
So fügen Sie einer Box mit CSS einen Box-Schatten hinzu: Sie können das Box-Shadow-Attribut verwenden, um einen Box-Schatten hinzuzufügen, z. B. [box-shadow: 10px 10px 5px #888888;]. Mit der Box-Shadow-Eigenschaft können ein oder mehrere Dropdown-Schattenboxen festgelegt werden.

Die Box-Shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen.
(Teilen von Lernvideos:CSS-Video-Tutorial)
Grammatik:
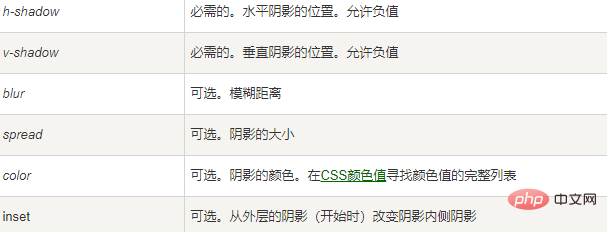
box-shadow: h-shadow v-shadow blur spread color inset;
Tipps:
Das boxShadow-Attribut fügt der Box einen oder mehrere Dropdown-Schatten hinzu. Diese Eigenschaft ist eine durch Kommas getrennte Liste von Schatten, die jeweils durch 2–4 Längenwerte, einen optionalen Farbwert und ein optionales Einfügungsschlüsselwort angegeben werden. Der Wert für die ausgelassene Länge ist 0.
Attributwert:

Beispiel:
Schatten zum Div-Element hinzufügen:
div { box-shadow: 10px 10px 5px #888888; }
Verwandte Empfehlungen:CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie einer Box in CSS einen Boxschatten hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


