
So konfigurieren Sie domänenübergreifende Dateien in vue.js: Ändern Sie zunächst das Attribut [dev --proxyTable] in [index.js] im Konfigurationsordner des Projekts. Legen Sie dann das Ziel auf den gewünschten Domänennamen fest zugegriffen; schließlich wird der Changeorigin auf „true“ gesetzt, um den Reverse-Proxy zu aktivieren.

So konfigurieren Sie domänenübergreifende Dateien in vue.js:
1. Bei der Entwicklung mit vue treten häufig domänenübergreifende Probleme auf Datei.
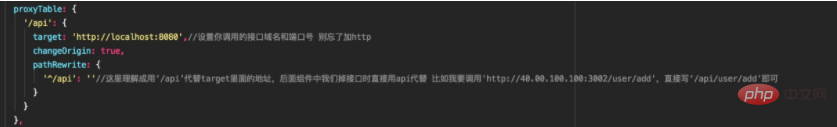
2. Wenn domänenübergreifende Anfragen nicht gestellt werden können, können wir das Attribut dev --proxyTable in index.js im Konfigurationsordner des Projekts ändernindex.js中的dev -- proxyTable属性

3、将target设置为我们需要访问的域名。(后台ip地址);
4、changeorigin: true 设置为true 开启反向代理
5、pathRiwrite '^/api':" "
5.3. Ziel festlegen to Der Domänenname, auf den wir zugreifen müssen. (Backend-IP-Adresse);4.
changeorigin: trueAuf true setzen, um Reverse-Proxy zu aktivieren
pathRiwrite '^/api':" " Nichts Freies Lernen Empfehlungen zum Thema Schreiben 🎜🎜🎜: 🎜JavaScript🎜 (Video) 🎜🎜Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie domänenübergreifende Dateien in vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!