
Die Eigenschaften von
Inline-Elementen sind: 1. Anordnung in horizontaler Richtung; 2. Keine Zeilenumbrüche vor und nach dem Element; 4. Rand/Auffüllung; ist in vertikaler Richtung ungültig, in horizontaler Richtung gültig.

Für Anfänger wie mich kann es zunächst oft schwierig sein, den Unterschied zwischen Blockelementen und Inline zu erkennen.
Blockelemente sind zwar relativ einfach zu verstehen, bei Inline-Elementen gibt es jedoch einige Dinge, auf die man achten muss.
Merkmale von Inline-Elementen:
Reihenfolge nach Richtung in horizontaler Richtung.
wird nicht umbrochen, bevor und nachdem das Element
durch Leerzeichen gesteuert wird.
Rand/Padding ist in vertikaler Richtung ungültig und in horizontaler Richtung gültig.
Das Breiten-/Höhenattribut ist für nicht ersetzte Inline-Elemente nicht gültig und die Breite wird durch den Elementinhalt bestimmt.
Die Zeilenfeldhöhe nicht ersetzter Inline-Elemente wird durch die Zeilenhöhe bestimmt, und die Zeilenfeldhöhe ersetzter Inline-Elemente wird durch Höhe, Rand, Abstand und Rand bestimmt.
Vertical-Alignment-Attribut wird wirksam.
Inline-Elemente haben zusätzlich zu den oben genannten eine weitere wichtige Funktion:
werden in einen Block umgewandelt
wenn sie schwebend (float) oder absolut positioniert (position: absolute) sind )<body>
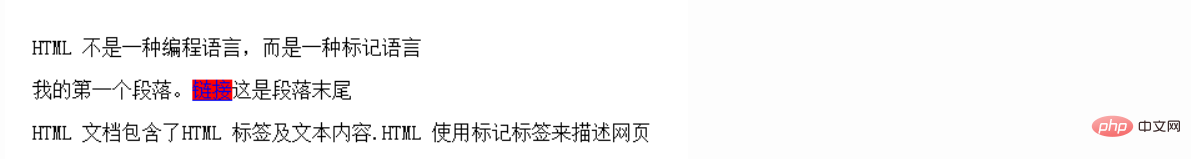
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body>
Empfohlenes Tutorial: „CSS-Tutorial“
Das obige ist der detaillierte Inhalt vonWas sind die Merkmale von Inline-Elementen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!