

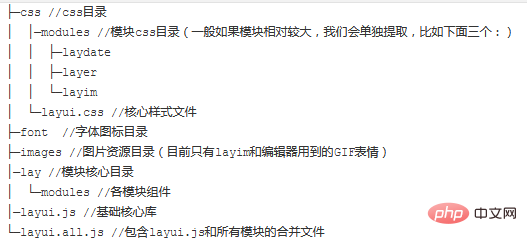
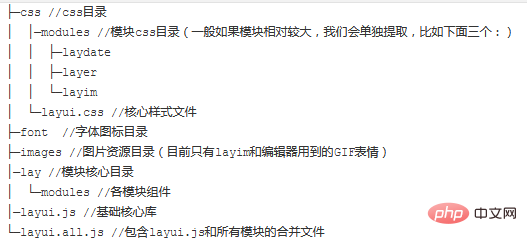
1. Die Dateistruktur des Laui-Frameworks ist wie folgt:

Verwendung der integrierten Methode config
kann verwendet werden. Konfigurieren Sie vor dem Modul einige Parameter global wie folgt:
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]Implementierung der Anmeldeseite
(1) Anmeldung, ich habe hauptsächlich die Karussell- und Übermittlungsfunktionen von Laui verwendet. Die Sprache ist zu blass. Fügen Sie den Code direkt ein:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>登录</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h1>登录</h1>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="请输入用户名" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陆系统</button>
</form>
</div>
</div>
</body>
</html>Weitere Laui-Kenntnisse finden Sie in der Spalte Layui-Tutorial
der chinesischen PHP-WebsiteDas obige ist der detaillierte Inhalt vonSo implementieren Sie die Anmeldefunktion in Laui. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste häufig verwendeter öffentlicher DNS
Eine vollständige Liste häufig verwendeter öffentlicher DNS
 Tastenkombinationen für Python-Kommentare
Tastenkombinationen für Python-Kommentare
 Was sind die Unterschiede zwischen Hibernate und Mybatis?
Was sind die Unterschiede zwischen Hibernate und Mybatis?
 So verwenden Sie Left Join
So verwenden Sie Left Join
 vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
vcruntime140.dll kann nicht gefunden werden und die Codeausführung kann nicht fortgesetzt werden
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 So finden Sie den Median eines Arrays in PHP
So finden Sie den Median eines Arrays in PHP
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann