
So implementieren Sie abgerundete Ecken mit Bootstrap: Öffnen Sie zuerst die entsprechende Codedatei und fügen Sie dann direkt den Klassenstil „
“ hinzu zu Nur im Unterricht.

Empfohlen: „Bootstrap-Tutorial“
Die Betriebsumgebung dieses Tutorials: Windows 10-System, Bootstrap-Version 3.0. Diese Methode ist für alle Computermarken geeignet.
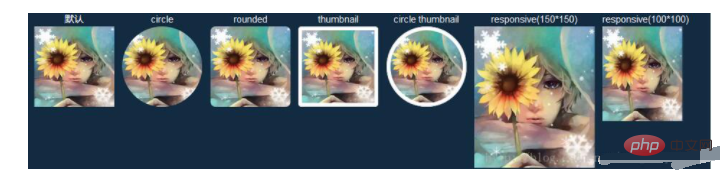
Bootstrap implementiert abgerundete Ecken, abgerundete Avatare und reaktionsfähige Bilder.
Bootstrap bietet vier Stile für die -Klasse:
.img-rounded: abgerundete Ecken (IE8 wird nicht unterstützt), hinzufügen border-radius:6px, um abgerundete Ecken des Bildes zu erhalten;
.img-circle: kreisförmig (nicht unterstützt von IE8), fügen Sie border-radius:50% hinzu, um das gesamte Bild kreisförmig zu machen.
.img-thumbnail: Miniaturbildfunktion, etwas Polsterung und einen grauen Rand hinzufügen.
.img-responsive: Bildresponsiv (skaliert gut auf übergeordnete Elemente).
Verwendung:
Fügen Sie den Klassenstil direkt zur Klasse hinzu:
<img class="img-circle" src="img.jpg" alt="头像"/>
Der Effekt ist wie folgt:

Sie können die Auswirkungen der Verwendung verschiedener Stile auf dem Bild sehen. Es ist sehr einfach zu verarbeiten das Bild. Einfach und bequem. Manchmal können wir je nach Bedarf, zum Beispiel wenn wir einen kreisförmigen Avatar mit Innenrändern und grauen Rändern verwenden müssen, die beiden Stile Kreis und Miniaturansicht überlagern. Der Effekt ist wie im Kreis-Miniaturbild oben gezeigt.
img-responsiveMachen Sie unsere Bilder responsiv. Die sogenannte Responsivität bedeutet, dass sie sich mit der Veränderung eines bestimmten Elements verändert und dadurch eine adaptive Wirkung erzielt wird.
Die beiden responsiven Bildcodes im obigen Bild lauten wie folgt:
<figure style="max-width:90%"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="头像"/> </figure>
Hier legen wir nicht die Größe des Bildes fest, sondern die Größe des Elements, das es umhüllt, die Figur ist 150 Pixel groß*. 150px oder 100px*100px, das Bild kann eine schöne Erweiterung der übergeordneten Elementfigur sein.
Das obige ist der detaillierte Inhalt vonSo erreichen Sie abgerundete Ecken im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!