
Bei der Entwicklung von WeChat-Applets kommt die Anweisung var that =this sehr häufig vor. Der Code lautet beispielsweise wie folgt!
Beispielcode 1
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 var that = this//这里声明了that;将this存在that里面
10 wx.request({
11 url: 'test.php',
12 data: {a: 'a', b: 'b'},
13 header: {
14 'content-type': 'application/json'
15 },
16 success(res) {
17 that.setData({ toastHidden: false }) //这里使用了that,这样就可以获取Page({})对象
18 },
19 })
20 }
21
22 })Im Code deklariert Zeile 9 var that =this; Zeile 17 verwendet that.
Wenn var that =this nicht deklariert ist und in this geändert wird, lautet der Code wie folgt!
Beispielcode 2
1 //index.js
2 Page({
3
4 data: {
5 toastHidden: true,
6 },
7
8 loadData: function () {
9 wx.request({
10 url: 'test.php',
11 data: {a: 'a', b: 'b'},
12 header: {
13 'content-type': 'application/json'
14 },
15 success(res) {
16 this.setData({ toastHidden: false })
17 },
18 })
19 }
20
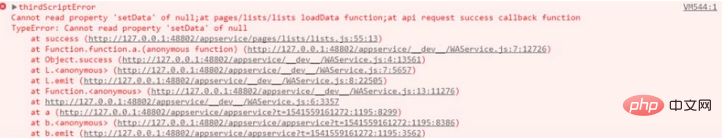
21 })Wenn Sie den Code zu diesem Zeitpunkt ausführen, wird der folgende Fehler gemeldet! 
Ich habe aus dem Fehlerbericht erfahren, dass das setData-Attribut nicht gelesen werden kann. Dies hängt mit dem Umfang dieses Schlüsselworts zusammen!
diese Bereichsanalyse:
1. In Page({}) bezieht sich das Schlüsselwort this auf das gesamte Objekt von Page({})
2. Daher können Sie über dieses Schlüsselwort
3 auf die Datenvariable in Page({}) zugreifen oder diese zurücksetzen in wx Es gibt keine Möglichkeit, dies zu verwenden, um das Page({})-Objekt in .request({}) abzurufen
4. Es gibt jedoch keine Möglichkeit, dies zu verwenden, um das Page({})-Objekt abzurufen in wx.request({}), aber Sie können dies in einer Variablen außerhalb von wx.request({}) speichern, daher gibt es die Anweisung var, die =this. Derzeit bezieht sich dies auf das gesamte Objekt von Page({}), sodass Sie es in wx.request({}) verwenden können, um auf die Datenvariable in Page({}) zuzugreifen oder diese zurückzusetzen.
Empfohlen Tutorial: „JS-Tutorial“
Das obige ist der detaillierte Inhalt vonGrundlegende Verwendung von var that =this in der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!