
So passen Sie die Größe des Hintergrundbilds mit CSS an: Sie können zum Anpassen das Attribut „Hintergrundgröße“ verwenden, z. B. [Hintergrundgröße: 80 Pixel 60 Pixel;]. Das backgrond-size-Attribut gibt die Größe des Hintergrundbilds an.

Attributeinführung:
background-size-Attribut gibt die Größe des Hintergrundbilds an.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Grammatik:
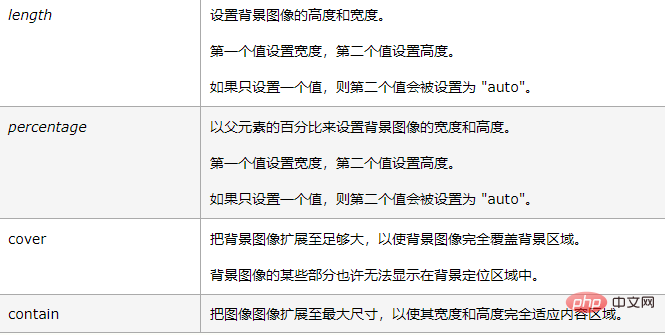
background-size: length|percentage|cover|contain;
Attributwert-Einführung:

Beispiel:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Größe des Hintergrundbilds mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!