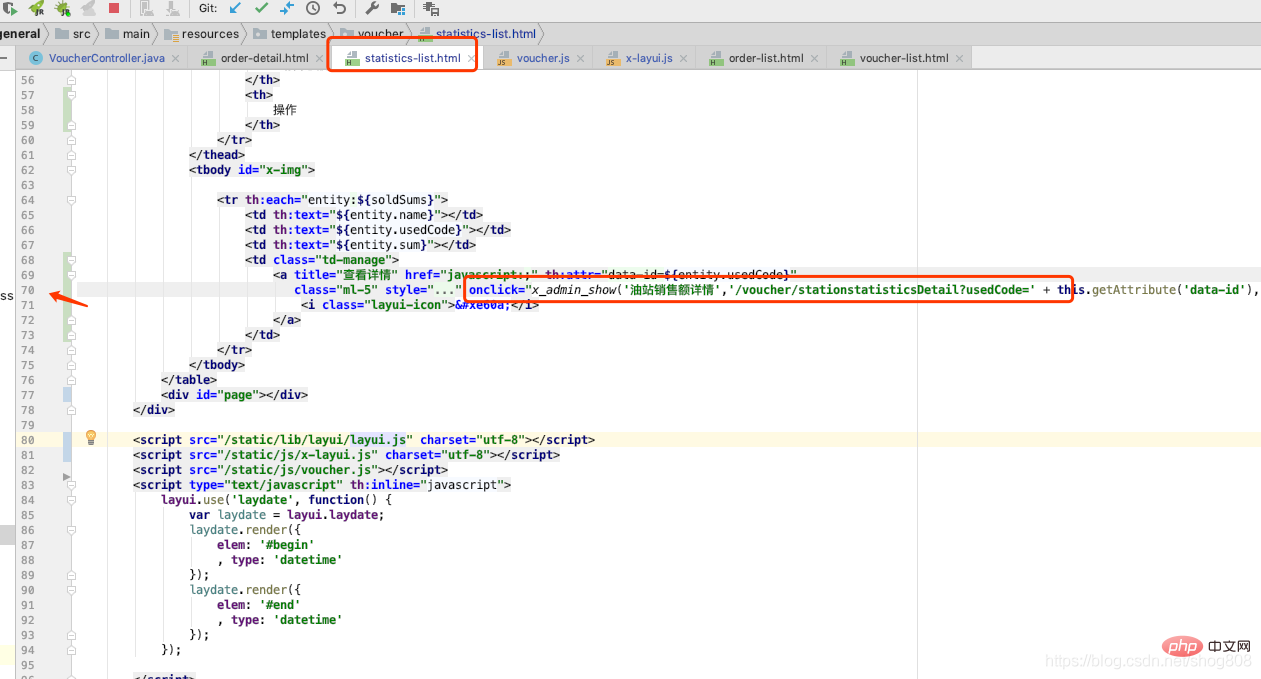
那么我们打开这两个文件如图:

是的就是页面的onclick点击事件报的错,且就是在x-layui.js的22行
其实到这里,对解决问题敏锐的人已经大概能猜到是由于某个文件未引入或者引入不对引起的问题,接下来我也百度了一些,大概也都是说某某文件未引入,然后引入后就解决了。然而如上图,我是引入了layui.js的(上图第80行),我的问题还是未解决。
3.问题解决
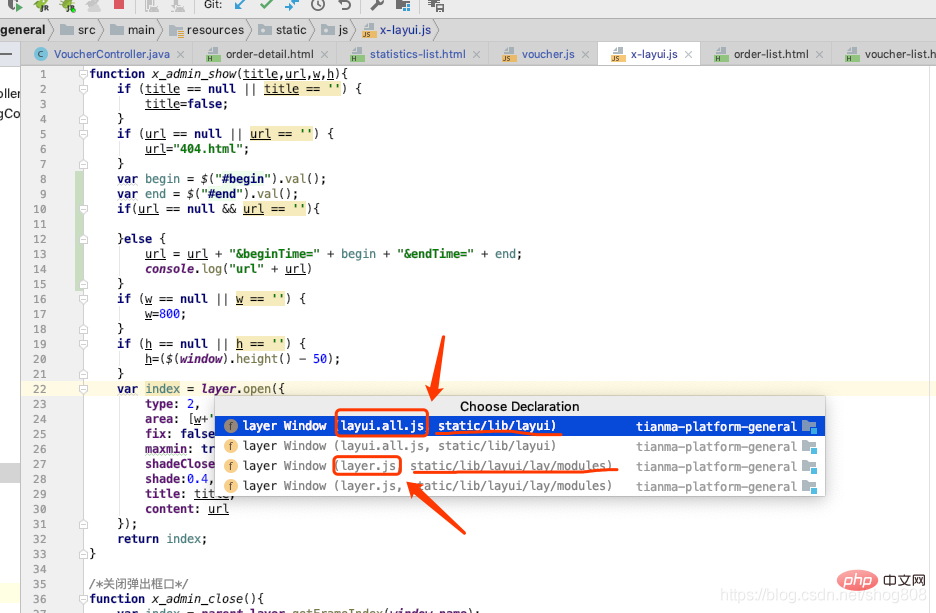
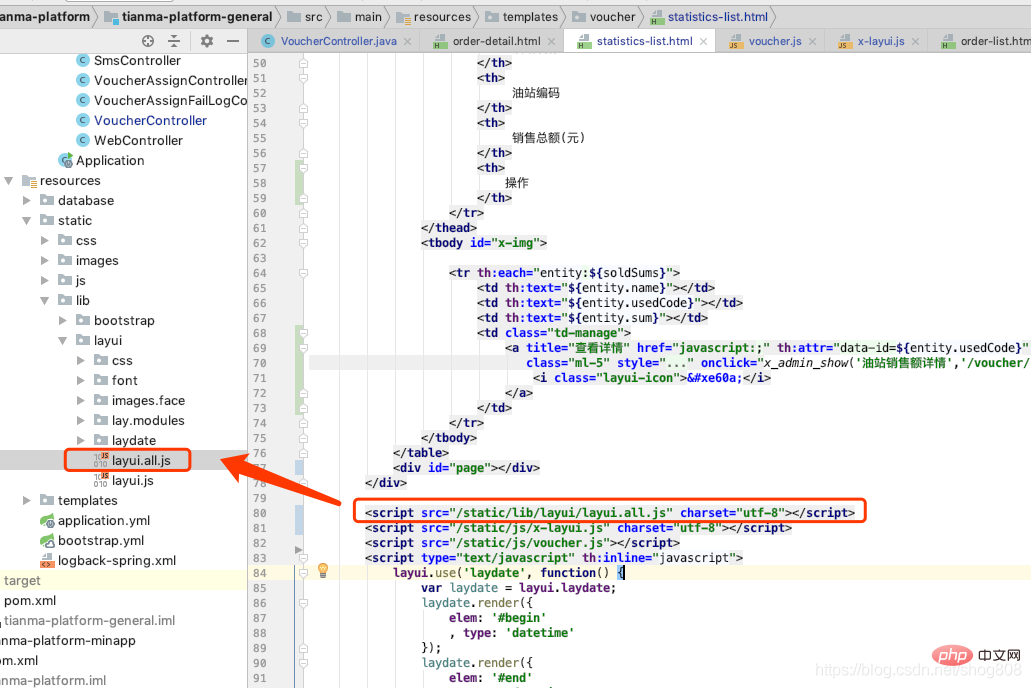
那么我是如何解决的呢。我想既然报的错是 layer is not defined,那我去报错那一行看看,idea有一个跟踪功能,即按着control鼠标点击对象或者方法可以追踪其来源,如下图
这里是说layer来自 static/lib/layui包下面的 layui.all.js 或者 static/lib/layui/lay/modules包下面的 layer.js
然后我引入的是 static/lib/layui包下面的 layui.js,难怪会报错了
如下图,改成idea追踪的,清除缓存,不再报错
---------------------------------------------------------------------------问题总结------------------------------------------------------------------------------------
其实,前端我不太熟,layui也是第一次用。并且别的页面也是这个功能,引入的是static/lib/layui包下面的layui.js 没有问题,实在是奇怪。
我这里只是说下解决问题的思路和方法,毕竟每个人遇到的情况不一样,别人的问题不一定能帮到你,那只能自己解决。
其中有几点注意的:1.认真看报错 2.借助工具分析 3.记得修改之后清除浏览器缓存!
Das obige ist der detaillierte Inhalt von如何解决layui报错问题. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erhalten Sie die aktuelle Uhrzeit in JAVA
So erhalten Sie die aktuelle Uhrzeit in JAVA Was sind die sieben Prinzipien der PHP-Codespezifikationen?
Was sind die sieben Prinzipien der PHP-Codespezifikationen? Die Funktion des Span-Tags
Die Funktion des Span-Tags So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf Vor- und Nachteile des Flutter-Frameworks
Vor- und Nachteile des Flutter-Frameworks Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt Einführung in die Verwendung der Stickline-Funktion
Einführung in die Verwendung der Stickline-Funktion OuYi Exchange USDT-Preis
OuYi Exchange USDT-Preis
