
Die folgende Tutorial-Kolumne von sublime gibt Ihnen Tipps zur Verwendung von sublime text3. Ich hoffe, dass es für Freunde hilfreich ist, die es brauchen!

Sublime Text: Eine Editor-Software mit Code-Hervorhebung, Syntax-Eingabeaufforderungen, automatischer Vervollständigung und schneller Reaktion. Sie verfügt nicht nur über eine wunderschöne Benutzeroberfläche, sondern unterstützt auch die elegante Verwendung von Sublime Text Plug-Ins sind eine unverzichtbare Existenz. Es ist auf jeden Fall eine Freude, mit ihr Code zu schreiben.
–– LIZENZ BEGINNEN ––
Michael BarnesEinzelbenutzerlizenz EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— LIZENZ BEENDEN ——
- Stellen Sie das Standardkodierungsformat auf UTF-8 ein
- Wählen Sie das Menü „Einstellungen->(Einstellungen)-Benutzer;“
- Fügen Sie die folgende Codezeile in geschweiften Klammern hinzu: „default_encoding“: „UTF-8“;
- sublime text 3 Schriftart festlegen
- Menü „Einstellungen“->(Einstellungen)-Benutzer
- „font_face“ hinzufügen: „Consolas“, "font_size": 12 ;
- Meine Präferenzen->(Einstellungen)-Benutzereinstellungen
<span style="font-size: 14px;">{<br> "auto_complete": true,<br> "auto_match_enabled": true,<br> "color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",<br> "default_encoding": "UTF-8",<br> "font_face": "Consolas",<br> "font_size": 14,<br> "ignored_packages": [ "AndyJS2", "Vintage"<br> ],<br> "theme": "Adaptive.sublime-theme",<br> "update_check": false}<br></span>Nach dem Login kopieren
<span style="font-size: 14px;">Ctrl+sh~ift+↑↓</span> <code><span style="font-size: 14px;">Ctrl+alt+↑↓</span>Strg+Alt+ ↑↓
<span style="font-size: 14px;">ctrl+shift+d</span><span style="font-size: 14px;">Tab</span>
<li>Tab<span style="font-size: 14px;"></span>
</li><span style="font-size: 14px;">Shift+Tab</span>Links einrücken: <span style="font-size: 14px;">Umschalt+Tab<strong></strong></span><span style="font-size: 14px;">Ctrl+Shift+K</span>
<strong>Strg+Umschalt+K</strong><span style="font-size: 14px;">Ctrl+/</span>
<span style="font-size: 14px;">Ctrl+Shift+/</span>
<span style="font-size: 14px;">Ctrl+Z</span>
<code><span style="font-size: 14px;">Ctrl+Y</span>Strg+Z
<span style="font-size: 14px;">Ctrl+F</span><span style="font-size: 14px;">Ctrl+P</span><ol>Strg+F<li>
</ol>
<code><span style="font-size: 14px;">@</span>Strg+P <span style="font-size: 14px;">:</span>Geben Sie <li>@<span style="font-size: 14px;"></span>
</li> und Schlüsselwörter ein, um den Funktionsnamen <span style="font-size: 14px;">#</span> zu finden in der Datei Geben Sie :<li> und die Nummer ein, um zur Codezeile in der Datei Geben Sie <span style="font-size: 14px;">Ctrl+Shift+P</span>#<li> und Schlüsselwörter ein und suchen Sie den Variablennamen <span style="font-size: 14px;">Esc</span>
Beenden:(The Package Control) zu installieren Das Plug-in selbst ist ein Plug-in zur komfortablen Verwaltung von Plug-ins)
<span style="font-size: 14px;">Esc<br></span><span style="font-size: 14px;">(Package Control插件本身是一个为了方便管理插件的插件)</span>- Häufig verwendete Plug-Ins
<span style="font-size: 14px;">(直接调用命令框或打开Package Control输入install package点击进入)</span>◇Plug-Ins installieren<span style="font-size: 14px;">(重新打开sublime此时在Package Setting中就能看到已安装的插件了)</span>STRG+UMSCHALT+P, um das Befehlsfeld zu öffnen, suchen Sie nach Package Control install, um
<span style="font-size: 14px;"> (Rufen Sie direkt das Befehlsfeld auf oder öffnen Sie die Paketsteuerung, geben Sie „Paket installieren“ ein und klicken Sie zur Eingabe) </span>
◇ Plugins aktualisierenStrg+Umschalt+P, um das Befehlsfeld aufzurufen und Upgrade-Pakete einzugeben, klicken Sie auf Aktualisieren ◇Plug-in löschenStrg+Umschalt+P, um das Befehlsfeld aufzurufen, geben Sie „Entfernen“ ein, rufen Sie „Exit the Remove Package“ auf und klicken Sie auf das gewünschte Plug-in löschen
Funktion: Codieren von Tastenkombinationen, ein Muss für die Frontend
Einführung: Emmet (basierend auf dem pyv8-Plug-in) ist als aktualisierte Version der Zen-Codierung ein notwendiges Plug-in für das Frontend, wenn Sie damit nicht vertraut sind , können Sie es sich auf der offiziellen Website (http://docs.emmet.io/) ansehen, um das spezifische Demonstrationsvideo anzusehen.
Verwenden Sie: Tutorial – http://docs.emmet.io/cheat-sheet/
Funktion: Dateinamen schnell eingeben
Einführung: Die Eingabe der Datei automatisch abschließen Name, wenn das Bild ausgewählt ist
verwenden Sie: Geben Sie „/“ ein, um andere Dateien relativ zu diesem Projektordner anzuzeigen
Funktion: erhabene chinesische Eingabemethode
Einführung: Auch betroffen darüber, ob die chinesische Eingabemethode „Sublime Text“ dem Cursor nicht folgen kann? Probieren Sie das Plug-in „IMESupport“ aus! Derzeit unterstützt es nur Windows und kann dem Cursor in der Suche und anderen Schnittstellen nicht gut folgen.
Verwenden Sie: Strg + Umschalt + P → Geben Sie pci ein → Geben Sie IMESupport ein → Geben Sie
Einführung: Dies ist ein Plug-in, das JS formatiert und komprimierte Dateien formatieren kann. Es kann auch mit Package Control installiert werden. Nach dem JsFormat-Plug-in können Sie mit der rechten Maustaste auf die JS-Datei klicken ->
<code><span style="font-size: 14px;">JsFormat</span>JsFormat oder die Tastenkombination<span style="font-size: 14px;">Ctrl+Alt+F</span>Strg +Alt+F<span style="font-size: 14px;"></span>
JS formatieren
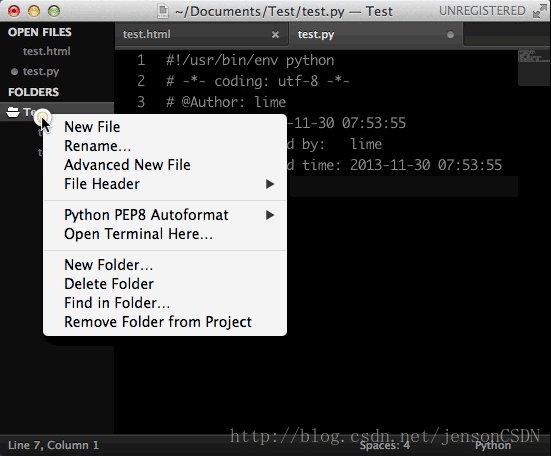
Einführung: SideBarEnhancements ist ein sehr praktisches Rechtsklick-Menüerweiterungs-Plug-in. Klicken Sie vor der Installation des Plug-ins mit der rechten Maustaste in die Spalte ORDNER Es gibt nur wenige einfache Funktionen
Einführung: Manchmal gibt es am Ende des Codes ein paar zusätzliche Leerzeichen oder Tabulatoren, aber es gibt keinen Anzeigeeffekt. Das TrailingSpaces-Plugin kann die zusätzlichen Leerzeichen und Tabulatoren hervorheben
Einführung:
CssComb ist ein Plug-in zum Sortieren und Formatieren Sie die CSS-Eigenschaften, um das CssComb After-Plug-in zu installieren. Möglicherweise stellen Sie fest, dass es nicht ausgeführt werden kann, da es auf Node.js basiert. Wenn Ihr Computer dies getan hat, können Sie dies überspringen Wenn die Node.js-Umgebung nicht installiert ist, sollten Sie zur offiziellen Node.js-Website gehen [Herunterladen] und die entsprechende Version von Node.js installieren Verwendung: Verwendung: Menü Extras->Ausführen CSScomb oder drücken Sie die Tastenkombination Strg+Umschalt+C in der CSS-Datei (Die Tastenkombinationen stehen in Konflikt mit dem ColorPicker-Plug-in, ändern Sie es in Strg+Umschalt+Alt+C)
Einführung:
Sublime Text selbst unterstützt keine chinesische Kodierung, daher muss es gelöst werden Durch die Installation eines Plug-Ins kann Verwendung:
Verwendung: Drücken Sie die Tastenkombination Strg+Umschalt+C (die Tastenkombination steht in Konflikt mit dem ColorPicker-Plug-In, ändern). es zu Strg+Umschalt+Alt+z) **Änderung der Tastenkombination: **Einstellungen→Pakete durchsuchen Klicken Sie hier, um das entsprechende Plug-In zu öffnen und zu finden, um die Tastenkombination
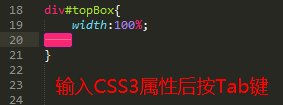
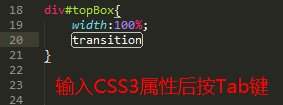
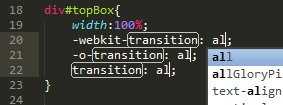
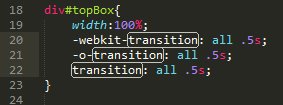
Einführung: Dies ist ein CSS3-Plug-in zur automatischen Vervollständigung von privaten Präfixen. Dieses Plug-in verwendet die CanIUse-Datenbank, um genau zu bestimmen, welche Attribute erforderlich sind welche Präfixe, genau wie das CssComb-Plug-in, erfordert auch, dass auf dem System die Node.js-Umgebung installiert ist
Verwendung: Drücken Sie nach Eingabe der CSS3-Attribute (vor dem Doppelpunkt) die Tabulatortaste, wie unten gezeigt
Einführung: Beim Bearbeiten von CSS-Stilen ermöglicht ColorPicker, dass erhabener Text eine integrierte Farbe hat Nachdem Sie die Farbe angepasst haben, klicken Sie auf „OK“ und am Cursor wird ein hexadezimaler Farbcode generiert.
Verwenden Sie:<code><span style="font-size: 14px;">Ctrl/Cmd + Shift + C</span>Strg/Befehl + Umschalt + CAufruf
Einführung: ColorHighlighter ist ein Plug-in, das die visuelle Farbe der ausgewählten Farbe anzeigt Code. Wenn Sie „#fff“ auswählen, wird Ihnen das weiße
Öffnen Sie das Terminal der Datei. Das Standardterminal ist CMD (unterstützt Linux). Strg+Umschalt+T öffnet den Ordner, in dem sich die Datei befindet, Strg+Umschalt+Alt+T öffnet den Stammverzeichnisordner des Projekts, in dem sich die Datei befindet, und Sie können die Tastenkombinationen selbst neu konfigurieren. Sie können hier auch mit der rechten Maustaste auf „Terminal öffnen“ klicken, um es zu öffnen.
Einführung: Dateikopfzeile ist Ein Plug-in, das automatisch Präfixfelder zu Dateien hinzufügt
Konfiguration: Einstellungen→Pakete durchsuchen Klicken Sie zum Öffnen, um das entsprechende Plug-in zu finden. Öffnen Sie die Vorlage, um die Vorlage zu ändern

Funktion: SublimeCodeIntel implementiert intelligente Code-Eingabeaufforderungen und automatische Vervollständigungsfunktionen
Nachteile: Wenige Eingabeaufforderungen, ich möchte nicht Verwenden Sie es
Unterstützte Sprachen: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Weniger, Smarty, Node.js, Tcl, TemplateToolkit, PHP
Funktion: bessere Vervollständigung implementiert intelligente Code-Eingabeaufforderungen und automatische Vervollständigungsfunktion
Vorteile: Kann angepasst werden, empfohlen
Unterstützte Sprachen: Javascript, jQuery , Bootstrap, PHP, React, CSS usw.
Konfiguration: False in der entsprechenden Datei in True ändern
Funktion: JavaScriptCompletions implementieren Code-intelligente Eingabeaufforderungen und automatische Vervollständigungsfunktionen
Funktionen: Vollständige Eingabeaufforderungen, hohe Version Super Support ist gut
Unterstützte Sprachen: Javascript
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von Sublime Text3 (Installation und allgemeine Einstellungen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die heutige Toutiao-Goldmünze entspricht 1 Yuan
Die heutige Toutiao-Goldmünze entspricht 1 Yuan
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 So laden Sie den Razer-Maustreiber herunter
So laden Sie den Razer-Maustreiber herunter
 So beheben Sie einen Analysefehler
So beheben Sie einen Analysefehler
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Zellsumme
Zellsumme
 Wie viele Menschen können Sie mit Douyin großziehen?
Wie viele Menschen können Sie mit Douyin großziehen?
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung




