
So implementieren Sie das asynchrone Laden: Ermitteln Sie zunächst die Höhe der Seite im sichtbaren Bereich des Browsers. Erstellen Sie dann eine Formel, um den relativen Anteil zu berechnen. Verwenden Sie dann die getJSON-Methode, um schließlich eine Anfrage an den Server zu senden Analysieren Sie die JSON-Daten.

Empfohlen: „PHP-Video-Tutorial“
php asynchrones Laden von Daten
Keine Aktualisierungsfunktion Wir verwenden viele, viele, im Folgenden werde ich Ihnen ein Beispiel vorstellen, das darin besteht, PHP+ zu implementieren Ajax Um das Laden von Bildlaufdaten ohne Aktualisierung zu erreichen, ist das Beispiel sehr einfach. Sie müssen nur dem Vorgang folgen.
Methode
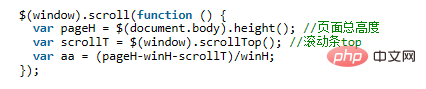
Zuerst müssen wir die Höhe der Seite im sichtbaren Bereich des Browsers ermitteln Unten lädt die Seite neue Daten, sodass sich die Gesamthöhe der Seite dynamisch ändert. Berechnen Sie die Position der Bildlaufleiste (die Position der Bildlaufleiste ändert sich auch dynamisch mit der Höhe der geladenen Seite) und erstellen Sie dann eine Formel zur Berechnung relativer Anteil

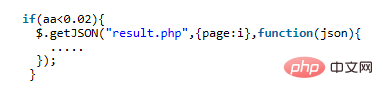
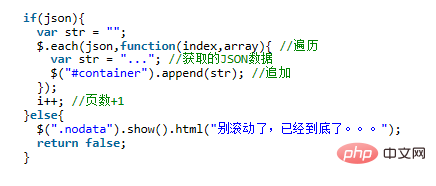
Wenn sich die Bildlaufleiste am unteren Rand der Seite befindet, wird das Laden von Ajax ausgelöst. In diesem Beispiel verwenden wir die getJSON-Methode von jQuery, um eine Anfrage an den Server zu senden Seite, d. h. die Anzahl der Seiten. Wenn die Anforderungsantwort erfolgreich JSON-Daten zurückgibt, analysieren Sie die JSON-Daten. Wenn nach dem Anhängen der Daten an den DIV#Container der Seite keine JSON-Daten zurückgegeben werden, bedeutet dies, dass alle Daten zurückgegeben wurden angezeigt

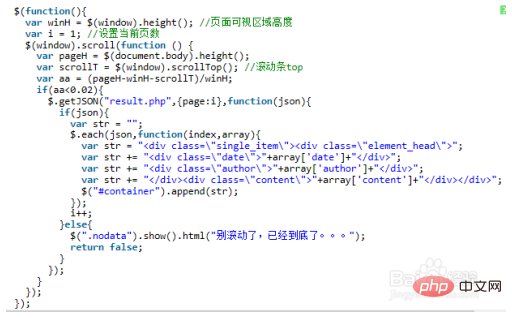
Der vollständige jQuery-Code lautet wie folgt:

result.php
Beim Scrollen zur Seite Unten lautet die Front-End-Ajax-Anfrage: result.php Das Hintergrundprogramm fragt ab Entsprechende Datensätze in der Datentabelle gemäß der angeforderten Datenseite: Seite und Ausgabe des Datensatzsatzes im JSON-Format zur Verarbeitung an das Front-End
Nun, die Einführung dieses Artikels endet hier. Sehen Sie sich den Effekt an . 
Das obige ist der detaillierte Inhalt vonSo implementieren Sie asynchrones Laden in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




