

Verwandte Lernempfehlungen:Tutorial zur Entwicklung eines öffentlichen WeChat-Kontos
Im Jahr 2019 n. Chr. wurden die schwachen Satzfunktionen des öffentlichen WeChat-Kontos von den Betreibern immer kritisiert, und Tools wie Xiumi und 135 Editor wurden in eine Partei aufgeteilt .
Aber unabhängig davon, ob es sich um die nativen Tools von WeChat oder andere Editoren handelt, müssen Entwickler ihre begrenzte kreative Erfahrung in die Layoutgestaltung einbringen.
MarkdownDas Allheilmittel für den Schriftsatz ist entstanden.
Markdown ist eine Satzsyntax mit einer minimalistischen Eingabemethode und extrem niedrigen Lernkosten.
Es ist reich an Titeln, Zitaten, Fettdruck, Links, Bildern, Codeausschnitten, Formeln und anderen Formaten, die bei der Texterstellung benötigt werden.
Damit können sich Menschen auf den Inhalt selbst konzentrieren, ohne vom Format gestört zu werden.

Eine solch hervorragende Formatierungssyntax wird vom offiziellen WeChat-Konto nicht unterstützt.
Mach dir keine Sorgen! Markdown Nice ist hier, um Ihnen bei der Lösung Ihres Problems zu helfen!
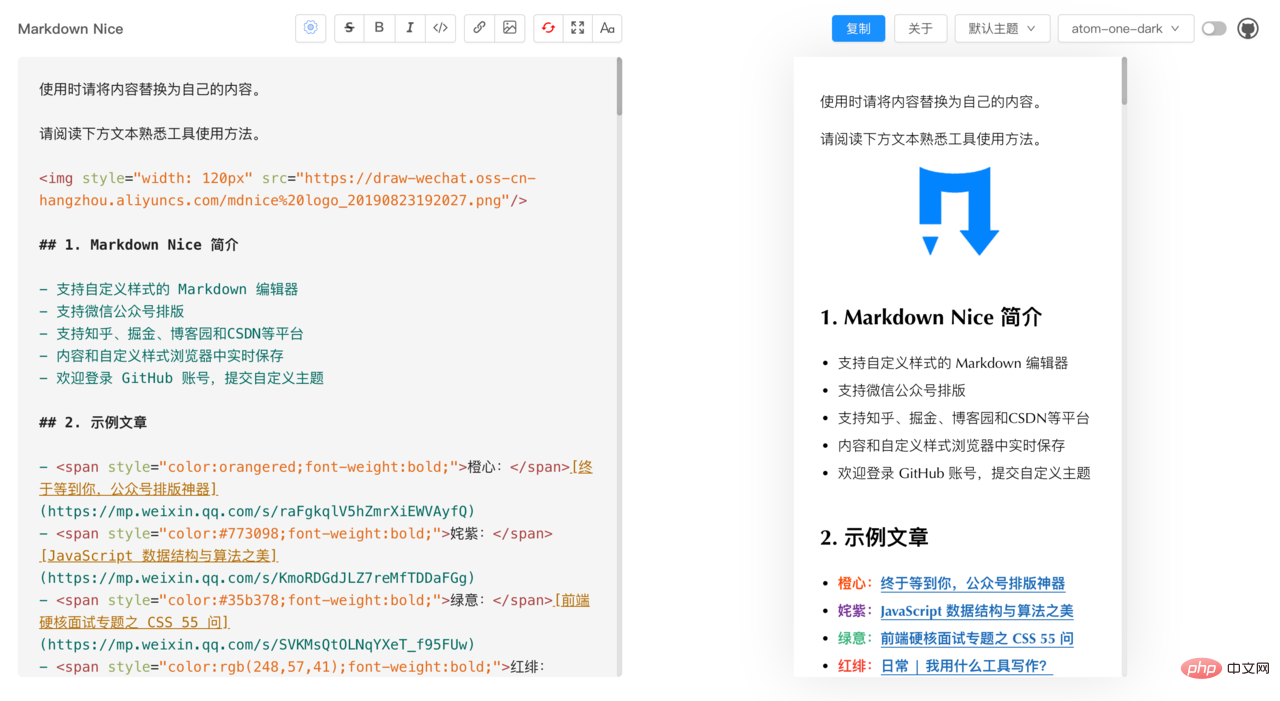
Als Open-Source-Markdown-Editor ist der Schriftsatz nach dem Schreiben erfolgreich und Sie können ihn kopieren und in das offizielle WeChat-Konto einfügen.
Na und? Ist das alles?
Natürlich nicht! Nettes Baby, welche anderen Eigenschaften hast du?


So viele hervorragende Funktionen liegen vor Ihnen, worauf warten Sie noch?
Adresse:https://mdnice.comhttps://mdnice.com
快让你的微信排版 Nice 起来!
没想到你还在看
咳咳、、、
不要小看Nice宝宝我,为了能够使用 Markdown 进行公众号排版,我可是和微信公众号编辑器做了半年的斗争,才赢得了现在的战果!

想听听我是如何战斗的?下面且听我娓娓道来!
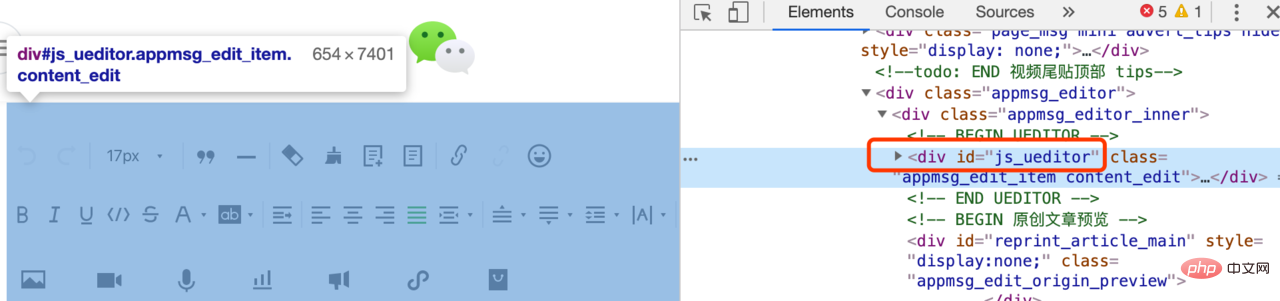
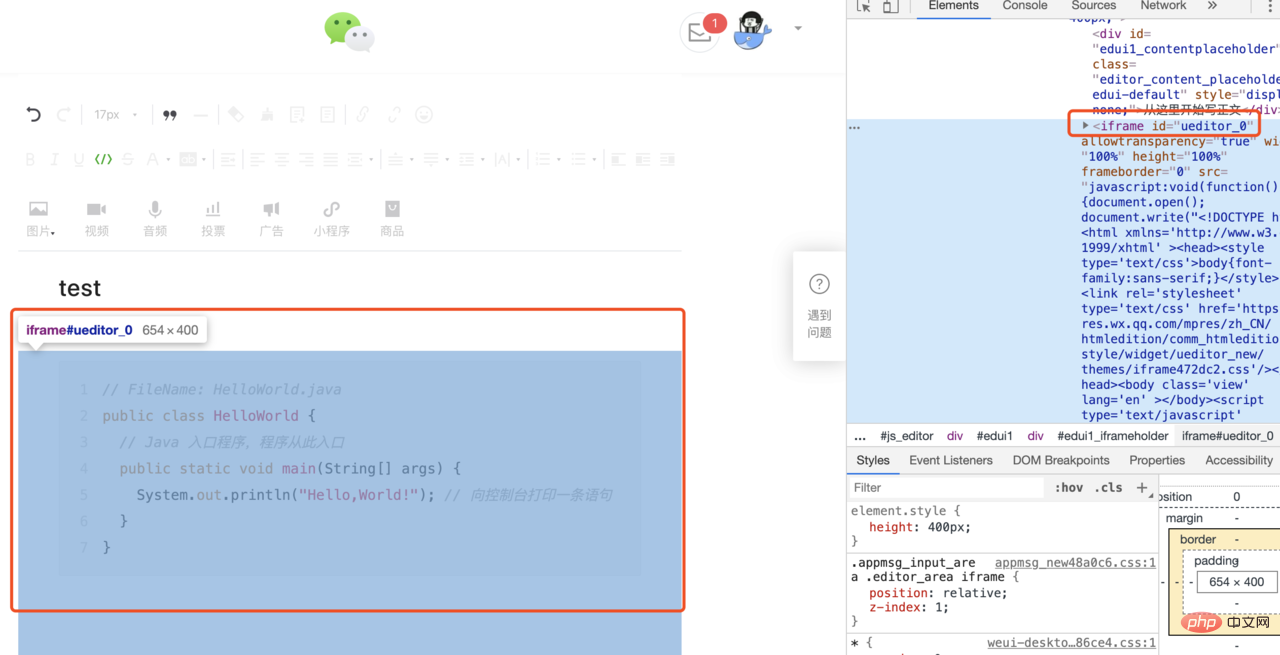
微信公众号编辑器源于百度 FEX 前端团队的开源的 ueditor 项目,这可是宝宝我扒取了网页代码发现的,如图所示:

因为 ueditor 是富文本编辑器,所以我即将面临的是markdown->富文本
Ähm,,,Unterschätze mich nicht, nettes Baby. Um Markdown für den Schriftsatz für öffentliche Konten verwenden zu können, habe ich ein halbes Jahr lang mit dem WeChat-Editor für öffentliche Konten gekämpft, bevor ich die aktuellen Ergebnisse erzielt habe !

Da ueditor ein Rich-Text-Editor ist, werde ich mit
markdown konfrontiert. >Rich TextEs gibt eine ganze Reihe hervorragender Implementierungen dieser Art von Konvertierungskampf in der Open-Source- oder Softwarewelt. Zum Beispiel: Webseite: editor.md, mavonEditorPC-Seite: typora, MWebAber es gibt ein Problem mit den oben genannten Tools. Sie integrieren den CSS-Stil nicht gut in Rich Text Anpassung an den WeChat-Editor und sogar an die Rich-Text-Editoren anderer großer inländischer Plattformen. Gibt es also irgendwelche Tools, die versuchen, dieses Problem zu beheben? Tatsächlich gibt es: Webseite: md2all, wechat-formatBrowser-Plugin: markdown-hereAber die oben genannten Tools haben auch ihre eigenen Unvollkommenheiten, daher habe ich diese Möglichkeit mit Nice Baby gefunden. Ich habe es selbst hergestellt und alle Mängel behoben! Markdown Nice ist ein Open-Source-Projekt, das aus vielen Open-Source-Technologien besteht, darunter:
Hinweis: Einige davon Die oben genannten Open-Source-Bibliotheken werden im Folgenden aufgeführt. Informationen zu den spezifischen Funktionen der Open-Source-Bibliotheken finden Sie hier.
Nachdem ich über die oben genannten Technologien verfügte, erklärte ich dem WeChat-Editor den Krieg und feuerte den ersten Schuss der Schlacht ab!

Vor 2018 unterstützte das öffentliche WeChat-Konto überhaupt keine Codeblöcke, und es gibt das Problem von großem Code Schriftarten.
Es ist sehr ärgerlich zu sagen, dass die Entwickler des WeChat-Editors für öffentliche Konten nie darüber nachgedacht haben, wie wichtigCodeblöcke für die Programmierer-Community sind? ?

Zu diesem Zweck habe ich das Code-Hervorhebungsartefakthighlight.jsgefunden, das dabei hilft, das Problem eines einzelnen Codethemas zu lösen.highlight.js代码高亮神器,帮助解决代码主题单一的问题。
经过一定的筛选后,最终选定了 atom-one-dark、atom-one-light、monikai、GitHub、vs2015、xcode 和微信代码主题共 7 个代码样式供大家选择。
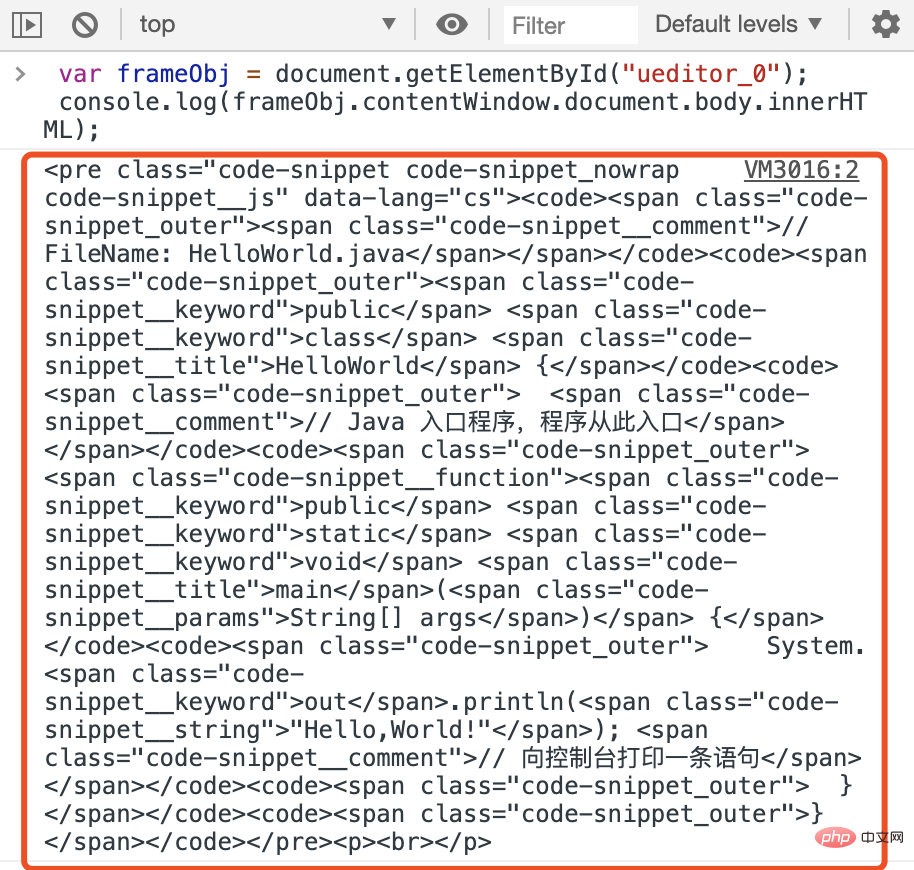
其中微信代码主题由于其不属于highlight.js的归属范畴,故而其结构需要从微信公众号编辑器源码中获取,下面两张图展示了如何获取:


而highlight.js与markdown-it
Da das WeChat-Codethema nicht zur Kategoriehighlight.jsgehört, muss seine Struktur aus dem Quellcode des WeChat-Editors für öffentliche Konten abgerufen werden. Die folgenden zwei Bilder zeigen, wie man es erhält:


highlight.jsund
markdown-it Code> werden geparst Die Parser werden zusammen verwendet, daher gibt es im Tool zwei Markdown-Parser, die zum Parsen von WeChat-Codethemen bzw. anderen Codethemen-Referenzen verwendet werden.
Zusätzlich zu den oben genannten Problemen treten bei vielen technischen Codes öffentlicher Konten folgende Probleme auf:
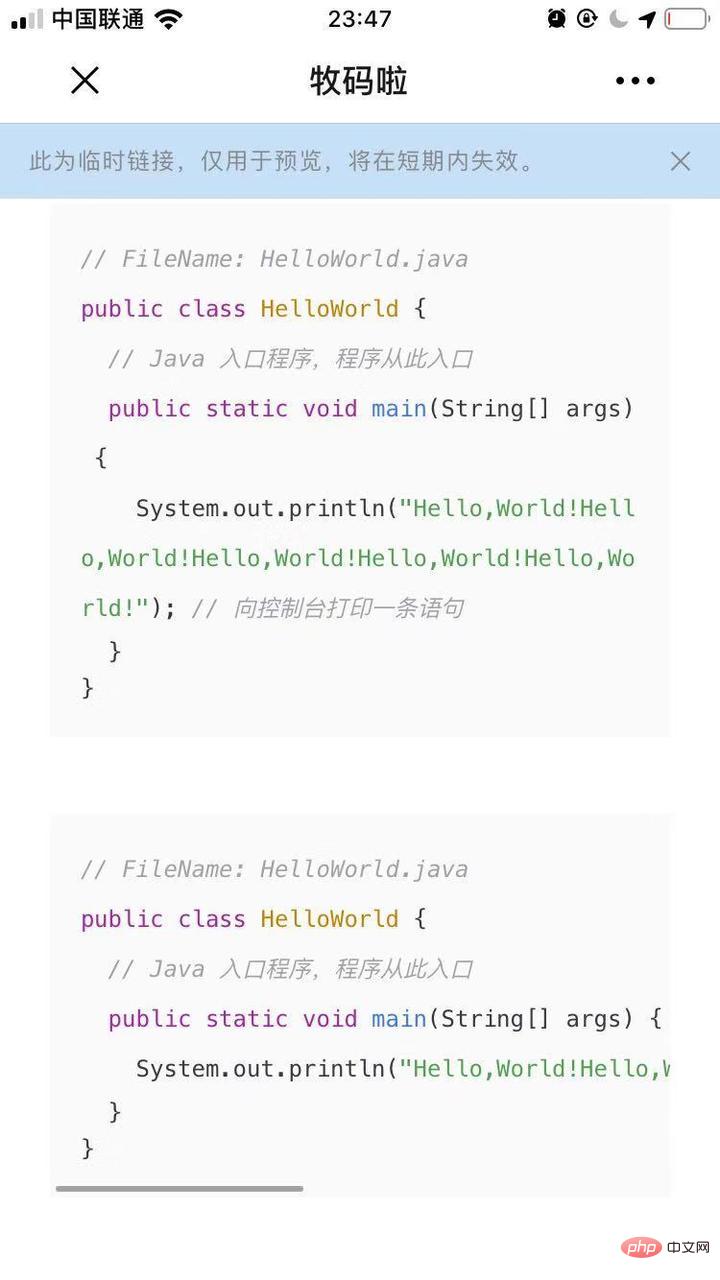
Probleme bei der Anzeige mehrerer Zeilen, die durch eine zu lange Codezeile verursacht werdenDieses Problem kann mit dem folgenden CSS-Code gelöst werden:
pre code {display: -webkit-box !important}复制代码
Der Vergleichseffekt ist wie im Bild gezeigt:

Genossen, die Markdown verwenden. Schön, von nun an wird der Code schöner! 2.3 Die zweite Einstellung des Battles: Bild-Upload
Wie kann ein guter Artikel ohne Bilder sein?
(Einige technische Mitarbeiter sagten: Meiner hat es nicht)

Nice Baby hat zum ersten Mal das SM.MS-Bildbett benutzt, das von einem großen Chef betrieben und gewartet wird, vielen Dank!
Obwohl Sie mit dieser Bildplattform Bilder hochladen können, ist die Fehlerquote beim Einfügen in den WeChat-Editor extrem hoch (Ich möchte den WeChat-Editor zu Tode trampeln), wie im Bild gezeigt:

Es ist wirklich {lieb zu sehen|.
Um die oben genannten Probleme zu lösen, hat Markdown Nice nacheinander angepasste Alibaba Cloud- und Qiniu Cloud-Image-Betten unterstützt. Sie können selbst erstellte Image-Betten verwenden, indem Sie die Dienste von Alibaba Cloud und Qiniu Cloud erwerben. Aber! Lassen Sie den Benutzer es selbst konfigurieren. Obwohl es Konfigurationsdokumente gibt, ist der gesamte Konfigurationsprozess äußerst kompliziert und miserabel! Nice Baby nutzte also seinen eigenen Account, um sein eigenes Bilderbett zu bauen, legte die Lagerzeit auf einen Tag fest und stellte das mdnice-Bilderbett für den temporären Schriftsatz zur Verfügung. Zu diesem Zeitpunkt ist die Bild-Upload-Unterstützung im Tool wie folgt: „Bilderbett“| kostenlos | langfristig | hoch | |
|---|---|---|---|
| Angepasst | Niedrig | Qiniu Cloud | |
| Angepasst | Niedrig |

这场图床的战役中,最大的难度在于需要阅读阿里云 OSS 和七牛云 KODO 的文档,并且使用其开源出来的工具包 ali-oss 和 qiniu-js 。 这其中又涉及到了 FormData、file对象、base64 和 blob 之间的神奇转换,源码参考。 总之,这场战斗打的不亦乐乎。 2.4 战斗第三枪:数学公式微信公众号排版中,数学公式是一个噩梦! 因为微信编辑器做了以下三件事情:

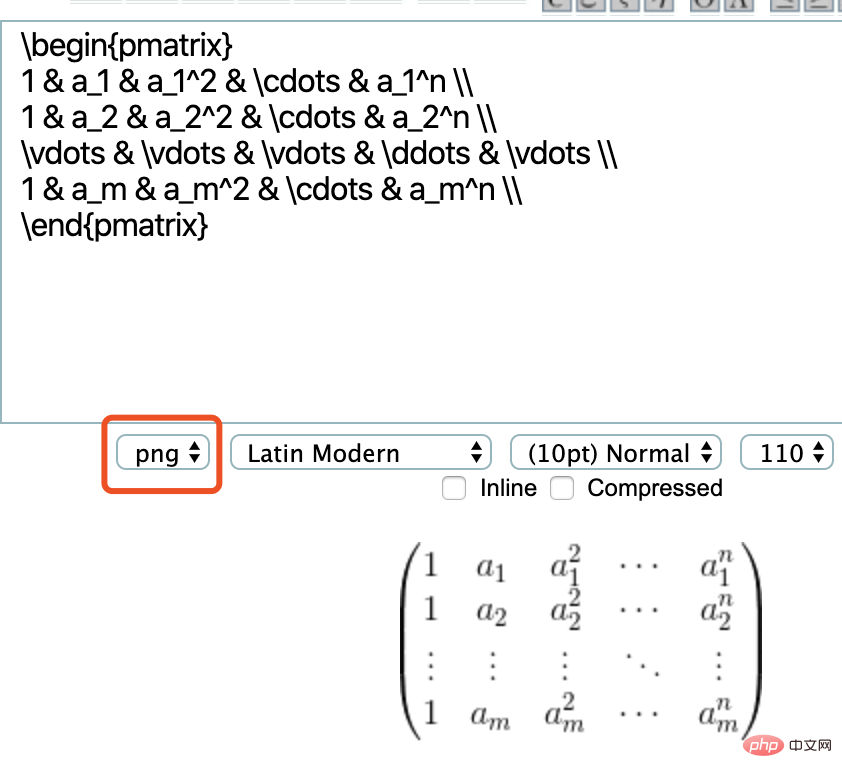
目前唯一可行的方案就是将公式转换成图片,再将图片直接贴到公众号里,Nice宝宝觉得自己这个想法简直是完美! 但是,怎么做呢...... 
忽然灵机一动,想到了朋友曾经推荐的一个转换公式网站 Kniffliger Editor für öffentliche WeChat-Konten,这个网站能够做到将任意公式转换成png图片并给出可访问链接。 
但是由于图片稳定性,无法直接使用该链接,会存在和第二场战役一样,图片粘贴失败的情况,让人苦不堪言。
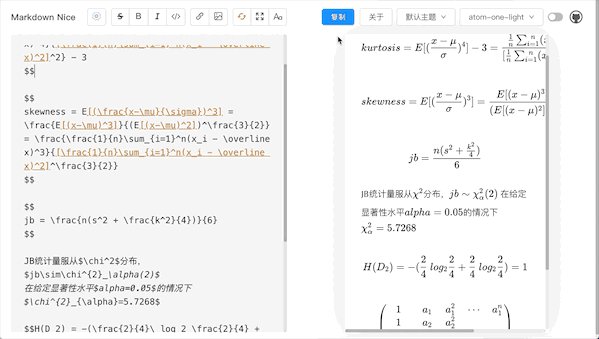
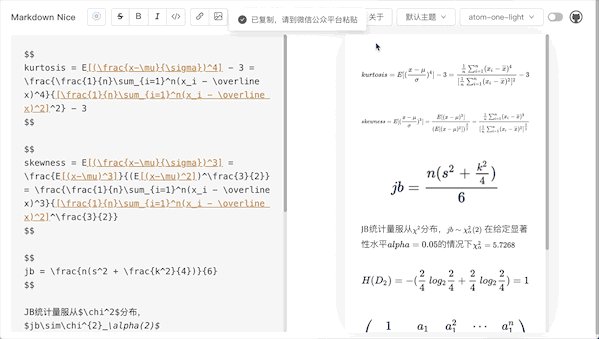
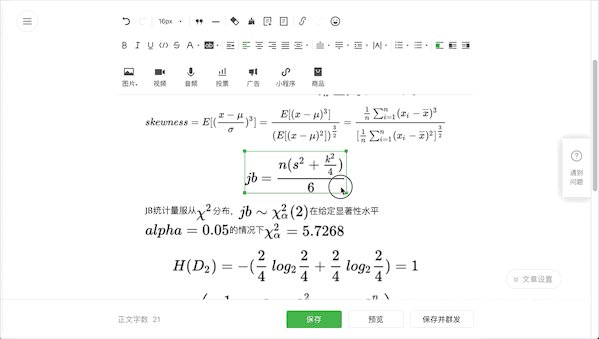
于是Nice宝宝自建后台服务,封装 RESTful 接口供前端调用,实现了公式转图片的功能!经过测试,完全可以使用,粘贴后再根据排版情况调整图片大小即可。 其中对于大量公式的转换,前端合理使用了异步请求,并非一个个转换而是并行执行,性能上达到了10个公式也能2秒转换完毕的效果,完全可用于公式排版。 
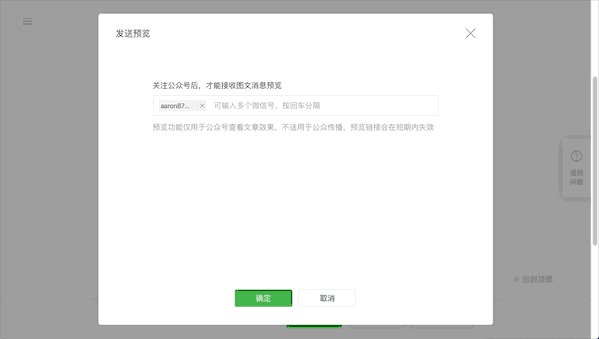
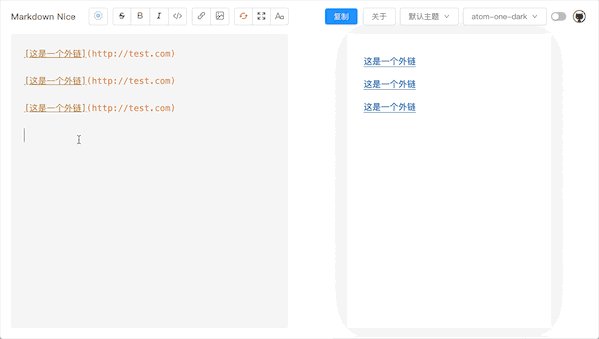
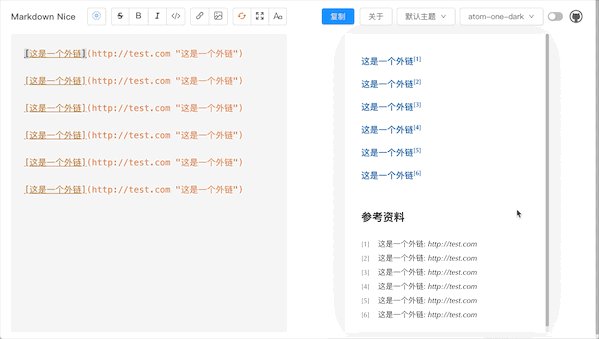
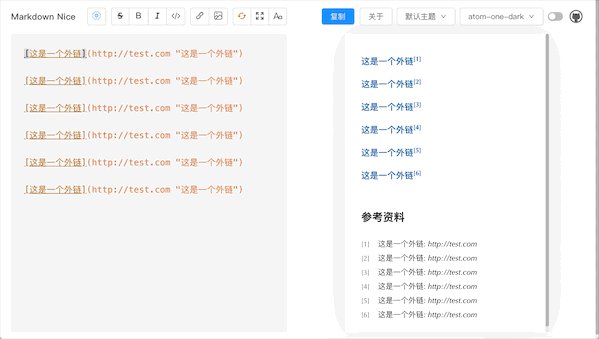
2.5 战斗第四枪:微信外链转脚注众所周知(不知道也得知道),微信不支持外链,除了域名为 而添加外链的唯一官方方式就是在阅读全文处,当然,直接将链接本身放到文中或者制作二维码图片也是可以的选择。 而 Nice 宝宝则提供了将微信外链转为脚注的方式解决该问题,是不是很优雅呢? 
其中链接和脚注的使用区别如下: 链接:[文字](链接 "文字") 脚注:[文字](脚注解释 "脚注名字")复制代码
Nach dem Login kopieren
这里又涉及到了一个常见的问题,就是很多公众号作者的文章中,原来在其他平台发布时都是链接,而到这里排版时需要进行挨个修改,实在是让人头大。 
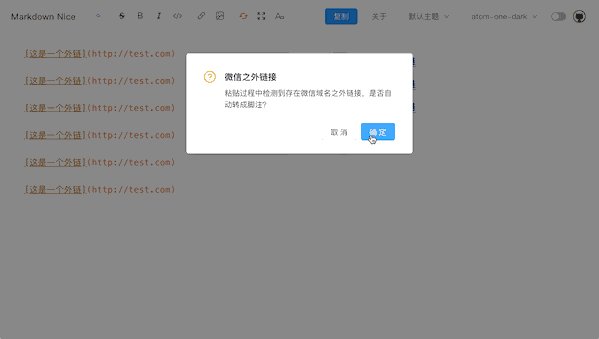
于是Nice宝宝我又做了一个小改进,就是在粘贴文章的时候会自动监测是否存在外链,并提示作者是否一键转成脚注,这样就不必手工修改了,赞不赞! 
2.6 战役总结和微信公众号编辑器对抗,是个极其有意思的过程。除了上述提到的问题之外,还有很多的细节点需要注意,在此就不一一讨论了,感兴趣欢迎阅读源码。
3. Reden wir über etwas, das nichts mit Kampf zu tun hat3.1 DesignkonzeptFür die meisten Menschen ist der Inhalt wichtiger als das Layout, und das Layout ist wichtiger als das Design. Inhalte sind der Kern der Lesergewinnung und daher das Wichtigste. Was den Vergleich zwischen Schriftsatz und Design betrifft, so habe ich als ehemaliger WeChat-Kunstredakteur mit zunehmender Erfahrung im Schriftsatz festgestellt, dass die Wirkung des Artikels nicht in der zusätzlichen Spitze und Verzierung liegt. 3.2 Inhalt, Layout und Design zu teuer hoch. Also: Die meisten Leute machen kein Design und Rich-Text-Design ist nicht für einfache Content-Editoren geeignet.Aber: Markdown Nice befreit Benutzer vom Layout und konzentriert sich nur auf den Inhalt selbst.3.3 Über Open Source Open Source ist ein Prozess, der sowohl einfach als auch schwierig ist:Einfach, weil : Notizen, Buchlisten, Tools, Plattformen, alle wertvollen Dinge können in GitHub ausgegeben werden, das ist sehr einfach zu machen. EinfachEs ist schwierig, weil : Versuchen Sie, für andere wertvoll zu sein und bestehen Sie immer auf Output. Es ist sehr schwierig zu machen. Wie oben beschrieben, bedeutet Open Source tatsächlich, ein Produkt zu erstellen Technisches Produkt (z. B. Redis, Ant Design) oder es kann ein Geschäftsprodukt sein (z. B. Markdown Nice). Nur wenn es gut gemacht ist, kann es einen Wert für andere schaffen.Der Prozess der Herstellung eines Produkts ist mühsam und langwierig. Beim Vergleich des Markdown Nice-Entwicklungsprozesses können Sie die folgenden Schritte erkennen: Sie müssen eine Idee haben, deren Machbarkeit und Notwendigkeit überprüfen, sie mit ähnlichen Produkten vergleichen und fertig sein sich dessen bewusst sein.Erfassen Sie die Schwachstellen, erfassen Sie die Grundwerte, denken Sie aus der Perspektive des Benutzers und hören Sie auf Feedback.
|
Das obige ist der detaillierte Inhalt vonKniffliger Editor für öffentliche WeChat-Konten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

