

Dieser Artikel stellt kurz eine Idee zum Erstellen interaktiver Anwendungen aus der Front-End-Perspektive vor, bietet eine Lösung für die Online-Interaktion und fügt auf halbem Weg zwei Szenarien hinzu und stellt schließlich kurz vor die Optimierungsrichtung interaktiver Anwendungen in der Praxis. Durch Lesen können Sie lernen:
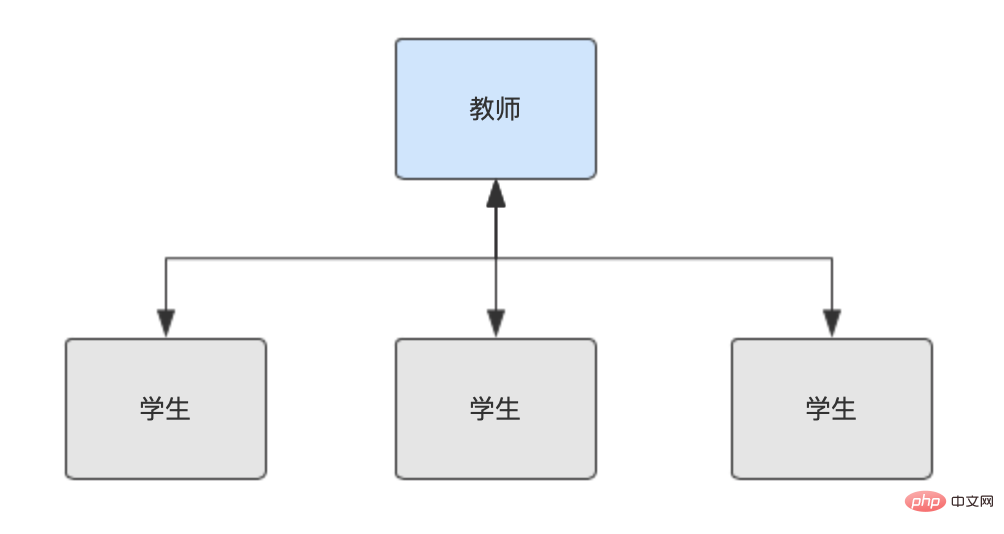
Lehrer können diese Anwendung verwenden, um während des Unterrichts sofortiges Feedback von Schülern zu erhalten und den Schülern sogar die Teilnahme an Online-Interaktionen im Klassenzimmer zu ermöglichen.
Wie kann der Effekt der Informationssynchronisation erzielt werden? Informationssynchronisation, also Statussynchronisation. Im Online-Unterrichtsszenario bedient der Lehrer das Kursmaterial. Damit die Schüler die neuesten Kursmaterialinformationen sehen können, ist es notwendig, den Status des Betriebs des Kursmaterials durch den Lehrer zum aktuellen Kursmaterial hinzuzufügen, um den Zweck der Aktualisierung des Kursmaterialstatus zu erreichen . 
aktueller Status + inkrementeller Status = aktueller Status
Andererseits muss der Betrieb von Kursunterlagen über das Netzwerk an andere Terminals übertragen werden, was eine
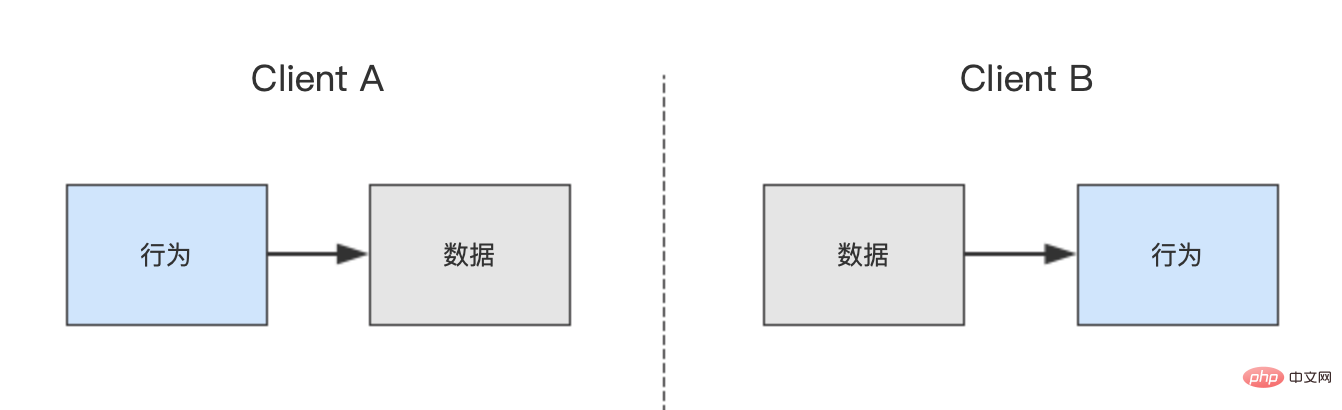
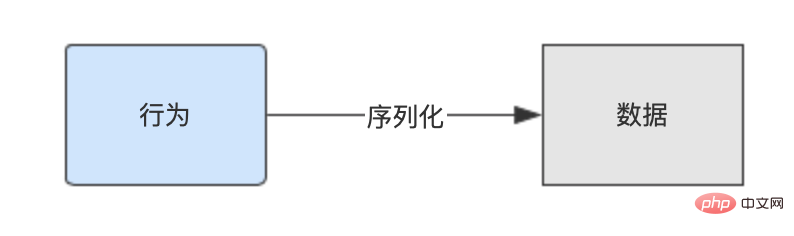
Verhaltensserialisierung und -Deserialisierung erfordert ;In Im Allgemeinen umfasst ein vollständiger Interaktionsprozess drei Prozesse: Verhaltensgenerierung und Verhaltensserialisierung, Verhaltensdatenübertragung, Deserialisierung und Verhaltenssynchronisierung. Wenn die A-Seite ein Verhalten auslöst, werden nach der Serialisierung entsprechende Verhaltensdaten generiert Nachdem die Daten an das B-Ende übertragen wurden, stellt das B-Ende nach der Deserialisierung dasselbe Verhalten wieder her und schließt eine „Verhalten-Verhalten“-Synchronisation ab.1. Verhaltensgenerierung und Verhaltensserialisierung
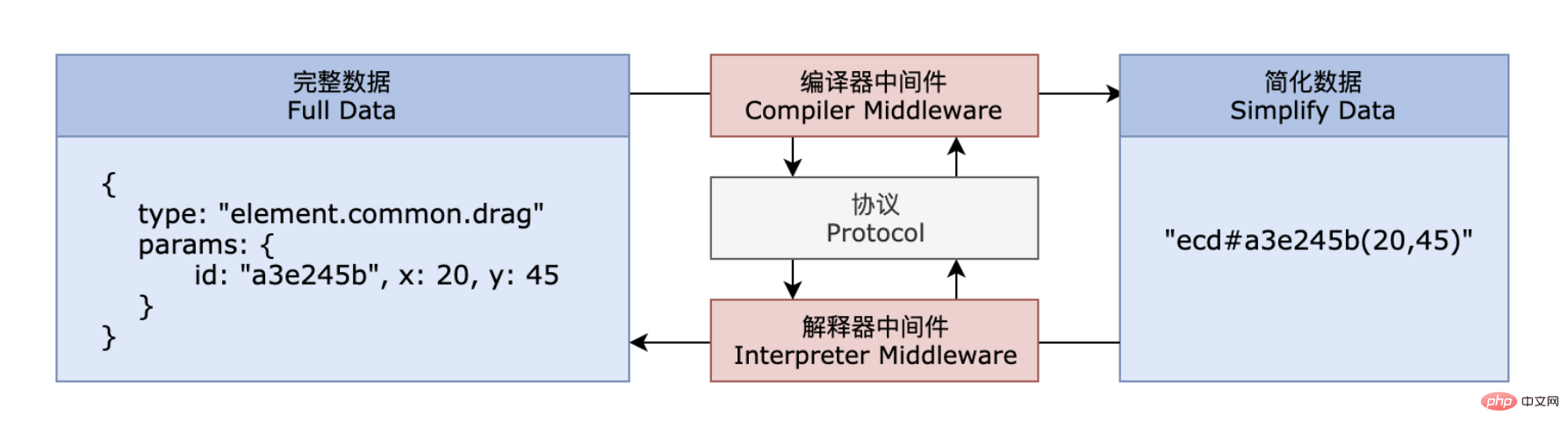
Um die Verhaltenssynchronisierung abzuschließen, muss das Verhalten in Befehlsdaten abstrahiert werden, und die endgültigen Daten werden nach der Optimierung erhalten.
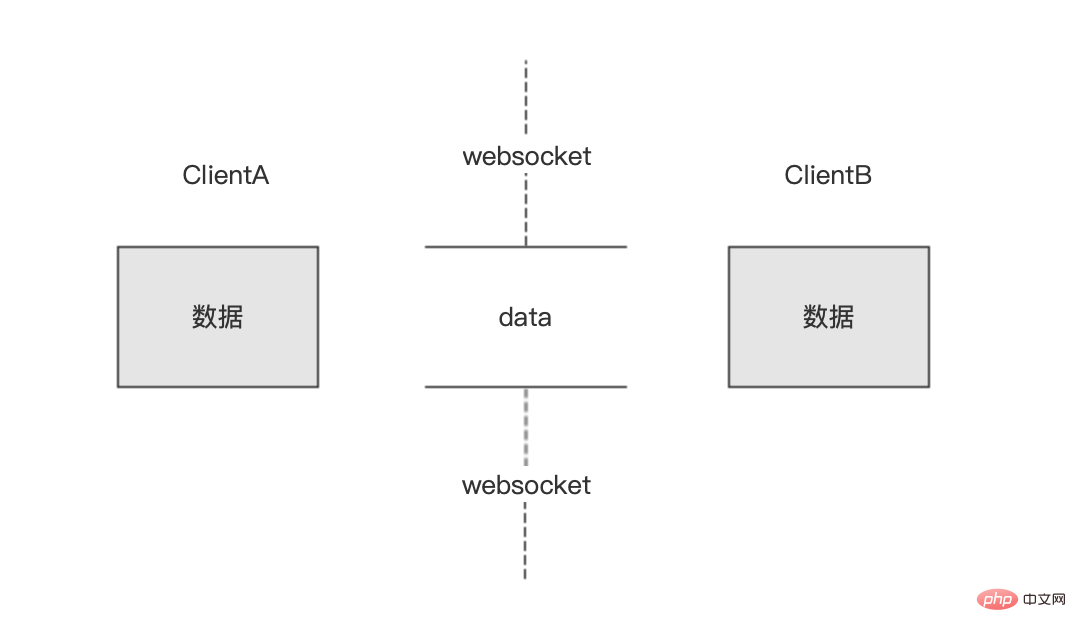
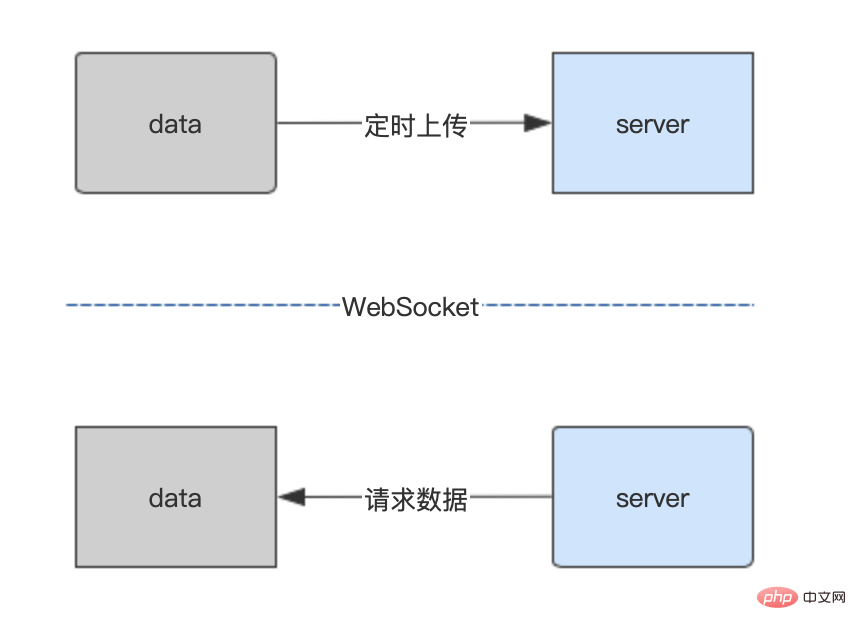
2. Verhaltensbezogene DatenübertragungInteraktive Anwendungen erfolgen in Echtzeit und die Datenübertragung erfolgt im Allgemeinen über Instant-Messaging-Technologien wie WebSocket.

 Oben wird der Interaktionsprozess gleichzeitig verbundener Terminals beschrieben. In tatsächlichen Nutzungsszenarien interaktiver Anwendungen gibt es jedoch Situationen, in denen Benutzer auf halbem Weg beitreten. Beispielsweise dauert der Unterricht des Lehrers eine gewisse Zeit, bevor die Schüler online gehen, um am Unterricht teilzunehmen. In diesem Szenario müssen Sie überlegen, wie Sie den Benutzer auf den neuesten Seitenstatus zurücksetzen können, um die Synchronisierung nachfolgender Interaktionen sicherzustellen.
Oben wird der Interaktionsprozess gleichzeitig verbundener Terminals beschrieben. In tatsächlichen Nutzungsszenarien interaktiver Anwendungen gibt es jedoch Situationen, in denen Benutzer auf halbem Weg beitreten. Beispielsweise dauert der Unterricht des Lehrers eine gewisse Zeit, bevor die Schüler online gehen, um am Unterricht teilzunehmen. In diesem Szenario müssen Sie überlegen, wie Sie den Benutzer auf den neuesten Seitenstatus zurücksetzen können, um die Synchronisierung nachfolgender Interaktionen sicherzustellen.
Um die Machbarkeit der Wiederherstellung des historischen Status sicherzustellen, muss der Status interaktiver Anwendungen vollständig in den Daten erfasst werden, um sicherzustellen, dass diese Daten zur Wiederherstellung des Seitenstatus der Anwendung verwendet werden können
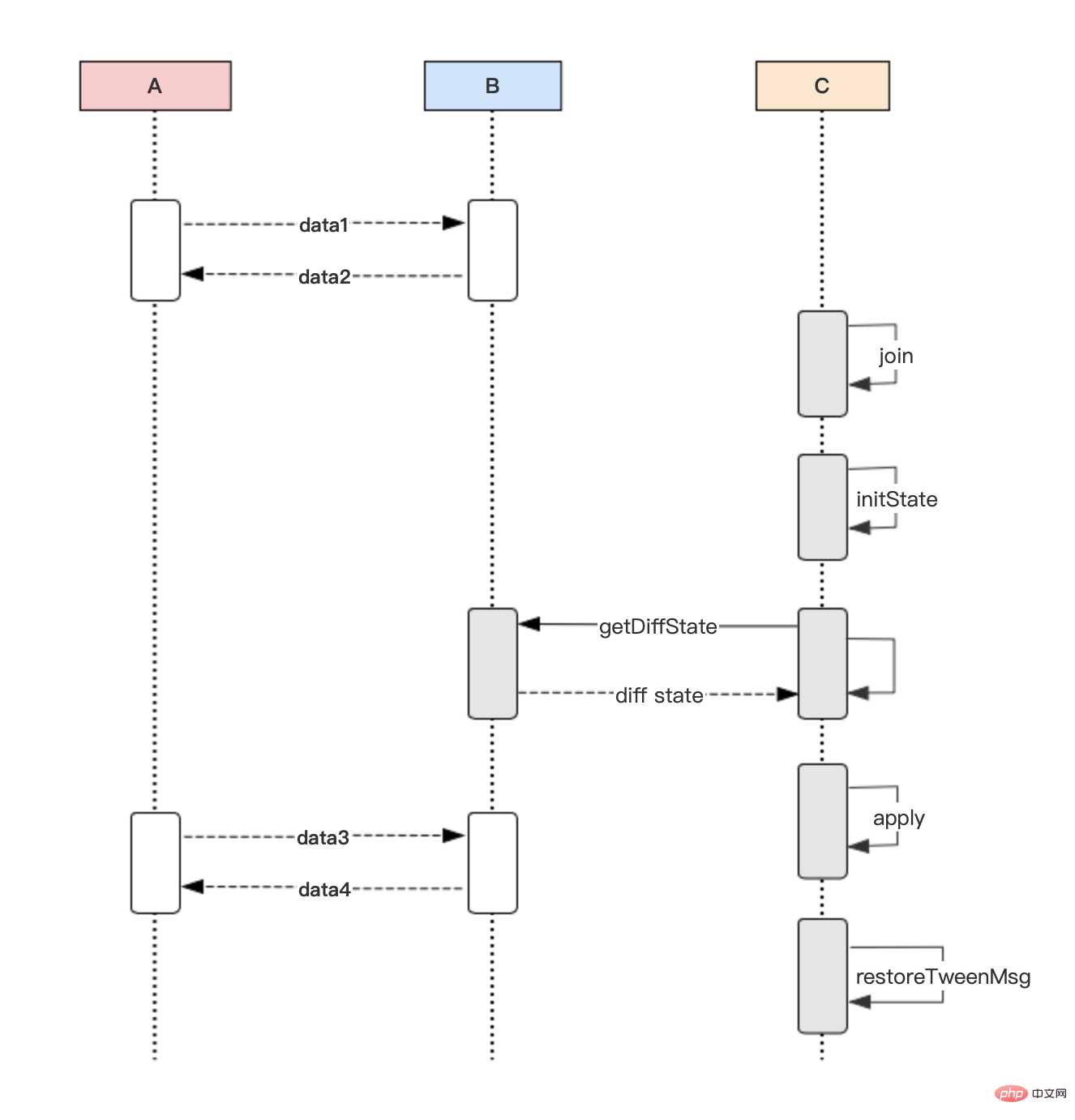
Wie unten gezeigt, sind A und B gleichzeitig zwei Enden der Online-Interaktion. Nachdem das C-Ende auf halbem Weg beigetreten ist, initialisiert es zunächst den Seitenstatus a, ruft dann den Diff-Status ab und wendet ihn auf die Seite an, um den Status b zu erhalten.
Zu beachten ist, dass die anderen beiden Enden während der Synchronisierung interagieren In der Zeit, in der das C-Ende auf halbem Weg beitritt, ist zu diesem Zeitpunkt der B-Status des C-Endes tatsächlich nicht der neueste Status der Seite (wie unten gezeigt). Daher ist der Schritt „restoreTweenMsg“ erforderlich, um die Nachrichtenwiederherstellung während des A-C-Status abzuschließen und sicherzustellen dass der C-Endzustand mit A und B identisch ist
Wenn die Anzahl der Benutzer interaktiver Anwendungen eine große Anzahl erreicht, wird die Datenübertragung stark unter Druck gesetzt Service. Aus Front-End-Perspektive kann Message Lightweighting dieses Problem bis zu einem gewissen Grad lindern. Das Nachrichten-Lightweight wird aus den drei Optimierungsrichtungen Komprimierung, Vereinfachung und Sparse-Komprimierung vervollständigt. Die sendende Seite komprimiert die Nachricht und reduziert den Dienstdruck, indem sie das Nachrichtenvolumen reduziert. 
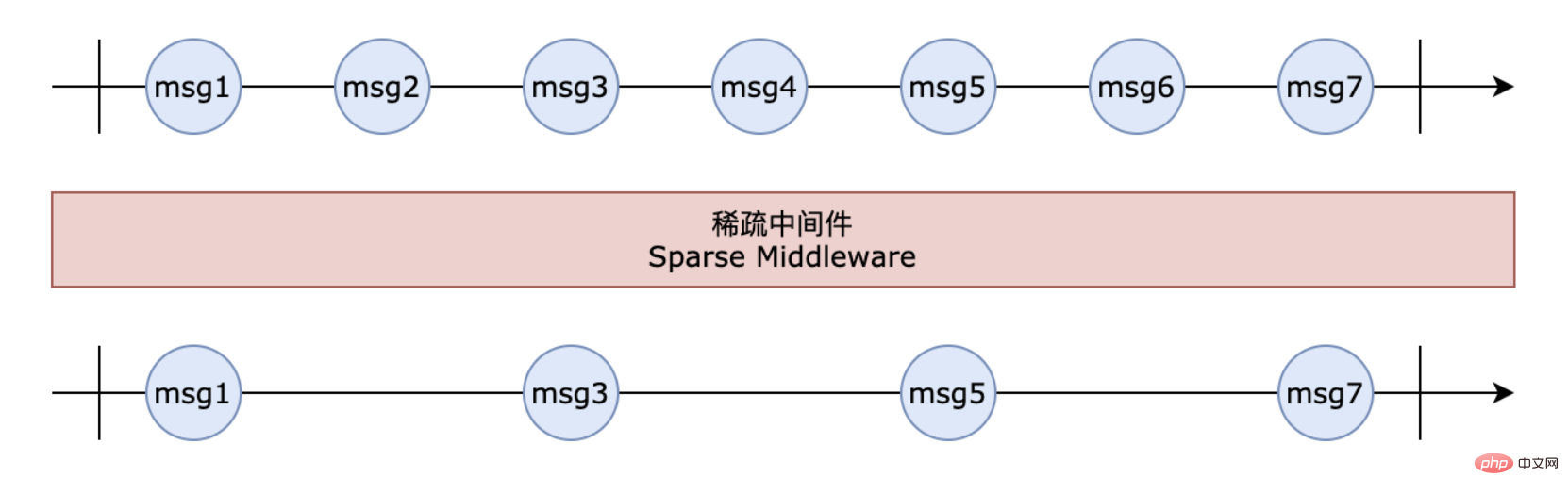
Für Anweisungen, die intensiv und kontinuierlich sind und im Prozesszustand keine Nebenwirkungen haben, wird die Anzahl der Anweisungen durch spärliche Anweisungen reduziert. Nach Erhalt der spärlichen Anweisungen werden Tweening-Vorgänge durchgeführt, um sie reibungslos zu machen
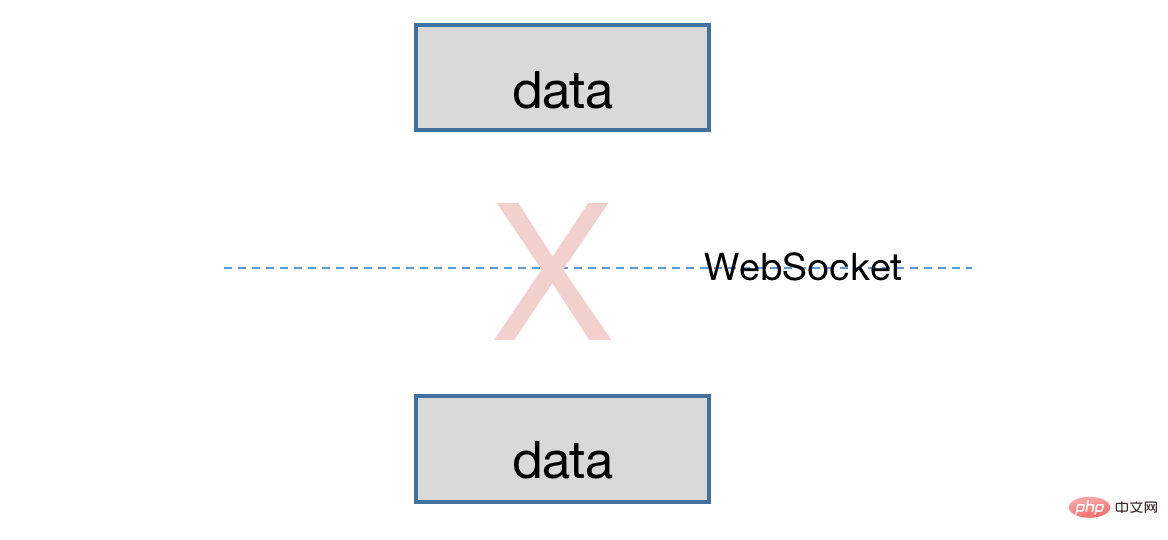
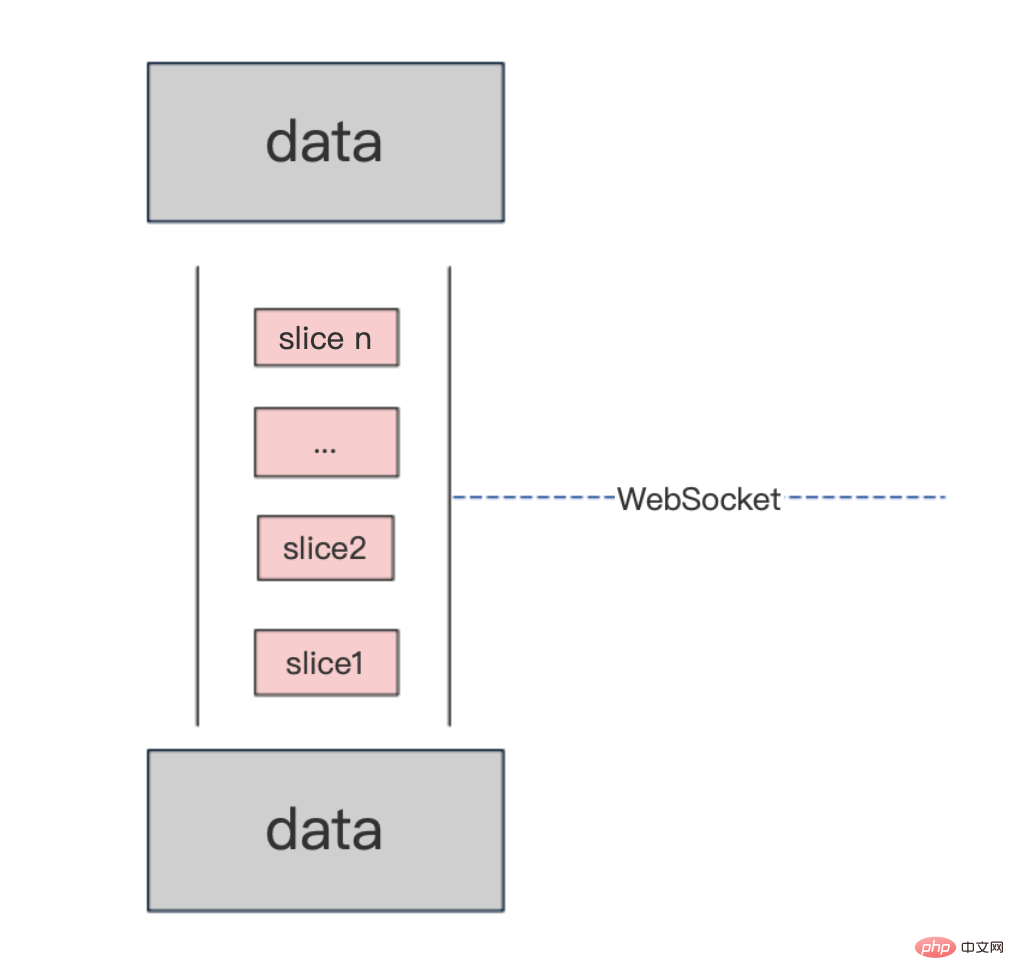
Wenn der Benutzer auf halbem Weg beitritt. Wenn die historischen Daten groß sind, kann die Synchronisierungsgeschwindigkeit beeinträchtigt werden, was sich direkt auf die Benutzererfahrung auswirkt. Während des Synchronisierungsprozesses nimmt die Übertragung historischer Daten viel Zeit in Anspruch, und die Synchronisierung kann durch Beschleunigung der Übertragung historischer Daten beschleunigt werden. 
Die Verwendung von Sharding für die Datenübertragung kann die Integrität der Daten sicherstellen, diese Lösung hängt jedoch stark von der Übertragungsgeschwindigkeit von WebSocket ab.
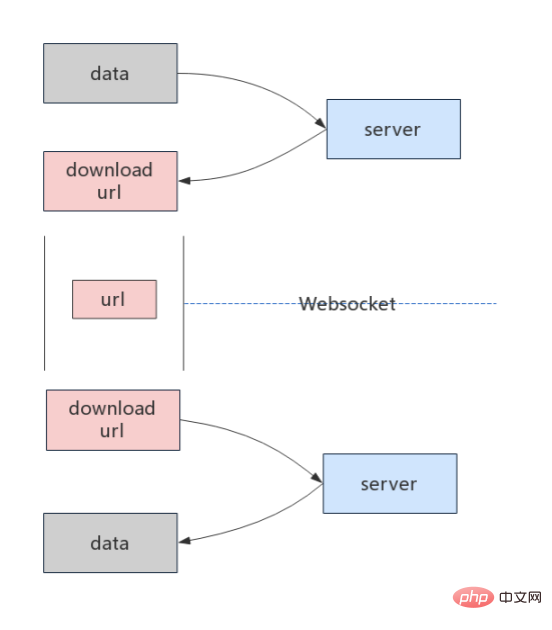
Passive Upload-Synchronisierung



Das obige ist der detaillierte Inhalt vonWir stellen vor, wie wir interaktive Anwendungen erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!