
In der folgenden Tutorial-Kolumne von ThinkPHP erfahren Sie, wie Sie den Rich-Text-Editor wangEditor3 in ThinkPHP6.0 verwenden. Ich hoffe, dass es Freunden in Not hilfreich sein wird!
UEditor ist ein WYSIWYG-Rich-Text-Webeditor, der von der Web-Frontend-Forschungs- und Entwicklungsabteilung entwickelt wurde.
Er ist leichtgewichtig, anpassbar und auf Benutzererfahrung ausgerichtet. Die Open Source basiert auf der MIT-Lizenz und ermöglicht die kostenlose Nutzung und Änderung der Code.
Leider war der Download von der offiziellen Website zu langsam und die Benutzeroberfläche war etwas altmodisch, also habe ich aufgegeben und den leichten wangEditor3 verwendet.
1. Herunterladen
Aus dem Handbuch herunterladen
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
In das Projekt importieren

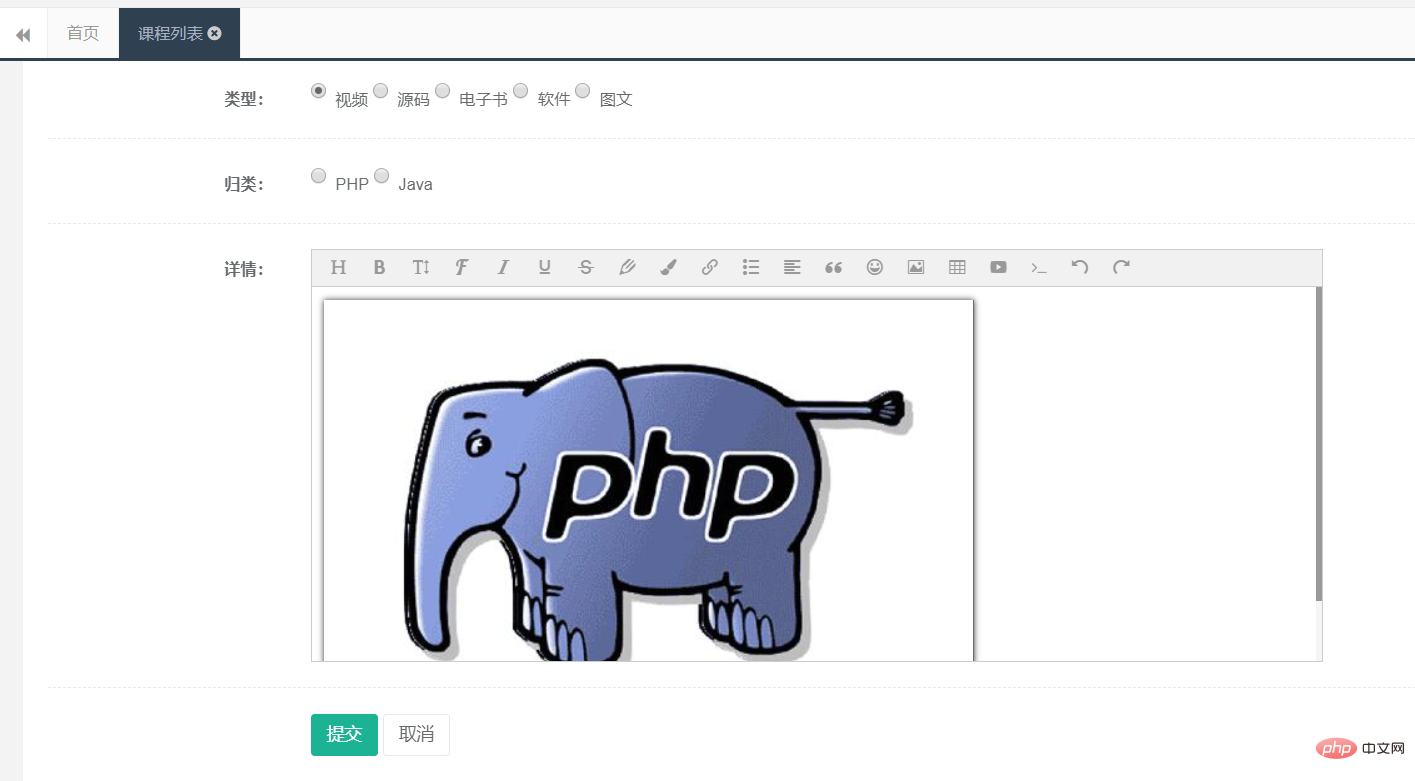
2. Im Projekt erstellen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor demo</title>
</head>
<body>
<p id="editor">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</p>
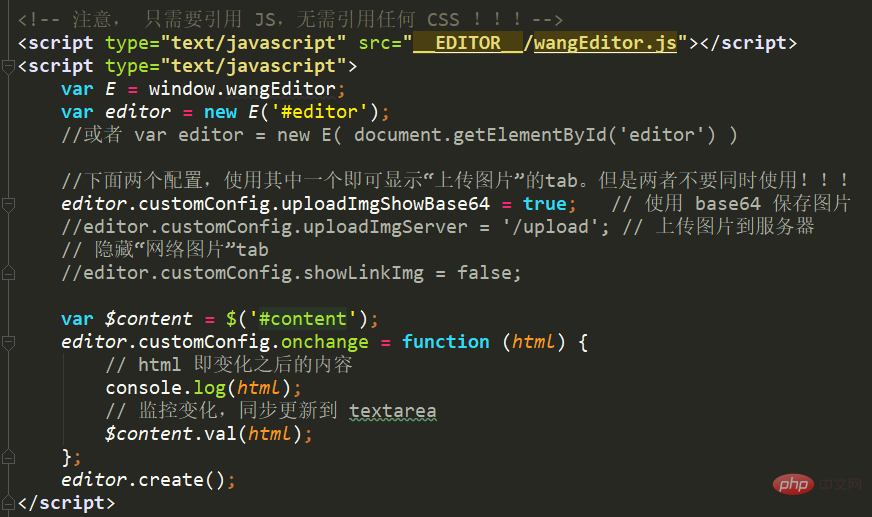
<!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!-->
<script type="text/javascript" src="/wangEditor.min.js"></script>
<script type="text/javascript">
var E = window.wangEditor
var editor = new E('#editor')
// 或者 var editor = new E( document.getElementById('editor') )
editor.create()
</script>
</body>
</html> 

Die Option zum Hochladen von Bildern verwendet die Base64-Kodierung, um das Bild direkt in den Inhalt einzufügen, sodass kein lokaler Upload konfiguriert werden muss.
Ajax wird nicht verwendet, daher wird dem Formular ein verstecktes Textfeld hinzugefügt
<input id="content" name="content" type="hidden">
Funktionsausführung. onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange

3. Text in der Datenbank speichern

Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung des Rich-Text-Editors wangEditor3 in ThinkPHP6.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!