
Schaltflächenkomponente existiert nativ im WeChat-Applet, und der Stil ist nicht hässlich, und es gibt viele erweiterte Attribute. Solange Sie die Dokumentation lesen und beim Lesen ausprobieren, Es ist immer noch einfach, einen idealen Button zu konstruieren. WeChat-Miniprogramm Button-Portal.
Aber manchmal haben Sie möglicherweise das Gefühl, dass die Konfiguration der nativen Button-Komponente zu kompliziert ist oder nicht den aktuellen Anforderungen entspricht. Dann müssen Sie möglicherweise eine Button-Komponente anpassen.
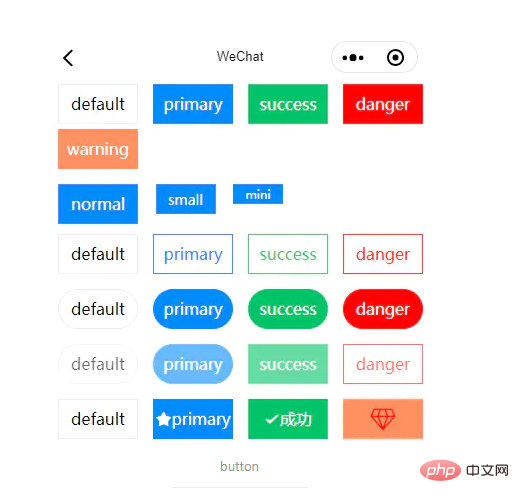
Angenommen, Sie möchten diesen Effekt.
 Mit fünf verschiedenen Farben
Mit fünf verschiedenen Farben
Mit drei verschiedenen Größen
Mit Hohleffekt
Kann Ecken abrunden
Kann deaktivieren
Kann Symbol festlegen
Öffnen Sie zuerst den Editor, hier öffnen wir die WeChat-Entwicklertools, und erstellen Sie dann eine Komponente wie diese

Ich verwende hier Vscode und verwende dann less, und das easyLess-Plug-in kompiliert automatisch less im WXSS-Stil.
Müssen Sie auf die Struktur achten:
Der Text sollte in der Mitte angezeigt werden, damit Sie Möglicherweise müssen Sie hier das Flex-Layout verwenden. Bequemer
Sie müssen die Symbolposition reservieren. Wenn sie nicht festgelegt ist, wird sie nicht angezeigt
Sie müssen die Option zur Steuerung der Hintergrundfarbe festlegen
Achten Sie einfach auf die entsprechende Struktur und den entsprechenden Stil
<button> <pm-icon></pm-icon> <slot></slot> </button>
.pm-button {
border-radius: 0;
font-weight: normal;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
white-space: nowrap;
}
.pm-button:not([size='mini']) {
width: 0;
}
.pm-button--normal {
width: 80px !important;
height: 40px;
font-size: 16px;
}
.pm-button--normal.pm-button--round {
border-radius: 40px;
}
.pm-button--small {
width: 60px !important;
height: 30px;
font-size: 14px;
}
.pm-button--small.pm-button--round {
border-radius: 30px;
}
.pm-button--mini {
width: 40px !important;
height: 20px;
font-size: 12px;
}
.pm-button--mini.pm-button--round {
border-radius: 20px;
}
.pm-button--primary {
background-color: #1989fa;
border: 1px solid #1989fa;
color: white;
}
.pm-button--primary.pm-button--plain {
color: #1989fa;
}
.pm-button--success {
background-color: #07c160;
border: 1px solid #07c160;
color: white;
}
.pm-button--success.pm-button--plain {
color: #07c160;
}
.pm-button--danger {
background-color: #ee0a24;
border: 1px solid #ee0a24;
color: white;
}
.pm-button--danger.pm-button--plain {
color: #ee0a24;
}
.pm-button--warning {
background-color: #ff976a;
border: 1px solid #ff976a;
color: white;
}
.pm-button--warning.pm-button--plain {
color: #ff976a;
}
.pm-button--default {
background-color: #ffffff;
border: 1px solid #ebedf0;
color: black;
}
.pm-button--primary:active,
.pm-button--success:active,
.pm-button--danger:active,
.pm-button--warning:active,
.pm-button--default:active {
opacity: 0.8;
}
.pm-button--default:active {
background-color: #ebedf0;
}
.pm-button--plain {
background-color: transparent;
}
.pm-button--plain:active {
opacity: 1!important;
background-color: #ebedf0;
}
.pm-button--disabled {
opacity: 0.6;
}
.pm-button--disabled:active {
opacity: 0.6 !important;
}
.pm-button--disabled.pm-button--plain:active,
.pm-button--disabled.pm-button--default:active {
background-color: transparent;
}Empfohlenes Tutorial: „WeChat-Applet 》
Das obige ist der detaillierte Inhalt vonImplementieren Sie schnell die Button-Komponente eines WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 504 Gateway-Zeitüberschreitung
504 Gateway-Zeitüberschreitung
 Was genau ist eine Fil-Münze?
Was genau ist eine Fil-Münze?
 So legen Sie den gepunkteten CSS-Rahmen fest
So legen Sie den gepunkteten CSS-Rahmen fest
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei
 PS Farbeimer-Tastenkombinationen
PS Farbeimer-Tastenkombinationen
 So verwenden Sie die UCSC-Datenbank
So verwenden Sie die UCSC-Datenbank