
Flow-Layout in CSS bedeutet, dass die Breite der Elemente auf der Seite automatisch an die Bildschirmauflösung angepasst wird. Dadurch kann sichergestellt werden, dass sich auch die Größe der Elemente auf der Seite entsprechend ändern kann, wenn sich die aktuelle Bildschirmauflösung ändert.

Was ist ein flüssiges Layout?
Das Webseitenlayout umfasst: statisches Layout, flüssiges Layout, responsives Layout und elastisches Layout.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Statisches Layout: Dies bedeutet, dass alle Elemente auf der Webseite px als Einheit verwenden. Unabhängig von der spezifischen Größe des Browsers wird er immer entsprechend dem eingestellten Wertlayout angezeigt. Da Browser unterschiedlich groß sind, ist ein solches Layout anfällig für Probleme wie Bildlaufleisten auf verschiedenen Geräten. Daher ist dieses Layout keine gängige Layoutmethode in der mobilen Entwicklung.
Fließendes Layout: Die Breite der Elemente auf der Seite wird automatisch an die Bildschirmauflösung angepasst, was wir oft als Anpassung bezeichnen. Dadurch kann sichergestellt werden, dass sich die Größe der Elemente auf der Seite ändert Mit den Änderungen wird auch das Fluid-Layout angepasst, das häufig in der mobilen Entwicklung verwendet wird.
Implementierungsmethode:
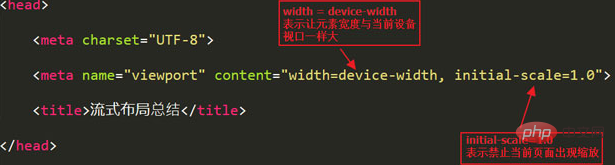
Fügen Sie zunächst das Meta-Tag zum Head-Tag der Webseite hinzu, um den Ansichtsbereich festzulegen.

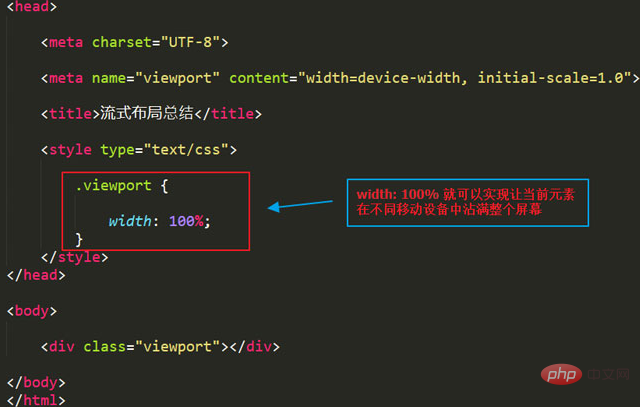
Dann stellen Sie die Breite des übergeordneten Elements auf der Seite auf 100 % ein und Sie können es erreichen

Verwandte Empfehlungen: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonWas bedeutet flüssiges Layout in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!