
Die folgende Tutorial-Kolumne von Laravel stellt Ihnen die Veröffentlichung von Dcat Admin v2.0.0-BETA vor. Ich hoffe, dass es Freunden in Not hilfreich sein wird!

VorwortHallo zusammen! Nach vielen Tagen hat Dcat Admin endlich die erste Version von 2.0 eingeführt. Hier ist eine kurze Einführung in die wichtigsten Änderungen Gibt es Probleme, werden diese umgehend behoben.
Dcat Admin终于迎来了2.0的第一个版本,下面简单介绍一下主要变化,欢迎大家安装体验,如果有问题会即时修复~
安装
已发布 v2.0.1-beta 版本
composer require dcat/laravel-admin:v2.0.1-beta -vvv
有什么变化?
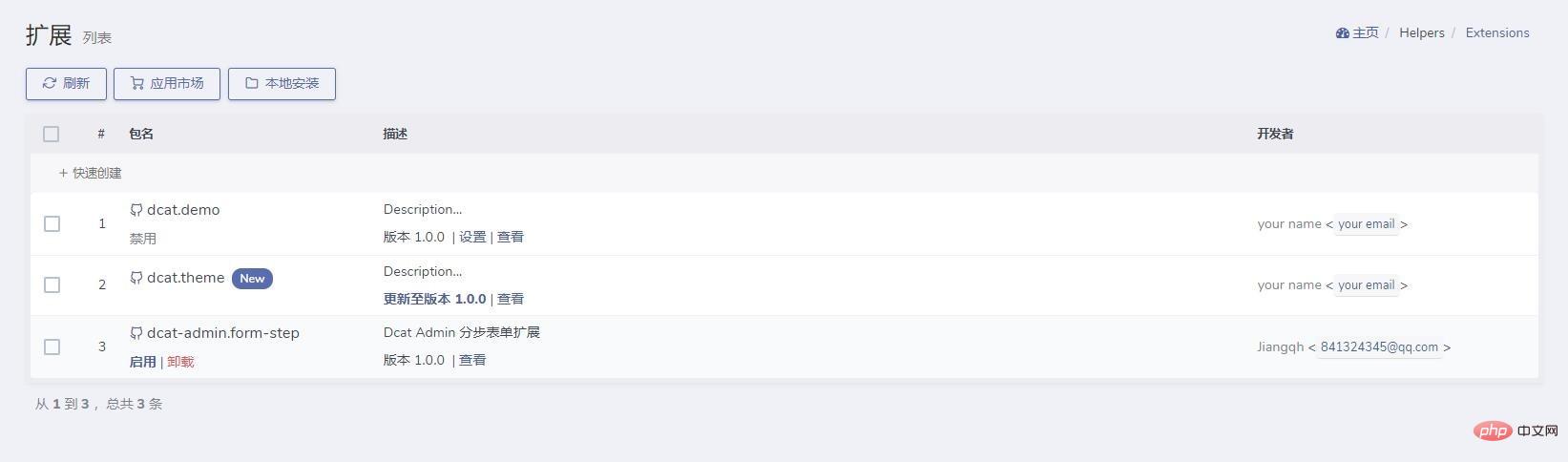
1.扩展
我们在这个版本中重点优化了 扩展 功能,主要简化了扩展的使用流程,让用户可以通过页面安装、卸载、升级扩展,并且同时支持了页面压缩包和composer两种安装方式。正式版发布时会上线应用市场功能,敬请期待~
详细使用文档即将在本周内逐步更新~

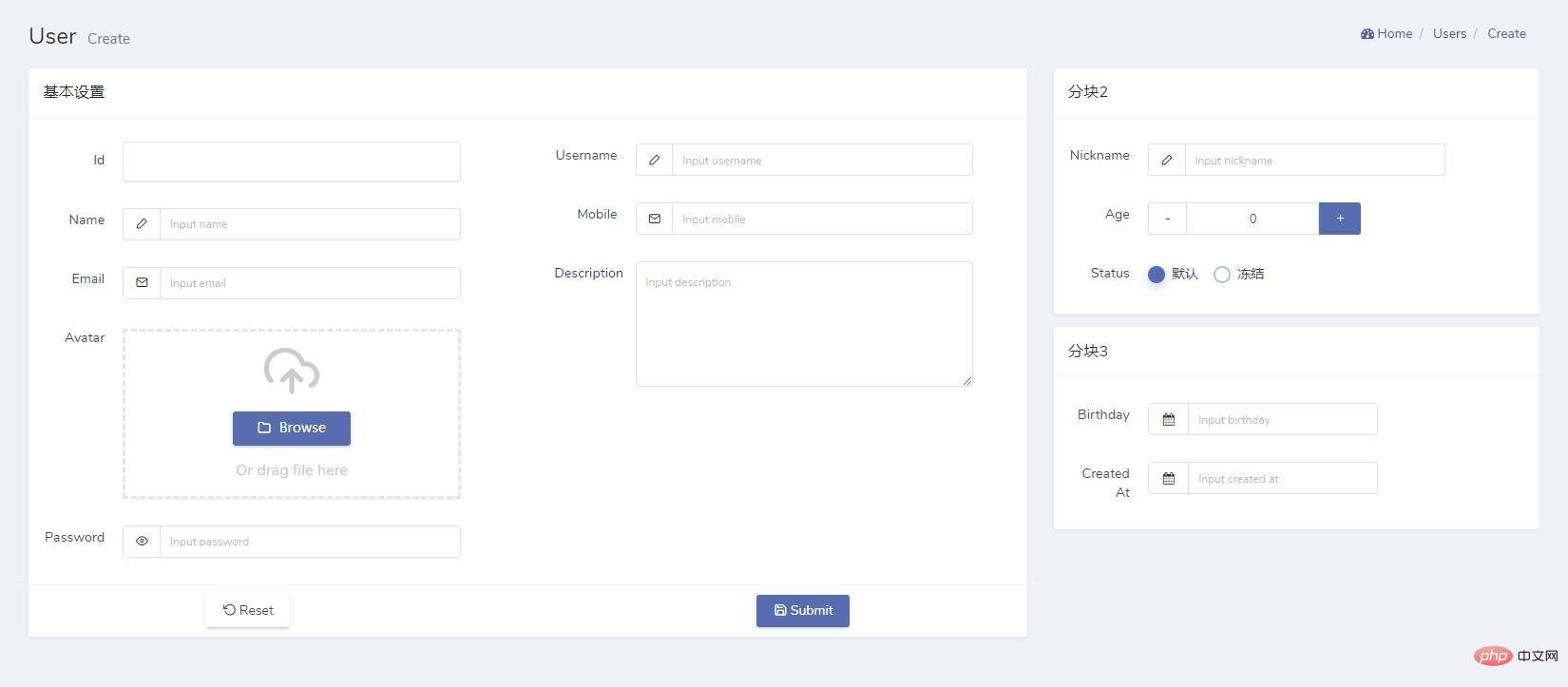
2.增强表单布局能力
在2.0中,我们对数据表单的block布局功能进行了重构,使其支持更复杂的布局,示例
$form->block(8, function (Form\BlockForm $form) {
$form->title('基本设置');
$form->showFooter();
$form->width(9, 2);
$form->column(6, function (Form\BlockForm $form) {
$form->display('id');
$form->text('name');
$form->email('email');
$form->image('avatar');
$form->password('password');
});
$form->column(6, function (Form\BlockForm $form) {
$form->text('username');
$form->email('mobile');
$form->textarea('description');
});
});
$form->block(4, function (Form\BlockForm $form) {
$form->title('分块2');
$form->text('nickname');
$form->number('age');
$form->radio('status')->options(['1' => '默认', 2 => '冻结'])->default(1);
$form->next(function (Form\BlockForm $form) {
$form->title('分块3');
$form->date('birthday');
$form->date('created_at');
});
});
2.0也支持在tab布局中嵌套使用column和rows布局,如
这个功能同时支持
数据表单和工具表单
$form->tab('标题', function (Form $form) {
$form->column(6, function (Form $form) {
...
});
$form->column(6, function (Form $form) {
...
});});3.重构表单响应方法
在1.0版本中表单的响应方法只有success、error和redirect,无法满足一些比较复杂的场景,在2.0中我们让表单的响应方法和action的响应方法统一了起来,使其支持更多功能,并减少开发者的学习成本。
在数据表单中
$form->saving(function (Form $form) {
return $form
->response()
->success('保存成功')
->script('console.log("执行JS代码")')
->redirect('auth/users');});在工具表单中
public function handle(array $input){
...
return $this
->response()
->alert()
->success('成功')
->detail('详细内容');}4.JS 代码和 PHP 代码分离
这个功能是对laravel-admin2.0版本新特性的跟进,在2.0中更推荐把JS代码放到视图文件中,示例
<style>
.popover{z-index:29891015}
</style>
<div class="{{$viewClass['form-group']}}">
<div for="{{ $id }}" class="{{$viewClass['label']}} control-label">
<span>{!! $label !!}</span>
</div>
<div class="{{$viewClass['field']}}">
@include('admin::form.error')
<div class="input-group">
<span class="input-group-prepend"><span class="input-group-text bg-white" style="padding: 4px"><i style="width: 24px;height: 100%;background: {!! $value !!}"></i></span></span>
<input {!! $attributes !!} />
@if ($append)
<span class="input-group-append">{!! $append !!}</span>
@endif
</div>
@include('admin::form.help-block')
</div>
</div>
<script require="@color">
$('{{ $selector }}').colorpicker({!! json_encode($options) !!}).on('colorpickerChange', function(event) {
$(this).parents('.input-group').find('.input-group-prepend i').css('background-color', event.color.toString());
});
</script><script> 和 <style> 标签中的代码,将会被提取编译,并实现 Admin::script() 和 Admin::style() 同样的处理效果,需要注意的是<script> 和 <style>必须是根标签,不能被包裹在其他标签中,否则会提取失败!
5.重构表格列选择器功能
在1.x中的列选择器中有一些兼容性问题,不能兼容一些特殊类型的表格,所以2.0中我们对列选择器功能进行了重构,并废弃了旧的api(responsive)。
新的列选择器功能可以完美兼容固定列和组合表头功能,并且支持记住用户操作功能,会自动记住用户的选择,效果如下

6.重构表格事件
在1.0表格的事件设计得比较随意、不规范,所以我们在2.0中对表格事件进行了重构,并增加了一些事件,新的表格事件用法如下
use Dcat\Admin\Grid;
Grid::make(new Model(), function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
});如果你想监听所有的Grid
1. Erweiterungen
Wir haben uns in dieser Version auf die Optimierung der extensions-Funktion konzentriert und vor allem den Verwendungsprozess von Erweiterungen vereinfacht, sodass Benutzer Erweiterungen installieren, deinstallieren und aktualisieren können Und es unterstützt sowohl die Seitenkomprimierungspaket- als auch die composer-Installationsmethode. Die Funktion App Market wird mit der Veröffentlichung der offiziellen Version gestartet, also bleiben Sie dran~Detaillierte Nutzungsdokumente werden diese Woche nach und nach aktualisiert~
 🎜🎜🎜🎜🎜2. Erweiterte Formularlayoutfunktionen🎜🎜🎜In
🎜🎜🎜🎜🎜2. Erweiterte Formularlayoutfunktionen🎜🎜🎜In 2.0</code >, Wir haben die <code>block-Layoutfunktion des Datenformulars umstrukturiert, um komplexere Layouts zu unterstützen, Beispiel 🎜use Dcat\Admin\Grid;
use Illuminate\Support\Facades\Event;
Event::listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
// 或者
Grid::resolving(function (Grid $grid) {
$grid->listen(Grid\Events\Fetching::class, function (Grid $grid) {
...
});
}); 🎜🎜
🎜🎜2.0 unterstützt auch die verschachtelte Verwendung von column< im <code>tab-Layout/code> und rows-Layout, z. B. 🎜🎜🎜Diese Funktion unterstützt sowohl data form als auch tool form🎜🎜$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});1.0 sind die einzigen Antwortmethoden des Formulars success, error und redirect</ code> konnte einige komplexere Szenarien nicht erfüllen. In <code>2.0 haben wir die Antwortmethode des Formulars und die Antwortmethode von action vereinheitlicht, um mehr Funktionen zu unterstützen und die Lernkosten für Entwickler zu senken . 🎜🎜Im Datenformular🎜use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]); In 2.0 wird eher empfohlen, den JS-Code in die Ansichtsdatei einzufügen, Beispiele 🎜interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}<script> und <style> Der Code im Tag wird extrahiert und kompiliert und hat den gleichen Verarbeitungseffekt wie Admin::script() und Admin::style() wird erreicht. Es ist zu beachten, dass <script> und <style> Root-Tags sein müssen und nicht in andere Tags eingeschlossen werden können, da sonst die Extraktion erfolgt scheitern! 🎜🎜🎜🎜🎜5. Rekonstruieren Sie die Tabellenspaltenauswahlfunktion 🎜🎜🎜Es gibt einige Kompatibilitätsprobleme mit der Spaltenauswahl in 1.x und sie ist mit einigen speziellen Tabellentypen nicht kompatibel, daher < In Code>2.0 haben wir die Spaltenauswahlfunktion umgestaltet und die alte API (responsive) aufgegeben. 🎜🎜Die neue Spaltenauswahlfunktion ist perfekt kompatibel mit den Funktionen Feste Spalte und Kombinierte Kopfzeile und unterstützt die Funktion „Benutzeroperation merken“, die sich automatisch an die Auswahl des Benutzers erinnert Wirkung Wie folgt: 🎜🎜 die Tabellenereignisse 🎜🎜🎜In 1.0 wurden die Tabellenereignisse lockerer und unregelmäßiger gestaltet, daher haben wir die Tabellenereignisse in 2.0 rekonstruiert und einige Ereignisse hinzugefügt Das neue Tabellenereignis lautet wie folgt Verwendung von Model🎜 🎜在2.0中如果Grid表格使用的是model渲染数据,则可以在数据行相关回调中直接使用model的对象,如
$grid->clolumn('avatar')->display(function () {
// getAvatar是model中的自定义方法,这里可以直接调用
return $this->getAvatar();
});8.重构模型树行操作
在2.0中我们对模型树的行操作功能进行了重构,新的行操作功能和数据表格的行操作功能用法一致
use Dcat\Admin\Tree;
$tree->actions(function (Tree\Actions $actions) {
if ($actions->row->id > 5) {
$actions->disableDelete(); // 禁用删除按钮
}
// 添加新的action
$actions->append(...);
});
// 批量添加action
$tree->actions([
new Action1(),
"<div>...</div>",
...
]);9.增加settings配置表
在新版本中增加了settings配置表,目前主要用于保存扩展的启用和禁用配置数据,可以通过以下方式读写配置
// 读取
admin_settings('key1', '默认值');
admin_settings('arr.k1', '默认值');
// 保存配置
admin_settings([
'key1' => ['v1'],
'arr.k1' => 'v1',
]);10.数据仓库接口重命名
在2.0中我们对数据仓库的接口命名做了简化处理,新的interface如下
interface Repository{
/**
* 获取主键名称.
*
* @return string
*/
public function getKeyName();
/**
* 获取创建时间字段.
*
* @return string
*/
public function getCreatedAtColumn();
/**
* 获取更新时间字段.
*
* @return string
*/
public function getUpdatedAtColumn();
/**
* 是否使用软删除.
*
* @return bool
*/
public function isSoftDeletes();
/**
* 获取Grid表格数据.
*
* @param Grid\Model $model
*
* @return \Illuminate\Contracts\Pagination\LengthAwarePaginator|Collection|array
*/
public function get(Grid\Model $model);
/**
* 获取编辑页面数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function edit(Form $form);
/**
* 获取详情页面数据.
*
* @param Show $show
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function detail(Show $show);
/**
* 新增记录.
*
* @param Form $form
*
* @return mixed
*/
public function store(Form $form);
/**
* 查询更新前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function updating(Form $form);
/**
* 更新数据.
*
* @param Form $form
*
* @return bool
*/
public function update(Form $form);
/**
* 删除数据.
*
* @param Form $form
* @param array $deletingData
*
* @return mixed
*/
public function delete(Form $form, array $deletingData);
/**
* 查询删除前的行数据.
*
* @param Form $form
*
* @return array|\Illuminate\Contracts\Support\Arrayable
*/
public function deleting(Form $form);}更多变动
Dcat\Admin\Http\Controllers
zh-CN更新为zh_CN)vendors更改为vendor
我们在2.0中做了大量的细节改进,对许多功能接口都做了调整和代码优化,限于篇幅这里不再一一列出,详细说明会放在1.x升级指导文档中(文档即将在这几天内发布)。
关于应用市场和新主题
应用市场会在正式版发布时同步上线;
新主题会开发成插件,也会在正式版发布时同步上线~
Das obige ist der detaillierte Inhalt vonDas neue Erweiterungssystem ist online! Veröffentlichung der Dcat Admin v2.0.0-BETA-Version~. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




