

首先看代码和效果
1
2
3
4
5
6
7
8

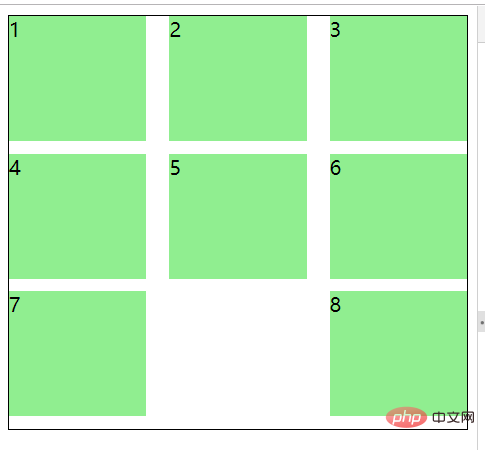
可以看到最后一个p并没有在中间,而是在最后了
因为我们设置了justify-content为space-between,意思就是两边贴边
这时候我们可以给最外层p设置个伪元素,宽度和里面的p宽度一样就好了
只需要两行css就可以
.main:after { content: ""; width: 100px; }
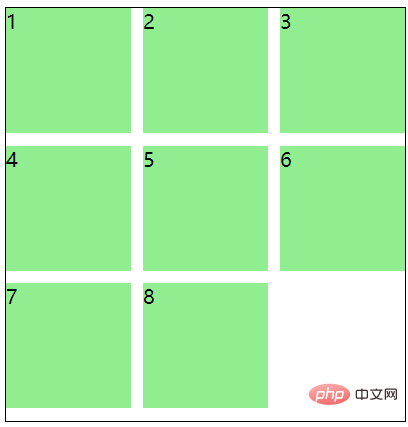
这时候看效果

其实原理就是最后一个伪元素把他挤过来了
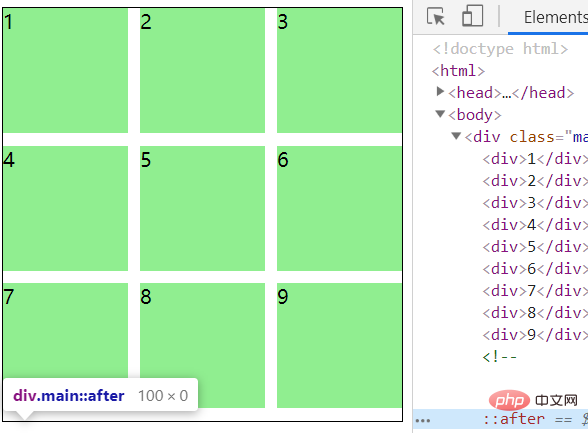
就算有9个也没影响,因为他的高度是0,看下图↓

推荐教程:《CSS教程》
Das obige ist der detaillierte Inhalt vonCSS Flex 布局 space-between 最后一行左对齐. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


