
So implementieren Sie die Kaskadierung in PHP: Erstellen Sie zunächst die Datei fun.js und senden Sie eine GET-Anfrage an den Server. Erstellen Sie dann mit jQuery ein kaskadierendes Dropdown-Auswahlfeld, um schließlich die Region auszuwählen .php und PC. php reicht aus.

Empfohlen: „PHP-Video-Tutorial“
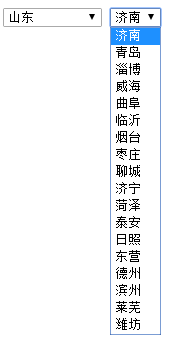
Kaskadierende Dropdown-Listenfeldfunktion implementiert durch jQuery Ajax + PHP:
Ein Code
fun.js:
// JavaScript Document
$(document).ready(
function(){
$.get("returnpc.php?flag=p", null, function(data){ //向服务器发送GET请求,获取省份的值,并将结果追加到省份下拉列表中
$("#p").append(data);
});
$("#c").css("display","none"); //初始状态使城市下拉列表不可见
$("#p").change(function(){ //为省份下拉列表增加改变事件
if($("#p").val()==""){ //在没选择省份的情况下,使城市下拉列表不可见
$("#c").css("display","none");
}else{
$.get("returnpc.php?flag=c&p="+$("#p").val(), null, function(data){ //如果选择了某省份,则向服务器发送GET请求,使用回调函数为城市下拉列表赋值,并使城市下拉列表可见
$("#c").css("display","");
$("#c").empty();
$("#c").append(data); //将数据追加到城市下拉列表
});
}
});
}
);index. php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>使用jQuery制作级联下拉选择框选择地区</title> </head> <script language="javascript" src="js/jquery-1.3.2.js"></script> <script language="javascript" src="js/fun.js"></script> <body> <select id="p" name="p" > <option value="">-请选择地区-</option> </select> <select id="c" name="c"> </select> </body> </html>
pc.php:
<?php /* 说明: 全国(省,直辖市,自治区,特别行政区)数组*/ $p = array('北京','上海','天津','重庆','黑龙江','吉林','辽宁','内蒙古','河北','河南','山东','山西','江苏','安徽','陕西','宁夏','甘肃','青海','湖北','湖南','浙江','江西','福建','贵州','四川','广东','广西','云南','海南','新疆'); /* 说明: 省,市,直辖市,自治区所属的城市数组*/ $c = array(); $c[0] = array('北京'); $c[1] = array('上海'); $c[2] = array('天津'); $c[3] = array('重庆'); $c[4] = array('哈尔滨','齐齐哈尔','牡丹江','大庆','伊春','双鸭山','鹤岗','鸡西','佳木斯','七台河','黑河','绥化','大兴安岭'); $c[5] = array('长春','延边','吉林','白山','白城','四平','松原','辽源','大安','通化'); $c[6] = array('沈阳','大连','葫芦岛','旅顺','本溪','抚顺','铁岭','辽阳','营口','阜新','朝阳','锦州','丹东','鞍山'); $c[7] = array('呼和浩特','呼伦贝尔','锡林浩特','包头','赤峰','海拉尔','乌海','鄂尔多斯','通辽'); $c[8] = array('石家庄','唐山','张家口','廊坊','邢台','邯郸','沧州','衡水','承德','保定','秦皇岛'); $c[9] = array('郑州','开封','洛阳','平顶山','焦作','鹤壁','新乡','安阳','濮阳','许昌','漯河','三门峡','南阳','商丘','信阳','周口','驻马店'); $c[10] = array('济南','青岛','淄博','威海','曲阜','临沂','烟台','枣庄','聊城','济宁','菏泽','泰安','日照','东营','德州','滨州','莱芜','潍坊'); $c[11] = array('太原','阳泉','晋城','晋中','临汾','运城','长治','朔州','忻州','大同','吕梁'); $c[12] = array('南京','苏州','昆山','南通','太仓','吴县','徐州','宜兴','镇江','淮安','常熟','盐城','泰州','无锡','连云港','扬州','常州','宿迁'); $c[13] = array('合肥','巢湖','蚌埠','安庆','六安','滁州','马鞍山','阜阳','宣城','铜陵','淮北','芜湖','毫州','宿州','淮南','池州'); $c[14] = array('西安','韩城','安康','汉中','宝鸡','咸阳','榆林','渭南','商洛','铜川','延安'); $c[15] = array('银川','固原','中卫','石嘴山','吴忠'); $c[16] = array('兰州','白银','庆阳','酒泉','天水','武威','张掖','甘南','临夏','平凉','定西','金昌'); $c[17] = array('西宁','海北','海西','黄南','果洛','玉树','海东','海南'); $c[18] = array('武汉','宜昌','黄冈','恩施','荆州','神农架','十堰','咸宁','襄樊','孝感','随州','黄石','荆门','鄂州'); $c[19] = array('长沙','邵阳','常德','郴州','吉首','株洲','娄底','湘潭','益阳','永州','岳阳','衡阳','怀化','韶山','张家界'); $c[20] = array('杭州','湖州','金华','宁波','丽水','绍兴','雁荡山','衢州','嘉兴','台州','舟山','温州'); $c[21] = array('南昌','萍乡','九江','上饶','抚州','吉安','鹰潭','宜春','新余','景德镇','赣州'); $c[22] = array('福州','厦门','龙岩','南平','宁德','莆田','泉州','三明','漳州'); $c[23] = array('贵阳','安顺','赤水','遵义','铜仁','六盘水','毕节','凯里','都匀'); $c[24] = array('成都','泸州','内江','凉山','阿坝','巴中','广元','乐山','绵阳','德阳','攀枝花','雅安','宜宾','自贡','甘孜州','达州','资阳','广安','遂宁','眉山','南充'); $c[25] = array('广州','深圳','潮州','韶关','湛江','惠州','清远','东莞','江门','茂名','肇庆','汕尾','河源','揭阳','梅州','中山','德庆','阳江','云浮','珠海','汕头','佛山'); $c[26] = array('南宁','桂林','阳朔','柳州','梧州','玉林','桂平','贺州','钦州','贵港','防城港','百色','北海','河池','来宾','崇左'); $c[27] = array('昆明','保山','楚雄','德宏','红河','临沧','怒江','曲靖','思茅','文山','玉溪','昭通','丽江','大理'); $c[28] = array('海口','三亚','儋州','琼山','通什','文昌'); $c[29] = array('乌鲁木齐','阿勒泰','阿克苏','昌吉','哈密','和田','喀什','克拉玛依','石河子','塔城','库尔勒','吐鲁番','伊宁'); ?>
returnpc.php:
<?php
require_once 'pc.php'; //包含省份数组和城市数组
$flag = $_GET['flag']; //用于区分是返回省份信息还是返回城市信息
$str="";
if($flag == p){ //如果参数flag的值为p,则返回省份信息
for($i=0; $i<count($p); $i++){ //通过循环整理所有要追加到省份下拉列表的内容
$str.="<option value=\"".iconv('gbk','utf-8',$p[$i])."\">".iconv('gbk','utf-8',$p[$i])."</option>";
}
echo $str; //输出要返回的参数
}else{
$index = array_search($_GET['p'], $p); //提取所选择省份的在省份数组中对应的键值
for($j=0; $j<count($c[$index]); $j++){ //通过循环整理所有要追加到城市下拉列表的内容
$str.= "<option value=\"".iconv('gbk','utf-8',$c[$index][$j])."\">".iconv('gbk','utf-8',$c[$index][$j])."</option>";
}
echo $str; //输出要返回的参数
}
?>Zweite Ergebnisse in Folge

Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Kaskade in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




