

Verwandte Lernempfehlungen: Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos
Mit Hilfe der WeChat-Plattform ist das öffentliche WeChat-Konto auch zu einem Mainstream-Online-Konto geworden Offline-interaktive Marketingmethoden. Auch die Entwicklung öffentlicher Konten ist zu einem Front-End-Ereignis geworden Eine der unverzichtbaren Fähigkeiten.
Öffentliche Konten werden hauptsächlich in zwei Arten unterteilt: Abonnementkonten und Dienstkonten. Ersteres wird hauptsächlich zum Senden von Nachrichten und zur Bereitstellung von Kommunikation für Medien und Einzelpersonen verwendet. Letzteres kann Benutzern in WeChat und Unternehmen Dienste über die WeChat-Autorisierung bereitstellen. Bieten Sie Geschäftsdienste und leistungsstarke Benutzerverwaltungsfunktionen. Ersteres betrifft grundsätzlich nicht das Frontend, daher stellen wir heute hauptsächlich Letzteres vor.
Dieser Schritt ist der erste Schritt. Ich werde nicht näher auf diesen Schritt eingehen. Sie können dort direkt auf die offizielle Website gehen wird sein Auf einige Prüfverfahren wird hier nicht näher eingegangen. Wenn Sie während dieses Wartevorgangs sofort mit der Entwicklung beginnen möchten, können Sie zum öffentlichen WeChat-Konto gehen, um die Plattform zu testen Beantragen Sie eine Testnummer. Wenn Sie es einfach nur erleben möchten, können Sie natürlich auch ein Testkonto beantragen, um es zu erleben.
Vor der Entwicklung müssen wir zunächst Vorbereitungen treffen, einschließlich der Konfiguration des öffentlichen WeChat-Kontos und der Konfiguration der lokalen Entwicklungsumgebung. Da die Verwendung des Unternehmenskontos unpraktisch ist, stammen alle folgenden Bildbeispiele das öffentliche WeChat-Testkonto. Die Testkonten sind alle leicht auf einer Seite zu finden, daher werde ich nicht auf Details eingehen.

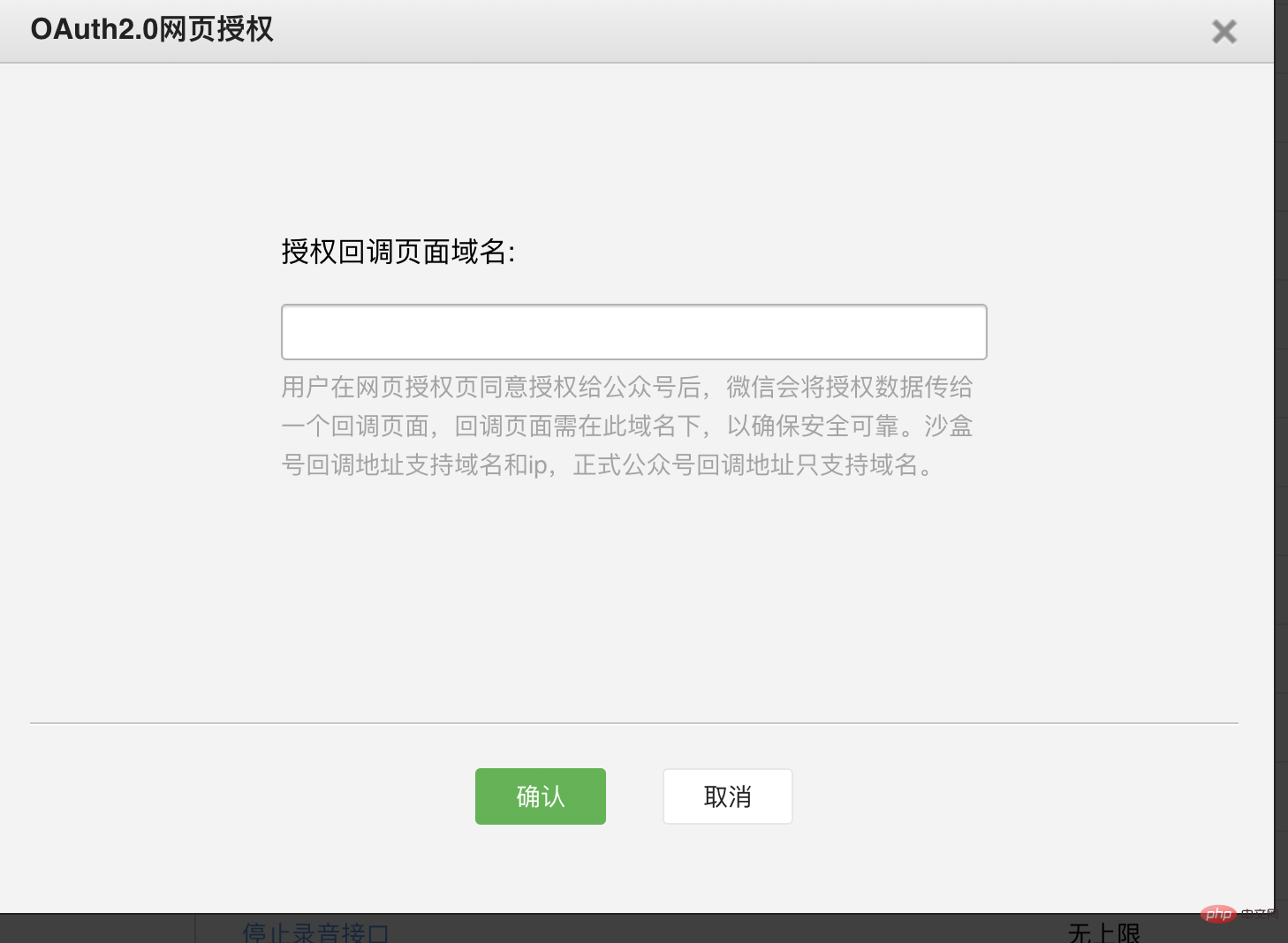
1. Bevor das offizielle WeChat-Konto eine Benutzerwebseite anfordert Autorisierung, der Entwickler Sie müssen zunächst zu den Konfigurationsoptionen „Entwicklung – Schnittstellenberechtigungen – Webdienste – Webkonten – Webautorisierung zum Erhalten grundlegender Benutzerinformationen“ auf der offiziellen Website der öffentlichen Plattform gehen, um den Autorisierungsrückrufdomänennamen zu ändern. Bitte beachten Sie, dass hier der Domänenname (bei dem es sich um eine Zeichenfolge handelt) und nicht die URL eingegeben wird. Fügen Sie daher bitte keine Protokollheader wie http:// hinzu.
2. Die Konfigurationsspezifikation für den Autorisierungsrückruf-Domänennamen ist der vollständige Domänenname Der Domänenname, für den eine Webseitenautorisierung erforderlich ist, lautet beispielsweise: www.qq.com. Nach der Konfiguration sind die Seiten unter diesem Domänennamen http://www.qq.com... und www.qq.com/login. HTML kann alle OAuth2.0-Authentifizierung durchführen. Allerdings können pay.qq.com, music.qq.com und qq.com keine OAuth2.0-Authentifizierung durchführen
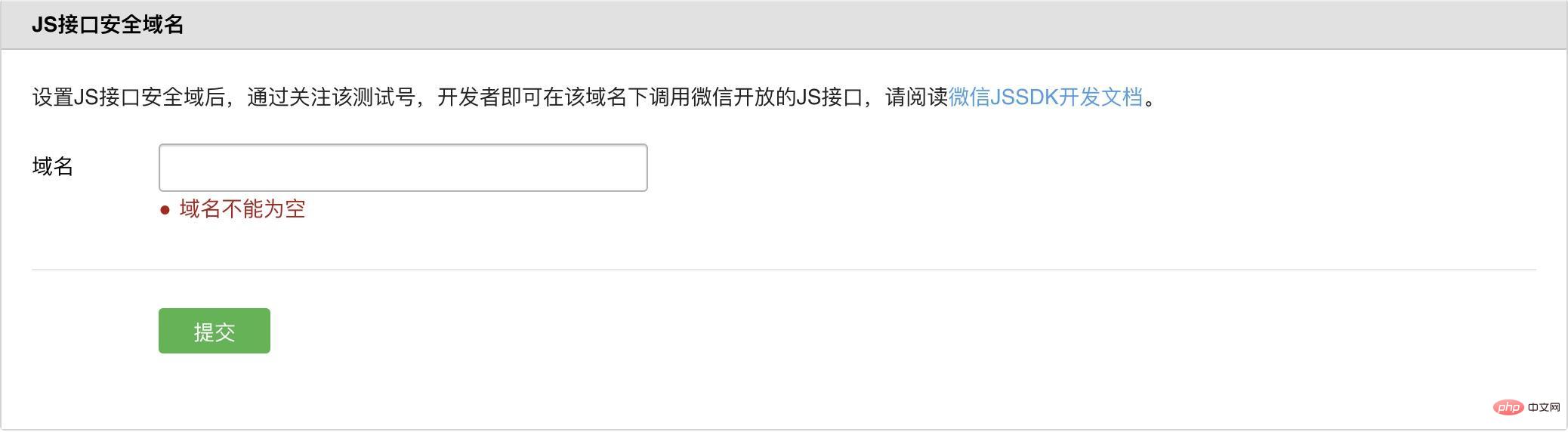
3. Wenn die offizielle Kontoanmeldung einem Drittentwickler zur Verwaltung gestattet ist, ist dies nicht erforderlich Alle Einstellungen können durch das Ersetzen des offiziellen Kontos durch einen Dritten erfolgen. Wenn Sie einige Funktionen von jsapi wie WeChat-Zahlung, Freigabe usw. verwenden müssen, müssen Sie den Sicherheitsdomänennamen der JS-Schnittstelle konfigurieren.

Melden Sie sich bei der öffentlichen WeChat-Plattform an, geben Sie die „Funktionseinstellungen“ der „Offiziellen Kontoeinstellungen“ ein und geben Sie den „JS-Schnittstellensicherheitsdomänennamen“ ein.
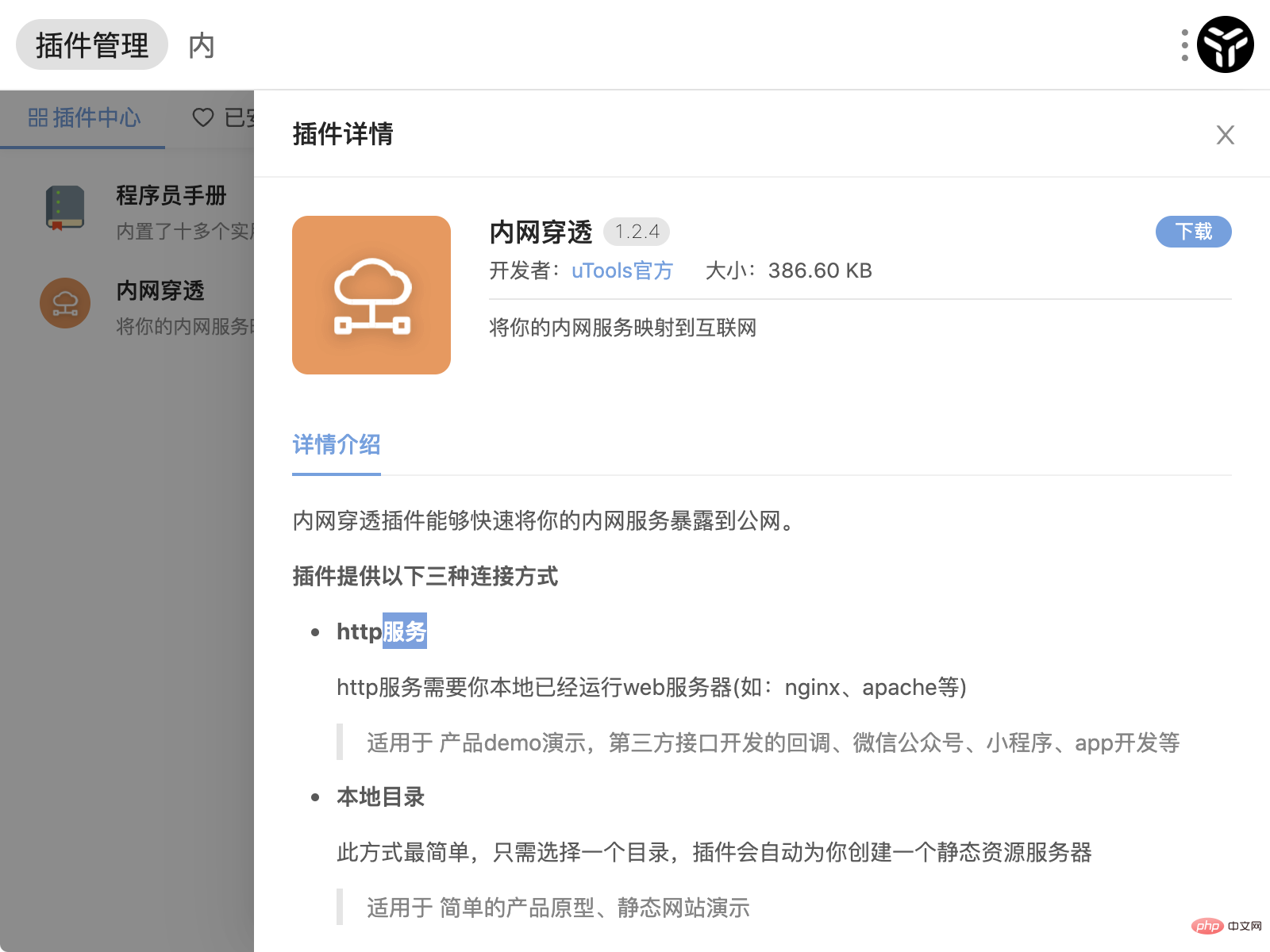
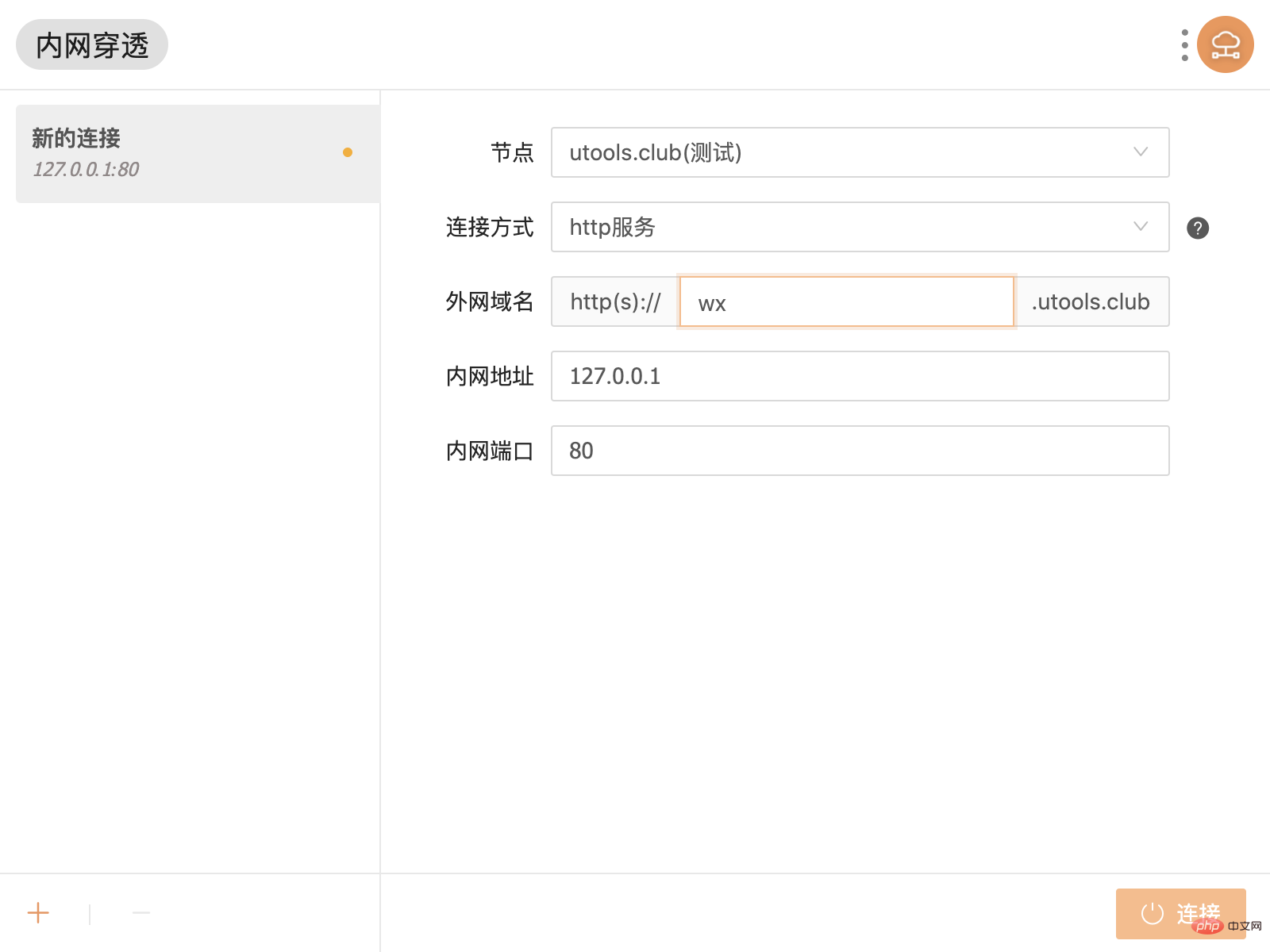
Im offiziellen Testkonto können sowohl die IP- als auch die Domänennamenadresse erfolgreich autorisiert werden. Wenn Sie jedoch lokale Tests durchführen möchten, muss dies im externen Netzwerk möglich sein Zugriff auf das lokale Intranet, das heißt, das interne Netzwerk muss implementiert werden. Netzwerkdurchdringung bedeutet, dass wir den Server im internen Netzwerk dem externen Netzwerk zuordnen können, damit andere darauf zugreifen können. Es gibt auch viele Tools wie


1. Die mit snsapi_base als Bereich initiierte Webseitenautorisierung wird verwendet, um die OpenID des Benutzers abzurufen, der die Seite betritt, und springt stillschweigend und automatisch zur Rückrufseite. Was der Benutzer wahrnimmt, ist, dass er direkt die Rückrufseite (häufig eine Geschäftsseite) aufruft
2. Die mit snsapi_userinfo als Bereich initiierte Webseitenautorisierung wird verwendet, um die grundlegenden Informationen des Benutzers zu erhalten. Diese Art der Autorisierung erfordert jedoch eine manuelle Zustimmung des Benutzers. Da der Benutzer zugestimmt hat, besteht keine Notwendigkeit, darauf zu achten, und die grundlegenden Informationen des Benutzers können nach der Autorisierung abgerufen werden.
3. Die Schnittstelle „Basisinformationen des Benutzers abrufen“ in der Benutzerverwaltungsoberfläche kann die Basisinformationen des Benutzers basierend auf der OpenID des Benutzers erst abrufen, nachdem der Benutzer mit dem offiziellen Konto interagiert hat oder nachdem das Ereignis gepusht wurde, nachdem der Benutzer mit dem öffentlichen Konto interagiert hat . Diese Schnittstelle, einschließlich anderer WeChat-Schnittstellen, erfordert, dass der Benutzer (d. h. openid) dem offiziellen Konto folgt, bevor sie erfolgreich aufgerufen werden kann.
Zusätzlich zur Verwendung von snsapi_base zur stillen Autorisierung gibt es andere, die auch stille Autorisierung durchführen könnensnsapi_base能够静默授权以外,还有一些也能够做到静默授权
对于已关注公众号的用户,如果用户从公众号的会话或者自定义菜单进入本公众号的网页授权页,即使是scope为snsapi_userinfo,也是静默授权,用户无感知。
步骤
具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
2、通过code换取网页授权access_token(与基础支持中的access_token不同)
3、如果需要,开发者可以刷新网页授权access_token,避免过期
4、通过网页授权access_token和openid获取用户基本信息(支持UnionID机制)
1、引导用户进入授权页面同意授权,获取codehttps://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect这就是授权页面的链接,把appId,redirect_uri,scope 换成自己所需要的,scope 就是上文所说到的两种不同的授权。!!!需要注意的是由于state 是因为使用了Hash路由,有#,而前端部分框架默认hash路由,会产生冲突,所以需要encode处理
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
下图为scope等于snsapi_userinfo时的授权页面:

这时候只需要将我们的code 传给后台,后面的几步不就不需要前端做了。
有的时候我们也需要用到SSDK,所以需要进行配置
也就是上文的JS接口安全域名设置,
在需要调用JS接口的页面引入如下JS文件,(支持https):res.wx.qq.com/open/js/jwe…
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:res2.wx.qq.com/open/js/jwe… (支持https)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表});复制代码jsApiList 写入你需要的功能,可以看官方的JS接口列表,appId, timestamp ,nonceStr, signature
Für Benutzer, die dem offiziellen Konto gefolgt sind, wenn der Benutzer über die Sitzung oder benutzerdefinierte Sitzung des offiziellen Kontos zutritt Menü Die Webautorisierungsseite dieses offiziellen Kontos wird stillschweigend autorisiert und der Benutzer ist sich dessen nicht bewusst, auch wenn der Bereich snsapi_userinfo ist.
Im Einzelnen ist der Webseiten-Autorisierungsprozess in vier Schritte unterteilt:3 Bei Bedarf können Entwickler den Webseiten-Autorisierungs-Access_token aktualisieren, um ein Ablaufen zu vermeiden 4 Webseitenautorisierung access_token und openid (unterstützt den UnionID-Mechanismus)1. Führen Sie den Benutzer dazu, die Autorisierungsseite aufzurufen, um der Autorisierung zuzustimmen und erhalten Sie den Code2. Tauschen Sie den Webseiten-Autorisierungs-Access_token durch Code aus (anders als der Access_token in der Basisunterstützung)
https://open.weixin.qq.com/ connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirectDies ist der Link zum Autorisierungsseite. Ersetzen Sie „appId“, „redirect_uri“ und „scope“ durch die oben genannten zwei verschiedenen Autorisierungen. !!! Es ist zu beachten, dass es # gibt, da der Status Hash-Routing verwendet, und der Front-End-Teil des Frameworks standardmäßig Hash-Routing verwendet, was zu Konflikten führt, sodass es codiert werden muss</ code></p>Wenn der Benutzer der Autorisierung zustimmt, springt die Seite zu „redirect_uri/?code=CODE&state=STATE“.
Das Bild unten zeigt die Autorisierungsseite, wenn der Bereich gleich snsapi_userinfo ist: <blockquote><figure><img class="lazyload" src="https://img.php.cn/upload/article/000/000/052/1f9988b233a2fff428e40f5e6d9e8739- 4.png " data- style="max-width:90%" data- style="max-width:90%"/ alt="Erste Schritte mit offiziellen Konten" ><figcaption></figcaption></figure><p>Zu diesem Zeitpunkt müssen wir nur unseren Code an das Backend übergeben, und die nächsten paar Für die Schritte ist kein Frontend erforderlich. Habe es geschafft. <a href="//m.sbmmt.com/xiaochengxu.html" target="_blank"><h2 data-id="heading-10">JSSDK-Verwendungsschritte</h2></a>Manchmal müssen wir auch SSDK verwenden, also müssen wir es konfigurieren</p><h3 data-id="heading-11">Binding The Domänenname </blockquote>🎜 ist die Einstellung für den sicheren Domänennamen der JS-Schnittstelle oben, 🎜<h3 data-id="heading-12">Einführung der JS-Datei🎜🎜Führen Sie die folgende JS-Datei auf der Seite ein, die die JS-Schnittstelle aufrufen muss, ( unterstützt https): res .wx.qq.com/open/js/jwe…🎜🎜Wenn Sie die Dienststabilität weiter verbessern müssen, wenn auf die oben genannten Ressourcen nicht zugegriffen werden kann, können Sie Folgendes besuchen: res2.wx.qq.com/open/ js/jwe… (Unterstütztes https). 🎜<h3 data-id="heading-13">Konfiguration der Berechtigungsüberprüfung über die Konfigurationsschnittstelle einfügen🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false;">wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
wx.checkJsApi({ jsApiList: [&#39;chooseImage&#39;], // 需要检测的JS接口列表
success: function(res) { // 以键值对的形式返回,可用的api值true,不可用为false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});复制代码</pre><div class="contentsignin">Nach dem Login kopieren</div></div>🎜jsApiList Um die von Ihnen benötigten Funktionen zu schreiben, können Sie die offizielle JS-Schnittstellenliste sehen,<code>appId, timestamp,nonceStr, Für die Signatur muss Ihr Backend-Partner sie an Sie zurücksenden. 🎜🎜Es ist zu beachten, dass: 🎜🎜🎜Alle Seiten, die JS-SDK verwenden müssen, müssen zuerst Konfigurationsinformationen einfügen, sonst werden sie nicht aufgerufen (dieselbe URL muss nur einmal aufgerufen werden, und die SPA-Webanwendung ändert sich). Die URL kann in jeder URL aufgerufen werden. Wird aufgerufen, wenn eine Änderung vorliegt. Derzeit unterstützt der Android WeChat-Client die neue H5-Funktion von pushState. Daher schlägt die Verwendung von pushState zur Implementierung der Web-App-Seite fehl wird in Android 6.2 behoben). 🎜🎜Verwandte Lernempfehlungen: 🎜js-Video-Tutorial🎜🎜🎜🎜 Rufen Sie die WeChat-Schnittstelle auf. 🎜🎜 Rufen Sie dann die WeChat-Schnittstelle auf. Im Folgenden wird die Erkennung der js-Schnittstelle als Beispiel verwendet. 🎜rrreee🎜Solange das Front-End autorisiert ist, ist das nachfolgende JSSDK sehr einfach. 🎜🎜🎜Verwandte Lernempfehlungen: 🎜WeChat-Miniprogrammentwicklung🎜🎜🎜
Das obige ist der detaillierte Inhalt vonErste Schritte mit offiziellen Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
Der Unterschied zwischen WeChat-Dienstkonto und offiziellem Konto
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Kostenloser Website-Quellcode
Kostenloser Website-Quellcode
 Wie Redis die Datenkonsistenz löst
Wie Redis die Datenkonsistenz löst
 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden?