

Bilder können eine Seite attraktiver machen, insbesondere wenn sie richtig gehandhabt werden. Das Problem besteht jedoch darin, dass die Bildverarbeitung eine mühsame Sache ist und das Erstellen und Zuschneiden für einen normalen Menschen schwierig ist Es soll eine schwierige Aufgabe sein, insbesondere für Benutzer, die ihre eigenen Bilder hochladen, z. B. Avatar-Bilder und Logo-Bilder, die in verschiedenen Bildformaten und unterschiedlichen Bildgrößen vorliegen können.
Ich habe kürzlich ein interessantes browserseitiges JavaScript-Skript zur intelligenten Verarbeitung von Bildern entdeckt, smartcrop.js. Es kann den Inhalt des Bildes intelligent analysieren und den Hauptinhalt des Bildes sowie Porträts und Gesichter identifizieren. Ich kann damit ein Bild problemlos auf eine geeignete Größe zuschneiden, sodass die wichtigsten Teile wie Personen, Gesichter oder das Motiv des Bildes hervorstechen und unnötige Teile herausgeschnitten werden.
Sehen Sie sich die Demo an
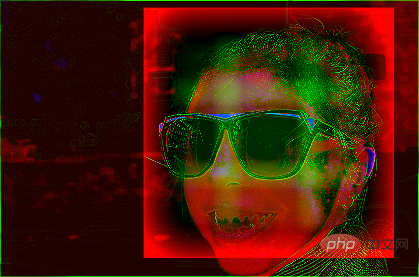
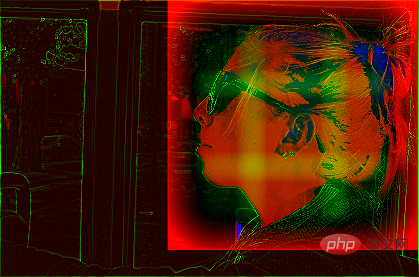
Das Folgende ist ein Beispiel mit zwei Fotos von Lady GaGa. Nach der Verarbeitung mit smartcrop.js eignen sich die beiden Bilder sehr gut für Avatarfotos Legen Sie es in die Mitte.




Sehen Sie sich die Demo an
Die Aufrufmethode dieses JS-Tool-Skripts ist sehr einfach und erfordert nur wenige Codezeilen, um wirksam zu werden.
SmartCrop.crop(image, {width: 100, height: 100}, function(result){console.log(result);});
// {topCrop: {x: 300, y: 200, height: 200, width: 200}}Eine ausführliche Einführung finden Sie in der offiziellen Dokumentation. Alternativ können Sie den Quellcode herunterladen, um das Funktionsprinzip zu verstehen.
Empfohlenes Tutorial: „Javascript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonVerstehen Sie das JavaScript-Skript zum intelligenten Bildschneiden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



