
Die erste Alpha-Version von Bootstrap 5 ist veröffentlicht!
Wir haben mehrere Monate lang hart daran gearbeitet, alles zu perfektionieren, was wir in der V4-Klasse begonnen haben, und sind mit unseren Fortschritten zufrieden, aber es gibt noch so viel mehr, was wir tun müssen.
Wir haben hart daran gearbeitet, den Migrationsprozess von v4 auf v5 zu vereinfachen, aber wir werden uns nicht mit Inhalten zufrieden geben, die veraltet oder nicht mehr geeignet sind. Mit der Veröffentlichung von Version 5 freuen wir uns, Ihnen mitteilen zu können, dass Bootstrap nicht mehr auf jQuery basiert und wir die Unterstützung für Internet Explorer einstellen. Unser Fokus liegt auf der Entwicklung von Tools für die Zukunft, und obwohl wir noch nicht ganz am Ziel sind, erscheint uns das Versprechen, CSS-Variablen, schnelleres JavaScript, weniger Abhängigkeiten und bessere APIs zu bieten, sicherlich die richtige Wahl.
Bitte denken Sie vor dem Update daran, dass sich Version 5 jetzt im Alpha-Status befindet und es vor unserer ersten Beta-Veröffentlichung neue bahnbrechende Änderungen geben wird. Wir sind noch nicht mit allen Hinzufügungen und Löschungen fertig. Wenn Sie also Fragen oder Feedback haben, überprüfen Sie bitte offene Probleme und PRs.
Empfohlenes Lernen: „Bootstrap-Video-Tutorial“
Lassen Sie uns in einige der Highlights dieser neuen Version eintauchen!
Neues Aussehen
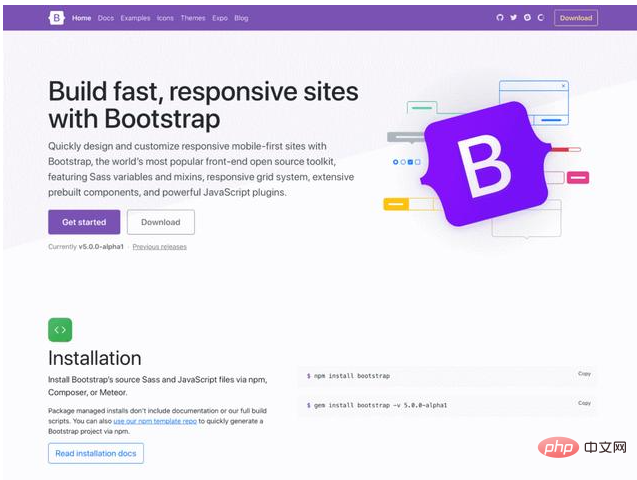
Wir bauen auf den Verbesserungen der Dokument-Homepage in Version 4.5.0 auf, um anderen Dokumenten ein neues Aussehen und Erlebnis zu verleihen. Unsere Dokumentationsseiten werden nicht mehr in voller Breite gerendert, um die Lesbarkeit zu verbessern und unserer Website mehr Inhaltsstil als Anwendungsstil zu verleihen. Darüber hinaus haben wir die Seitenleiste aktualisiert, um erweiterbare Abschnitte (unterstützt durch unser eigenes Collapse-Plugin) für eine schnellere Navigation zu verwenden.

Wir haben auch ein brandneues Logo erstellt! Weitere Details werden nach der Stabilisierung der neuen Version bekannt gegeben. Was wir jetzt sagen können, ist, dass wir dem Logo ein neues Aussehen verleihen wollen.

Inspiriert durch das CSS, das dieses Projekt ursprünglich erstellt hat, wirkt unser Logo wie ein Regelsatz – Stile, umgeben von geschweiften Klammern. Es hat uns sehr gut gefallen und wir hoffen, dass es Ihnen allen auch so geht. Da wir uns weiterhin verbessern und neue Versionen veröffentlichen, können Sie damit rechnen, dass diese in unserer Dokumentation und unserem Blog schrittweise aktualisiert werden.
jQuery und JavaScript
In den letzten anderthalb Jahrzehnten hat jQuery die Benutzerfreundlichkeit für Millionen (oder sogar Milliarden?) von Menschen verbessert JavaScript-Verhalten. Persönlich werde ich immer dankbar sein für die Kraft und Unterstützung, die es mir beim Schreiben von Front-End-Code, dem Erlernen neuer Dinge und der Nutzung von Plugins aus der Community gegeben hat. Am wichtigsten ist vielleicht, dass es JavaScript für immer verändert hat und ein Meilenstein für den Erfolg von jQuery war. Vielen Dank an alle jQuery-Mitwirkenden und Betreuer, die dies möglich gemacht haben.
Dank der Fortschritte bei Front-End-Entwicklungstools und Browserunterstützung können wir jetzt die jQuery-Abhängigkeit entfernen, ohne dass Benutzer etwas bemerken. Für diese harte Arbeit ist unser leitender JavaScript-Maintainer @Johann-S verantwortlich. Es handelt sich um eine der größten Änderungen am Framework seit Jahren und bedeutet, dass Projekte, die auf Bootstrap 5 basieren, die Dateigröße erheblich reduzieren und die Geschwindigkeit beim Laden von Seiten verbessern.
Neben der Entfernung von jQuery haben wir in Version 5 auch einige weitere Änderungen und Verbesserungen an JavaScript vorgenommen, die sich hauptsächlich auf die Verbesserung der Codequalität und den Versuch konzentrieren, die Lücke zwischen Version 4 und Version 5 zu schließen. Eine der großen Änderungen, die wir vorgenommen haben, bestand darin, den Großteil des Button-Plugins aufzugeben und nur noch HTML und CSS zum Umschalten der Zustände zu verwenden. Die Umschalttaste wird jetzt über das Kontrollkästchen und die Optionsfelder gesteuert und ist zuverlässiger.
Sie können die vollständige Liste der JS-bezogenen Änderungen im ersten v5-Alpha-Projekt auf GitHub sehen.
https://github.com/twbs/bootstrap/issues?q=label%3Ajs+project%3Atwbs%2Fbootstrap%2F11+is%3Aclosed
Benutzerdefinierte CSS-Eigenschaften
Wie bereits erwähnt, konnten wir in Bootstrap 5 mit der Verwendung benutzerdefinierter CSS-Eigenschaften beginnen, da die Unterstützung für Internet Explorer eingestellt wurde. In Version 4 haben wir nur einige Stammvariablen für Farben und Schriftarten eingefügt. Jetzt haben wir benutzerdefinierte CSS-Eigenschaften hinzugefügt, um viele Komponenten und Layoutoptionen zu nutzen.
Nehmen Sie unsere .table-Komponente als Beispiel, die einige lokale Variablen hinzufügt, um es Entwicklern zu erleichtern, gestreifte, schwebende und aktive Tabellenstile zu erstellen:
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}Wir arbeiten hart daran, Sass zu nutzen und die leistungsstarken Funktionen benutzerdefinierter CSS-Eigenschaften zur Schaffung eines flexibleren Systems. Weitere Informationen hierzu finden Sie auf der Dokumentationsseite zu Tabellen. In naher Zukunft werden wir die Anwendung dieser Funktionen auch in Komponenten wie Tasten sehen.
https://v5.getbootstrap.com/docs/5.0/content/tables/#how-do-the-variants-and-accented-tables-work
Verbesserte Anpassungsdokumentation
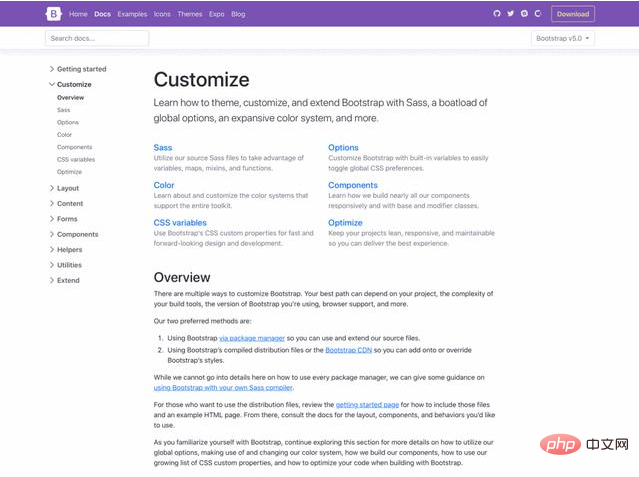
Wir haben viele Verbesserungen an der Dokumentation vorgenommen, mehr Erklärungen bereitgestellt, Unklarheiten beseitigt und Unterstützung für Bootstrap-Erweiterungen bereitgestellt. Mehr Unterstützung. Das erste, worüber wir sprechen sollten, ist der neue Abschnitt „Anpassen“.
https://v5.getbootstrap.com/docs/5.0/customize/overview/

v5 的“自定义”(Customize)文档在 v4 的“主题”(Theming)页面上进行了扩展,提供了更多内容和代码段,帮助开发人员基于 Bootstrap 的源 Sass 文件构建内容。我们在这里加入了更多内容,甚至提供了一个入门 npm 项目,帮助用户快速上手。它也是 GitHub 上的一个模板存储库,因此你可以自由 fork。
https://github.com/twbs/bootstrap-npm-starter

我们也在 v5 中扩展了调色板。借助内置的丰富颜色系统,你可以更轻松地自定义应用的外观,过程中无需离开代码库。我们还做了一些工作来改善色彩对比度,甚至在色彩文档中提供了色彩对比度指标。希望这能为 Bootstrap 支持的站点带来更好的可访问性。
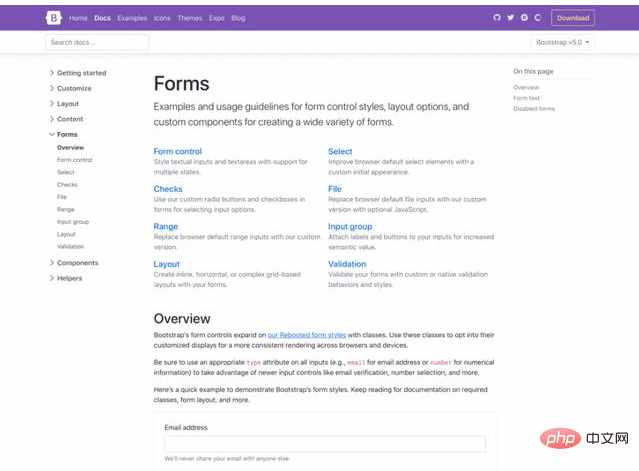
表单更新
除了新的“自定义”部分外,我们还对“表单”(Forms)文档和组件进行了全面修订。我们将所有表单样式合并到了一个新的“表单”部分(包括输入组组件),以给予它们应有的重视。

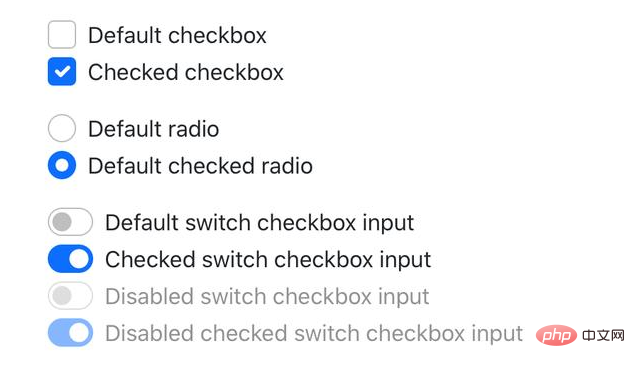
除了新的文档页面外,我们还重新设计了所有表单控件,移除了重复内容。在 v4 版中,我们引入了一套丰富的自定义表单控件(check、radio、switch、file 等),但这些功能是对各款浏览器提供的默认设置的补充。在 v5 中,我们实现了完全自定义。

如果你熟悉 v4 的表单标记,新内容接受起来也会很容易。表单控件合并为一组,并重新设计现有元素(而不是做新元素或伪元素)后,我们就能提供更加一致的外观和体验。
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label" for="flexCheckDefault">
Default checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="flexRadioDefault1">
<label class="form-check-label" for="flexRadioDefault1">
Default radio
</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Default switch checkbox input</label>
</div>每个 checkbox、radio、select、file、range 等元素都包含自定义外观,以统一跨 OS 和浏览器的表单控件的样式和行为。这些新的表单控件都是基于完全语义化的标准表单控件构建的,不再需要多余的标记,只有表单控件和标签。
请查阅新的表单文档,告诉我们你的看法。
https://v5.getbootstrap.com/docs/5.0/forms/overview/
使用程序 API
我们很高兴看到有很多人都在构建新颖有趣的 CSS 库和工具包,不断改进我们构建 Web 内容的方式。因此,我们在 Bootstrap 5 中实现了全新的实用程序(utility)API。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);自从实用程序成为一种首选的构建方式以来,我们一直在寻找适当的平衡点,以便在 Bootstrap 中实现它们的同时提供控制和自定义功能。在 v4 中,我们使用了全局 $enable-* 类来实现它,在 v5 中则更进一步。但采用基于 API 的方法后,我们在 Sass 中创建了一种语言和语法,让你可以及时创建自己的实用程序,同时还可以修改或删除我们提供的实用程序。
我们认为这对于那些基于我们的源文件构建内容的开发人员来说是一大利好,欢迎大家尝试。
注意! 我们将之前的一些 v4 实用程序移到了新的“帮助程序”(Helper)部分。这些帮助程序是一些代码段,比你常用的 property-value 更长一些。这改善了命名操作和我们的文档内容。
增强网格系统
从设计上来说,Bootstrap 5 并没有对 v4 推倒重来。我们希望大家都能更轻松地升级到这个新版本上。因此,我们将大部分构建系统保留在原位(只是拿掉了 jQuery),并且我们还保留了现有的网格系统。
以下是我们在网格中所做更改的摘要:
我们添加了一个新的网格层!那就是 xxl。
.gutter 类已被.g* 使用程序替代,它很像我们的 margin/padding 实用程序。我们还为网格 gutter spacing 添加了一些选项,以配合大家熟悉的 spacing 实用程序。
https://v5.getbootstrap.com/docs/5.0/layout/gutters/
表单布局选项已替换为新的网格系统。
添加了 Vertical spacing 类。
列默认不再是 position: relative。
下面是一个新的网格 gutter 类的快速示例:
<div class="row g-5"> <div class="col">...</div> <div class="col">...</div> <div class="col">...</div> </div>
查看文档以了解更多信息。
https://v5.getbootstrap.com/docs/5.0/layout/
CSS 网格布局正在日益完善,我们也在持续关注并学习它。预计将来的 v5 版本会进一步与之产生交集。
文档
我们将文档静态站点生成器从 Jekyll 切换到了 Hugo。长期以来,Jekyll 一直是我们的首选生成器,因为它安装和运行起来非常容易,并且部署到 GitHub Pages 也十分简单。
但这些年来,我们在 Jekyll 上遇到了两大问题:
1、Jekyll 要求安装 Ruby
2、站点生成速度非常缓慢
相比之下,Hugo 使用 Go 编写的,因此它没有外部运行时依赖项,并且速度更快。我们构建当前的主分支站点(包括文档的 Sass->CSS 转换)只用了 1.6 秒。我们的本地服务器重新加载的时间从 8-12 秒缩短到了毫秒计,大大改善了处理文档的体验。
即将推出:RTL、offcanvas 等
我们的第一个 Alpha 时间不够,还有很多内容没有加入进来,预计它们会在之后的版本中实现。这里先提前预告一下相关内容。
RTL 即将到来!我们已经用 RTLCSS 做了一个 PR,并且还将继续探索逻辑属性。就我个人而言,很抱歉花了这么长时间才解决这个问题,我们知道社区为此付出了多大努力。希望等待是值得的。
我们的 modal 有一个分叉的版本,实现了 offcanvas 菜单。这里还需要做很多工作来控制开销,改善体验。但有了 offcanvas 包装器后,大家就可以放很多适合侧边栏的内容(导航,购物车等)了。
我们正在评估其他许多更改,包括 Sass 模块系统、更多 CSS 自定义属性的应用,将 SVG 嵌入 HTML 而不是 CSS 等等。
未来还会有很多改进,包括更多文档改进、错误修复和体验增强。请务必查看我们的 open issue 和 PR,以提供反馈、测试社区 PR 或分享看法。
试用
可以访问官网获取新版本:
https://v5.getbootstrap.com/
或在命令行中输入:
npm i bootstrap@next
下一步计划
在 v5 中我们还有很多工作要做,其中包括一些重大更改。我们将尽可能听取反馈,与大家保持同步。我们的目标是在 3-4 周内再发布一次 Alpha 版,此后可能还会再发布几次。我们还将发布 v4.5.1 版本,以修复一些旧问题。
除此之外,请密切关注 Bootstrap Icons 项目,我们的 RFS 项目(现在在 v5 中已默认启用)和 npm starter 项目的更新信息。
https://icons.getbootstrap.com/ https://github.com/twbs/rfs https://github.com/twbs/bootstrap-npm-starter
Das obige ist der detaillierte Inhalt vonBootstrap 5 Alpha ist veröffentlicht! Nicht mehr abhängig von jQuery, geben Sie die Unterstützung für IE auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?