
Die Attribute des CSS-Box-Modells sind: 1. Randattribut; 3. Transparentes Attribut;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3, dieser Artikel gilt für alle Computermarken.
Das CSS-Boxmodell besteht aus einer Reihe von Eigenschaften, die Abstände, Abmessungen, Ränder, Ränder um ein Element und den Abstand zwischen Textinhalt und Rändern definieren.
(Lernvideo-Empfehlung: css-Video-Tutorial)
Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
margin: 20px 20px 20px 20px;
padding: 20px 20px 20px 20px;
border: 20px solid #00f;
}
.boxInner{
width: 100px;
height: 100px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
</body>
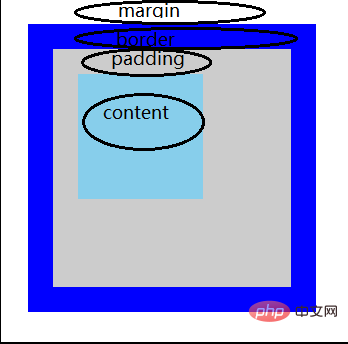
</html>Rendering:

Es ist ersichtlich, dass der äußere Rand unsichtbar ist Sie können sehen, dass die Hintergrundfarbe einen anderen Hintergrund im Randbereich festlegt und dass Sie den Füllbereich sehen können. Und das Box-Modell besteht aus Rand (äußerer Rand) + Rand (Rand) + Polsterung (innerer Rand) + Inhalt (Inhalt).
2. Attributeinführung
1. Randattribut
Konzept: Das Randattribut wird auf den Raum außerhalb der Box oder den Bereich zwischen der Box und anderen Elementen im Dokument oder den Bereich zwischen der Box und dem Browser angewendet Fenster . Der Rand wächst über die Box hinaus und hat keinen Einfluss auf die Größe der Box selbst.
Attribute: margin-top (oberer äußerer Rand), margin-right (rechter äußerer Rand), margin-bottom (unterer äußerer Rand), margin-left (linker äußerer Rand)
Wert: unterstützte Länge, Prozentsatz, Auto
Verwendung:
margin:10px 四周(上,右,下,左) margin:10px 20px 上下 左右 margin:10px 20px 30px 上 左右 下 margin:10px 20px 30px 40px 上右下左 margin支持负值!! 让子元素在父元素里面左右居中:margin:0 auto;
Häufige Randfehler:
a: Wenn weder das übergeordnete Element noch das untergeordnete Element schwebend sind: Margin-Top zum ersten untergeordneten Element hinzufügen: Der Randwert wird versehentlich zum übergeordneten Element hinzugefügt
Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.boxWrapper{
width: 150px;
height: 150px;
background: #ccc;
}
.boxInner{
width: 100px;
height: 100px;
margin-top: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
/* margin-top: 20px; */
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
</div>
</body>
</html>Rendering:

Schlussfolgerung: Wenn margin-top zum ersten untergeordneten Element (Blockelement) im übergeordneten Element hinzugefügt wird, wird der Wert von margin-top fälschlicherweise zum übergeordneten Element hinzugefügt (Basierend auf der Annahme, dass die aktuellen Elemente keine Ränder und Gleitkommazahlen hinzufügen)
1. bfc Fügen Sie overflow:hidden zum übergeordneten Element und zum untergeordneten Element hinzu ;
3. Sie können dem übergeordneten Element einen Rand hinzufügen
b: Die oberen und unteren Ränder zweier benachbarter Elemente werden auf einen größeren Wert gesetzt.
Beispielcode:.boxInner{
width: 100px;
height: 100px;
margin-bottom: 20px;
background: skyblue;
}
.other{
width: 50px;
height: 50px;
background: #999;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="boxWrapper">
<div class="boxInner"></div>
<div class="other"></div>
</div>
</body>
</html>Sie können sehen, dass die Ränder gefaltet sind. Wenn der untere Rand von boxInner den oberen Rand eines anderen Elements berührt, wird der Rand reduziert! , es liegen nur 20 Pixel dazwischen, nicht 40 Pixel. Rand
 Attribute: Wert (Prozentsatz wird nicht unterstützt) Häufig verwendetes px
Attribute: Wert (Prozentsatz wird nicht unterstützt) Häufig verwendetes px
border:10px solid red; border-width:10px; border-style:solid; border-color:red;
Linear: durchgezogen (durchgezogene Linie) gestrichelt (gestrichelte Linie) gepunktet (gepunktete Linie) doppelt (doppelte Linie) keine/0 (kein Rand)
Geben Sie ein Einzelzeichen an Richtung Rand hinzufügen:
border-left/right/top/bottom:10px solid yellow;
border:solid red; border-width:; 一个值:四周 两个值:上下 左右 三个值:上 左右 下 四个值:上右下左
4、padding属性:内边距是元素的内容和边框之间的区域
用法:
1:padding是添加在父元素(盒子)上的 2:padding 调整子元素在父元素里面的位置关系 3:padding会把盒子撑大。 4:想让盒子保持原有的大小:在宽高的基础上减掉padding值。 5:给单一一个方向添加padding值: padding-top/bottom/left/right: 6:padding设置方法: padding:10px 四周 padding:10px 20px 上下 左右 padding:10px 20px 30px 上 左右 下 padding:10px 20px 30px 40px 上右下左 7:padding不会对背景图造成影响 8:padding的值不能为负值!!!
对比padding和margin
1.padding区域是边框内边缘和内容外边缘之间的区域。 2.auto关键字对padding属性不起作用。 3.padding属性不可以接受复制。 4.padding不存在内边距折叠,只有外边距折叠。
相关推荐:CSS教程
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften hat das CSS-Box-Modell?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!