
Die folgende Tutorial-Kolumne von sublime stellt Ihnen die Ein-Klick-Formatierung von HTML/CSS/JS vor. Ich hoffe, dass sie Freunden in Not hilfreich sein wird!

1. Verwenden Sie die Tastenkombination Strg+Umschalt+P, um die Konsole aufzurufen, geben Sie das Installationspaket ein und geben Sie dann zum Herunterladen html-css-js prettify ein
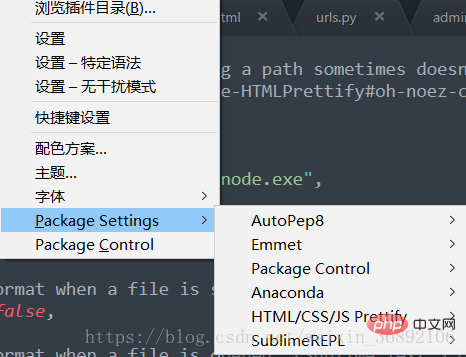
2. Öffnen Sie nach Abschluss des Downloads die Paketeinstellungen und der folgende Inhalt wird angezeigt:

html-css-js prettify is erfolgreich installiert.
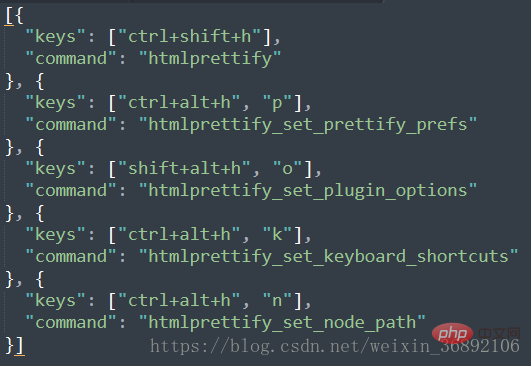
3. Die spezifischen Tastenkombinationen sind in der Einstellung „html/css/js prettify“ enthalten 🎜>
Hinweis: Leichte Fehler! 
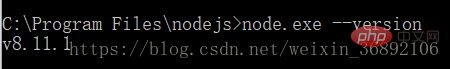
Als der Blogger es zum ersten Mal verwendete, funktionierte das Drücken von Strg + Umschalt + H nicht. Er stellte fest, dass dieses Plug-in auf node.js basierte, also musste er es herunterladen node.js (node.js herunterladen Seien Sie nicht zu niedrig) node.js Download-Adresse: http://nodejs.cn/download/Verwenden Sie nach dem Herunterladen cmd , geben Sie das heruntergeladene Verzeichnis ein und verwenden Sie node.exe --version
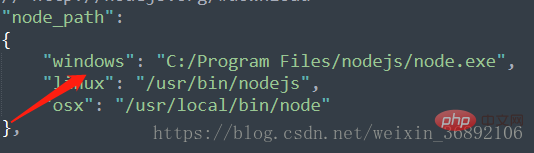
Auf diese Weise wird node.js erfolgreich installiert! Ändern Sie dann die rote Markierung
 ps:
ps:
Möglicherweise liegt ein Hotkey-Konflikt vor, den ich verwende Mit Strg + Umschalt + H können Sie den Skin der Sogou-Eingabemethode ändern. Bevor Sie sie verwenden können, müssen Sie unter der mit dem Computer gelieferten Eingabemethode auf Englisch umstellen.
Das obige ist der detaillierte Inhalt vonSo formatieren Sie HTML/CSS/JS mit einem Klick in Sublime. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie Daten nach der Formatierung wieder her
So stellen Sie Daten nach der Formatierung wieder her
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
 HTML-Formatierungsmethode
HTML-Formatierungsmethode
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 So deaktivieren Sie die sublime automatische Vervollständigung
So deaktivieren Sie die sublime automatische Vervollständigung
 So installieren Sie Bibliotheken von Drittanbietern in Sublime
So installieren Sie Bibliotheken von Drittanbietern in Sublime
 Sublime führt JS-Code aus
Sublime führt JS-Code aus
 So zahlen Sie Geld auf Binance ein
So zahlen Sie Geld auf Binance ein




