
Wasserfallfluss ist ein sehr verbreitetes Webseitenlayout, das meiner Meinung nach eine sehr beliebte Layoutform ist Als nächstes werfen wir einen Blick auf die spezifische Implementierungsmethode (die in den Methoden verwendeten Beispiele sind alle zweispaltige Layouts).
Ein Wasserfallfluss gleicher Höhe bedeutet, wie der Name schon sagt, dass die Höhen der einzelnen Kästen im Wasserfallfluss alle gleich sind. Diese Form des Wasserfalls flow ist relativ einfach zu implementieren, da die Berechnung der Boxhöhe nicht erforderlich ist. Beispiel:
<view> <view></view> </view>
Page({
data: {
list: []
},
onLoad () {
let images = []
for (let i = 0; i <pre class="brush:php;toolbar:false">.fall {
display: flex;
flex-wrap: wrap;
background-color: #f7f7f7;
}
.fall-item {
width: 330rpx;
height: 330rpx;
margin-top: 30rpx;
margin-left: 30rpx;
background-color: aquamarine;
}Der Boxinhalt im Beispiel verwendet keine Bilder, sondern stattdessen Farbblöcke. Die Implementierung des Wasserfallflusses gleicher Höhe kann direkt durch die Flex-Layout-Implementierung erfolgen, wie im Beispiel gezeigt. Sie können das Flex-Layout direkt verwenden, Zeilenumbrüche zulassen und die Breite und Höhe jedes Felds im Wasserfallfluss festlegen, was Sie problemlos implementieren können Ein Wasserfall-Flow-Layout mit zwei Säulen
Wasserfall-Flow mit ungleicher Höhe ist die gebräuchlichste Form, da die Höhe jedes Kastens berechnet wird Ist unterschiedlich, muss die Spaltenhöhe jeder Spalte aufgezeichnet werden. Vergleichen Sie, fügen Sie das nächste Feld in eine Spalte mit geringer Höhe ein und werfen Sie dann einen Blick auf die Implementierung des Wasserfallflusses mit ungleicher Höhe
Im Allgemeinen wird im Wasserfallfluss Folgendes angezeigt: Es handelt sich um ein Bild. In diesem Fall gibt der Server die Breite und Höhe des anzuzeigenden Bildes an das Frontend zurück. Dies ist relativ einfach, da der Server die Breite und Höhe des Bildes zurückgibt und das Frontend nur die Spaltenhöhe berechnen muss. Fügen Sie einfach das nächste Bild in die kürzere Spalte ein. Zum Beispiel:
<view> <view> <view></view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
width: 330rpx;
margin-top: 30rpx;
background-color: aquamarine;
}Im obigen Beispiel werden der Einfachheit halber auch die Breite und Höhe von 10 Bildern in js simuliert. Wählen Sie jeweils 10 Bilder aus und definieren Sie die Höhe jeder Spalte. Fügen Sie das Bild in die kürzere Spalte ein und verwenden Sie dann das Höhenarray, um die Höhe des Bildes aufzuzeichnen und zu akkumulieren. Es ist auch sehr einfach,
Was sollen wir tun? wenn die Kastenhöhe unbekannt ist?
Die erste Möglichkeit besteht darin, die Informationen zur Bildbreite und -höhe über wx.getImageInfo abzurufen. Beispiel:
Page({
data: {
images: [{
width: 360,
height: 540
}, {
width: 480,
height: 540
}, {
width: 540,
height: 720
}, {
width: 720,
height: 960
}, {
width: 540,
height: 960
}, {
width: 360,
height: 720
}, {
width: 360,
height: 960
}, {
width: 540,
height: 540
}, {
width: 540,
height: 1440
}, {
width: 960,
height: 1440
}],
heightArr: [],
list: [],
col: 2
},
onLoad () {
this.initData(2)
},
initData (col) {
let images = []
let scale = 2
// 模拟图片宽高
for (let i = 0; i <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><view>
<view>
<view>
<image></image>
</view>
</view>
</view>.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
margin-top: 30rpx;
line-height: 0;
}
.fall-column-item-img {
width: 330rpx;
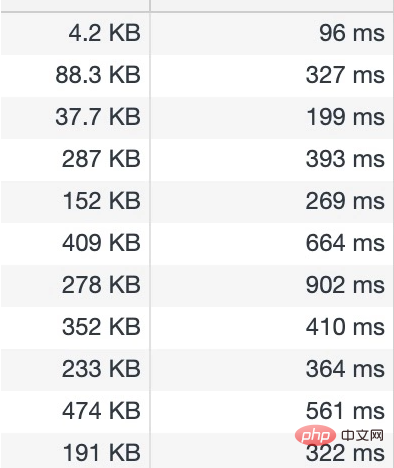
}Wenn der Server das Bild nicht zurückgibt Wenn Breite und Höhe angegeben sind, können die Bildinformationen direkt über wx.getImageInfo() abgerufen werden. Um die Reihenfolge der Bilder bei der Rückkehr des Dienstes nicht zu stören, wird dies speziell mit einer Promise-Ebene versiegelt, nur um eine zu erhalten Bild nach dem Laden. Wenn das Bild jedoch relativ groß ist, dauert das Laden lange und es wird ein langer weißer Bildschirm angezeigt: 
Das liegt daran, dass wx.getImageInfo () erhält Beim Abrufen von Bildinformationen wird das Bild zuerst heruntergeladen, und dann können die Bildinformationen abgerufen werden, was jedoch länger dauert. Wenn Sie die Bildladesequenz jedoch nicht benötigen, können Sie das direkte Laden in Betracht ziehen parallel und laden Sie das nächste Bild, bevor es geladen wird, damit es schneller angezeigt werden kann
Da es lange dauert, das Bild zu laden, um es zu erhalten Informationen: Überlegen Sie, ob Sie ein Standardbild hinzufügen können, damit Benutzer das Bild zum ersten Mal anzeigen können, nachdem sie die Bildinformationen erhalten haben. Beispiel:
import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i in results) {
results[i].cover = results[i].imageUrl
// 获取图片信息
let info = await this.loadImage(results[i].cover)
results[i].height = 165 / info.width * info.height
if (i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
}In diesem Beispiel ein Standard Die Ladeanzeige erfolgt vor dem Laden des Bildes. Dies ist natürlich nur ein einfaches Beispiel und kann nur einfache Optimierungsideen liefern. Die eigentliche Ladeübergangsanimation wird auf jeden Fall feinfühliger gestaltet.
Im Allgemeinen werden alle von Miniprogrammen verwendeten Bilder auf dem Cloud-Server gespeichert, und der Cloud-Server stellt im Allgemeinen Parameter für die Bildanforderungsadresse bereit, um Bildinformationen zu erhalten. Sie können ?x verbinden -oss-process=image über den Bildlink. Zum Beispiel:
import api from '../../api/index'
Page({
data: {
list: [],
heightArr: []
},
async onLoad () {
let {results} = await api.fetchImages()
let col = 2
for (let i = 0; i {
wx.getImageInfo({
src: cover,
success: (res) => {
resolve(res)
}
})
})
}
})<view> <view> <view> <image></image> </view> </view> </view>
.fall {
display: flex;
background-color: #f7f7f7;
}
.fall-column {
display: flex;
flex-direction: column;
margin-left: 30rpx;
}
.fall-column-item {
position: relative;
margin-top: 30rpx;
line-height: 0;
background-color: #ccc;
}
.fall-column-item::after {
content: '加载中';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
display: inline-block;
color: #666;
}
.fall-column-item-img {
position: relative;
width: 330rpx;
z-index: 1;
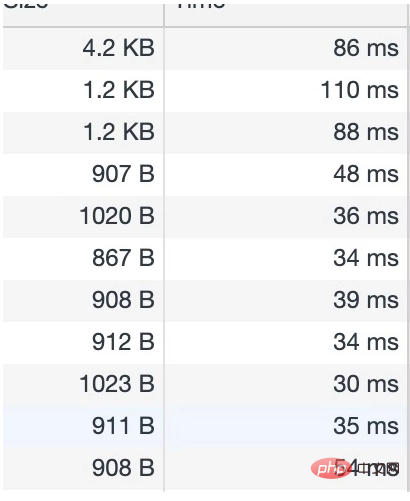
} Diese Methode kann die Bildladezeit erheblich verkürzen Um die Bildinformationen zu erhalten, fordern Sie die Bildinformationen direkt vom Server an. Außerdem gibt jede Anforderung nur einige Felder mit grundlegenden Bildinformationen zurück, sodass die Anforderungszeit ebenfalls sehr kurz ist, wie in der Abbildung gezeigt: 
Auf diese Weise können Benutzer das Bild schneller anzeigen und beim Laden des Bildes auch einen Übergangseffekt hinzufügen, damit das Erlebnis besser wird
Dieser Artikel beschreibt Der Wasserfallfluss, auf den ich kürzlich beim Schreiben eines kleinen Programms gestoßen bin, ist natürlich die beste Erfahrung, wenn man Bildinformationen direkt vom Server zurückgibt Ich hoffe, dass es Ihnen beim Schreiben eines kleinen Wasserfall-Programms hilfreich sein kann, Bildinformationen zu erhalten und eine bessere Benutzererfahrung zu bieten.
Wenn es Fehler oder Ungenauigkeiten gibt, kannst du mich gerne kritisieren und korrigieren. Wenn es dir gefällt, kannst du es gerne mögen
Empfohlenes Tutorial: „WeChat Mini-Programm"
Das obige ist der detaillierte Inhalt vonWasserfallfluss im Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
Wie lange dauert es, bis die Douyin-Aufladung eintrifft?
 So sortieren Sie in Excel
So sortieren Sie in Excel
 Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
Was tun, wenn vom Computermikrofon kein Ton zu hören ist?