

Vor Kurzem habe ich beim Erstellen eines neuen Projekts mit vue-cli3 und dem iview-Framework das Menümenü in iview verwendet. Es ist nicht sehr gut, das Problem gemäß der offiziellen Website-Schreibmethode zu beheben, da die meisten Projekte das dynamisch erhalten Menüliste aus dem Backend, daher müssen wir den offiziellen Website-Code leicht ändern. Der Code lautet wie folgt:
Verwandte Lernempfehlungen: Javascript-Tutorial
Hinweise:
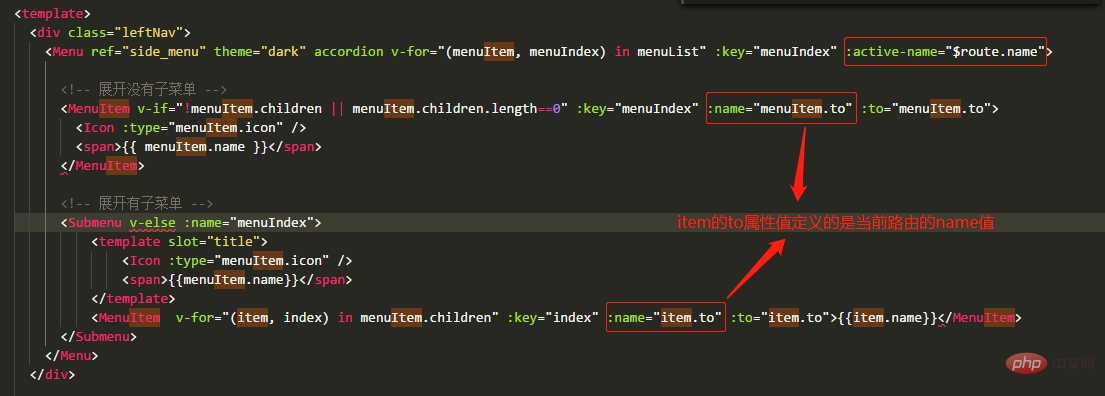
【1】Das Menü hebt einen Teil der dynamisch gebundenen Routensprungseite hervor
Es gibt einen aktiven Namen in der Menükomponente, der den aktuell hervorgehobenen Bereich widerspiegelt, sodass der aktive Name dynamisch gebunden werden kann, um eine Hervorhebung zu erreichen. Die Voraussetzung ist, dass der an das MenuItem gebundene Name auf den Namen der Seitenroute festgelegt werden muss.

[2] Rufen Sie die Menüdaten dynamisch ab. Das Menü muss aktualisiert werden
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
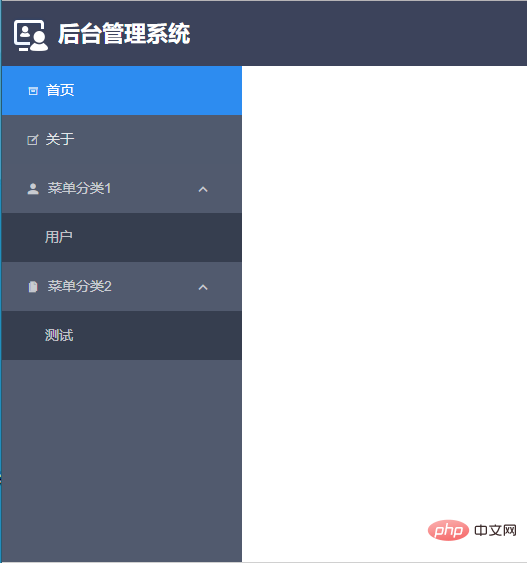
});Rendering:
Verwandte Lernempfehlungen:
Programmiervideos
Das obige ist der detaillierte Inhalt vonBeispiel für die Implementierung der dynamischen Menüfunktion links mithilfe des vue+iview-Frameworks. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue