

【Verwandte Lernempfehlungen: Video-Tutorial zur Website-Erstellung】
Obwohl sich die Layoutmethoden für Webseiten ständig ändern, folgen die Layoutmethoden normalerweise mehreren gemeinsamen Regeln. Unter vielen Layoutmethoden ist das F-Stil-Layout eines mit hoher Benutzerfreundlichkeit und breitem Anwendungsbereich. Im heutigen Artikel besprechen wir mit Ihnen die Anwendung des F-Stil-Layouts auf Webseiten.
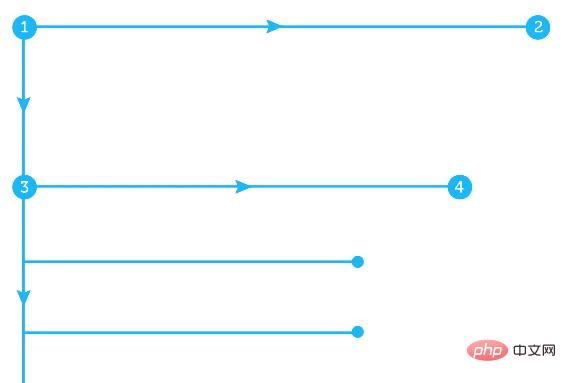
Die Designgrundlage des F-Stil-Layouts besteht darin, dass beim Scannen des Inhalts durch den Benutzer die Bewegungsbahn dem Buchstaben F ähnelt und die Lesemethode des Layout-Matchings es Benutzern ermöglichen kann, Informationen schneller (schnell) zu erhalten benanntes F-Stil-Layout.
Woher kommt das F-Style-Layout?
Das F-Style-Layout entstand aus einem Eye-Tracking-Forschungsprojekt von NNGroup. Sie verfolgten die Augenbewegungen von mehr als 200 Benutzern beim Surfen auf verschiedenen Webseiten und fanden heraus, dass beim schnellen Durchsuchen der Webseite durch die Augäpfel des Benutzers, insbesondere beim schnellen Durchsuchen von Textinhalten, die Bewegungsbahn der Augäpfel dem Buchstaben F ähnelt und der gesamte Bewegungsprozess den folgenden drei Teilen folgt:
·Der Benutzer wird Durchsuchen Sie zuerst die horizontale Richtung und durchsuchen Sie zuerst Im oberen Teil des Inhaltsblocks bilden die Augenbewegungen zu diesem Zeitpunkt die obere horizontale Linie des Buchstabens F.
·Als nächstes scannen die Augen vertikal die linke Seite des Bildschirms und suchen nach Inhalten im Absatz, die interessante Punkte wecken können. Wenn sie Inhalte finden, die ihr Interesse wecken, blättern sie normalerweise weiterhin sorgfältig horizontal Diese Inhalte entsprechen der Sichtlinie. Der Umfang ist kleiner als der Umfang des ersten horizontalen Durchsuchens, und diese Sichtlinienspur bildet eine horizontale Linie in der Mitte des Buchstabens F.
·Als nächstes bewegt der Benutzer seinen Blick auf die linke Seite des Bildschirms und blättert weiter nach unten.

Die Art und Weise, wie wir Inhalte durchsuchen, ist darauf trainiert, horizontal von der oberen linken Ecke aus zu browsen, nach links zurückzukehren und nach unten zu scannen, um interessante Punkte zu finden, und horizontal weiter zu browsen.

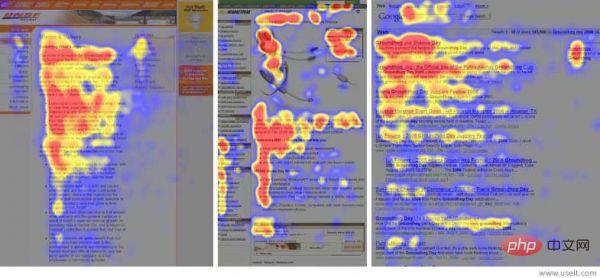
Die Eye-Tracking-Forschung von NNGrou beweist dies. Der rote Bereich ist der Bereich, an dem der Benutzer interessiert ist, gefolgt vom gelben Bereich, der uninteressante Bereich ist der blaue Bereich und der graue Bereich ist der Bereich, der den Benutzer direkt interessiert ignoriert den bleibenden Teil und unternimmt nichts.
Offensichtlich ist der Browsing-Prozess des Benutzers nicht in drei Teile unterteilt, aber sein Muster wird dennoch verwendet.
Warum F-Stil-Layout verwenden?
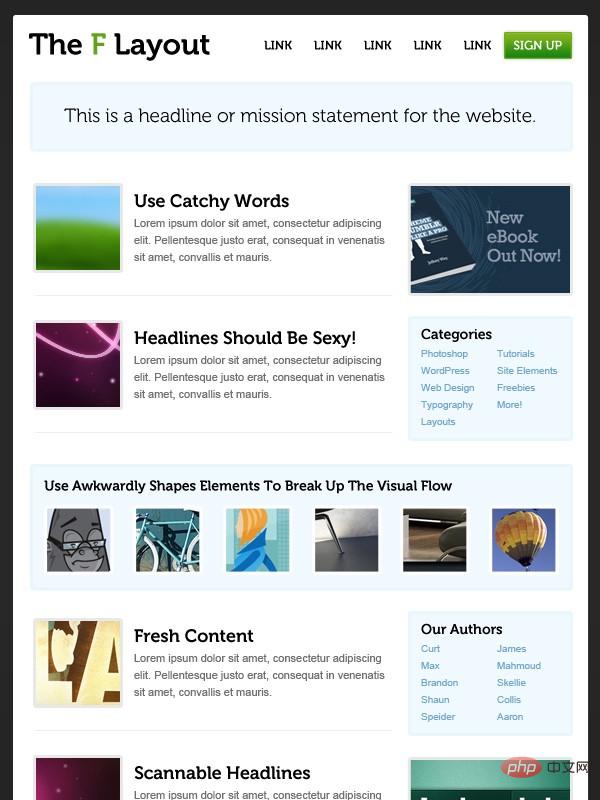
Mit dem F-Stil-Layout können Sie ein mehrschichtiges Design erstellen, das Benutzern das Durchsuchen und Abrufen von Informationen erleichtert. In den meisten Ländern und Regionen der Welt entspricht das Layout im F-Stil sehr gut den Lesegewohnheiten. Aufgrund dieser Regel wird sie häufig im UI- und Webdesign verwendet.
Wann sollte das F-Stil-Layout verwendet werden?
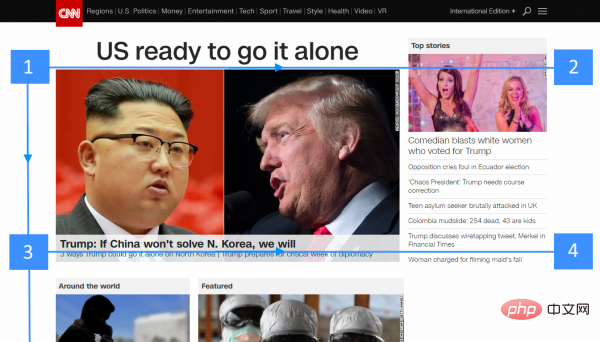
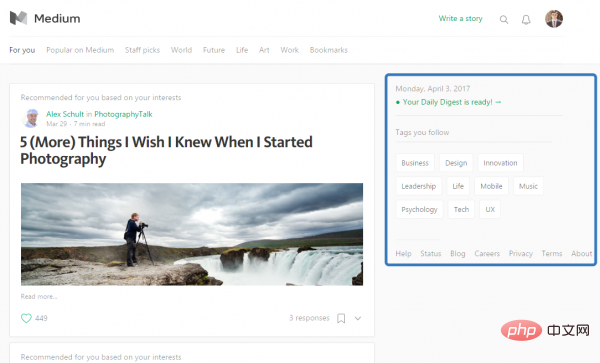
Websites mit umfangreichen Textinhalten wie Nachrichten und Blogs eignen sich für das F-Stil-Layout, das sich hauptsächlich zum Lesen von Text eignet. „CNN verwendet das Layout im F-Stil.“
 1. Bestimmen Sie die Priorität des Inhalts
1. Bestimmen Sie die Priorität des Inhalts
2. Setzen Sie erste Erwartungen Die ersten paar Absätze des Textes sind sehr wichtig. Versuchen Sie, den wichtigsten und fokussiertesten Inhalt oben auf der Seite zu platzieren, weshalb der Titel, die Einleitung und die Navigationsleiste so wichtig sind.
Benutzer können Inhalte innerhalb von Sekunden schnell lesen.
3. Entwickelt für schnelles LesenBenutzer lesen Artikel normalerweise nicht Wort für Wort, sondern erhalten Inhalte über Bedeutungsgruppen. Daher müssen Sie die Bedeutungsgruppen, die Inhalte enthalten können, an denen der Benutzer interessiert ist, entsprechend gruppieren F Ordnen Sie es in einem traditionellen Layout an, damit der Inhalt so effizient wie möglich präsentiert werden kann: ·Absätze beginnen mit frischen, interessanten Schlüsselwörtern.
·Benutzer sehen sich zunächst die Elemente mit der höchsten Priorität an (d. h. den Bereich mit dem höchsten visuellen Gewicht). Daher sollten Sie auf einer textbasierten Website die Bedeutung des Textes selbst hervorheben (z. B. Schlüsselwörter) und Elemente wie Farbanpassung verwenden, um die Präsenz von Schaltflächen und anderen Elementen zu verstärken, die an wichtigen Interaktionen beteiligt sind.
·In jedem Absatz heißt es etwas, und zwar so deutlich wie möglich.
·Platzieren Sie die wichtigsten Elemente (wie CTA-Buttons usw.) ganz links oder rechts, also am Anfang der Lektüre des Benutzers. Zu diesem Zeitpunkt halten Benutzer normalerweise beim Lesen inne, und dieser Moment gibt ihnen zusätzliche Zeit, über den nächsten Schritt der Interaktion nachzudenken und ihn auszuwählen. 4. Nutzen Sie die Seitenleiste gut als Werbung, Dinge wie verwandte Artikel und Widgets.
·Entwerfen Sie es als Tool, mit dem Benutzer bestimmte Inhalte finden können. Die gebräuchlichsten Designs sind Inhaltsverzeichnislisten, Schlagwortwolken und Listen mit den am häufigsten angeklickten Artikeln.
5. Vermeiden Sie langweilige Layouts
Das größte Problem beim F-Stil-Layout ist, dass dadurch die gesamte Seite langweilig aussieht. Ähnliche und sich wiederholende Inhalte erscheinen an verschiedenen Stellen auf der Seite, und Benutzer werden wahrscheinlich schnell müde von ähnlichen Layouts. Daher müssen Sie einige Elemente erstellen, die das unangenehme Muster durchbrechen, damit Benutzer ihre Aufmerksamkeit ständig anpassen und weiterlesen können.
Fazit
Natürlich folgt das F-Stil-Layout dem Trend und den Gewohnheiten der Menschen beim Durchsuchen von Informationen. Sie müssen es nicht auf diese Weise verwenden. Interessantes Design und gute Lesbarkeit sind gleichermaßen wichtig, und manchmal ist es nicht schwer, beides zu erreichen.
Das obige ist der detaillierte Inhalt vonVerstehen Sie, wie das Layoutdesign im F-Stil die Lesbarkeit von Webseiten verbessert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Festplattenwiederherstellungsdaten
Festplattenwiederherstellungsdaten
 So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
So lösen Sie das Problem, dass in Win7 kein neuer Ordner erstellt werden kann
 Liste der Windows 10-Aktivierungsschlüssel
Liste der Windows 10-Aktivierungsschlüssel
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Welche Währung ist MULTI?
Welche Währung ist MULTI?
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Java-Online-Website
Java-Online-Website
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion