
1. Beherrschen Sie die Verwendung von Innenschatten und Außenschatten in CSS3
Fragen:
1. Es ist erforderlich, reines DIV zu verwenden +CSS, um die folgenden Effekte zu erzielen

Zusätzliche Hinweise:
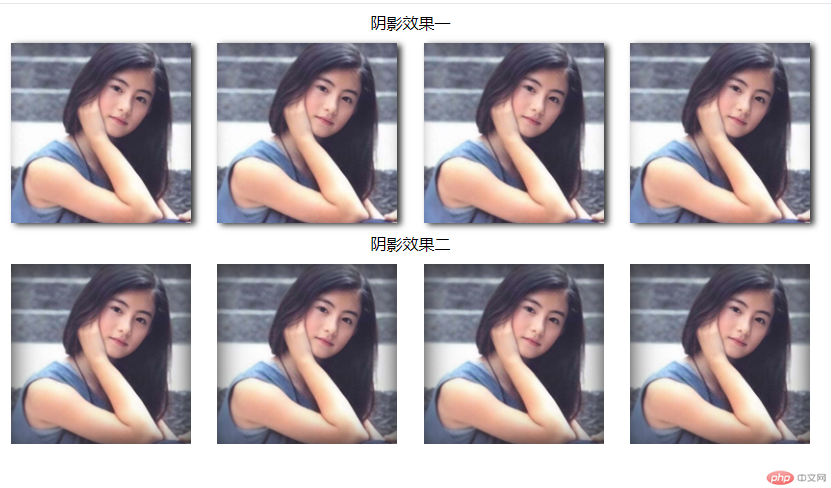
1 Die horizontale Schattengröße in Effekt eins beträgt 4, der vertikale Schatten ist 2 und Die Unschärfe beträgt 6
2. Der horizontale Schatten in Effekt 2 ist 0, der vertikale Schatten ist 0 und die Unschärfe beträgt 30
3 Die Gesamtbreite beträgt 800 Pixel und die mittlere Anzeige ist
4. Die Bildgröße beträgt ebenfalls 180px
Ideenanalyse:
1 mit einem Titel
2. Die erste Liste zeigt 4 3. Die zweite Liste zeigt 4 Bilder, aber jedes Bild muss einen inneren Schatteneffekt haben
Spezifische Implementierung Wie folgt:1. Bereiten Sie Materialien vor, ein Bild von Cecilia Cheung, erstellen Sie Bilder im Stammverzeichnis und legen Sie die Materialien dort ab, um die Bildverwaltung zu erleichtern

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow ">
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
</ul>
</div>
</body>
</html>
Analyse:
1. Im Allgemeinen verwenden wir ul
, um eine Liste zu erstellen. 2. Wir nennen den Schatteneffekt der ersten Liste boxshadow1
3 . Da wir aus dem Effekt ersehen können, dass jedes Li Float benötigt, müssen wir ein separates klares Li hinzufügen, damit ul das Floating Li darin einschließen kann
4. Die letzte Spalte muss speziell sein Die Stilverarbeitung erfordert keinen Rand links, daher haben wir den Stilnamen lastitem genannt, was es einfacher macht, den Stil separat festzulegen
5 Da wir festgestellt haben, dass die Stile der beiden Listen tatsächlich ähnlich sind, besteht der einzige Unterschied darin Der Schatteneffekt ist anders. Wenn Sie also die zweite Liste erstellen, können Sie die erste direkt kopieren, aber der Li-Stil der zweiten Liste heißt boxshadow2
Der endgültige Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>4. Stile schreiben
Erstellen Sie ein CSS-Verzeichnis im Stammverzeichnis und erstellen Sie darin eine neue index.css
.Containeranalyse
1. Normalerweise können wir für den äußersten Container einige gemeinsame Attribute für alle Kinder definieren B. padding:0,margin :0, verhindert dies, dass einige Elemente standardmäßige padding und margin haben, was sich auf unser Denken auswirkt
Fügen Sie den Code also wie folgt zu index.css hinzu:
.container *{
padding:0;
margin: 0;
}
1. Der Text sollte zentriert sein
Fügen Sie also den Code wie folgt zur index.css hinzu:
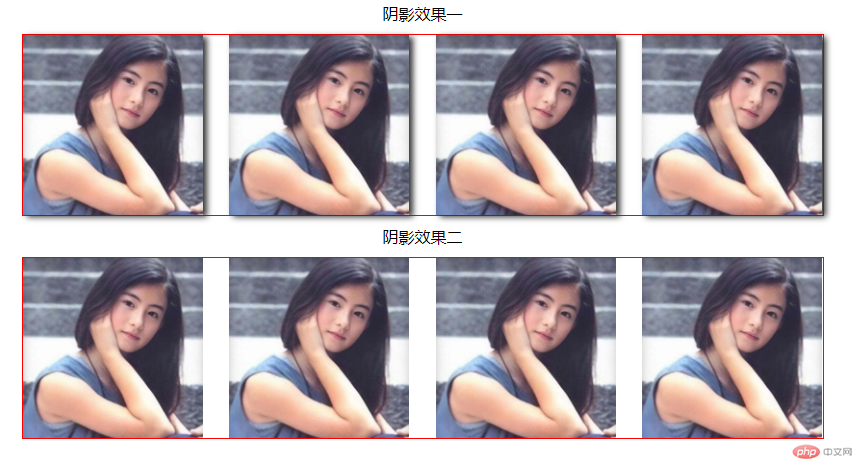
p{ text-align: center; }1. Gemäß den Anforderungen muss die UL-Breite = 800 Pixel sein und zentriert sein (Rand: 0 automatisch). Legen Sie dafür einen Rahmen fest: 1px einfarbig rot
, also fügen Sie den Code wie folgt zu index.css hinzu:
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
1. Je nach Anforderung beträgt die Bildgröße 180, wir können die Breite von li auf 180 einstellen, height=180, in einem Quadrat angezeigt, und da es horizontal angeordnet ist, float:left, ohne schwarze Punkte, also list-style:none,
und dann ist der rechte Abstand 800-(180*4)=80 und dann ist 80/3 ungefähr gleich 26,6, also margin-right: 26,6
2. Das letzte Bild in li hat jedoch keinen Rand rechts, daher müssen Sie es separat für li.lastitem festlegen.
3 Damit ul das li noch einpacken kann, benötigen wir um den Float für die letzte Spalte li.clear zu löschen, und die Breite und Höhe von li müssen 0 sein
Fügen Sie also den Code wie folgt zu index.css hinzu:
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
1. Um das Bild als 180 anzuzeigen, stellen Sie einfach die Breite ein: 100 %, sodass die Breite des Bildes = die Breite des Li
Also Fügen Sie den Code wie folgt zu index.css hinzu:
.shadow li img{width:100%;}
1. Äußerer Schatteneffekt, je nach Bedarf, Box-Shadow x-Shadow: 4px y-shadow:2px Blur =6px Farbe ist #333333, der Name ist boxshadow1
2. Innerer Schatteneffekt, wie gewünscht, box-shadow x-shadow:0 y -shadow:0, die Unschärfe ist 30px, die Farbe ist die gleiche, der Name ist boxshadow2
Fügen Sie also den Code wie folgt zu index.css hinzu:
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}Okay, bisher haben wir alles getan, was wir können. Der Stil I Der Gedanke wurde geschrieben und ich werde basierend auf den Ergebnissen Änderungen und Anpassungen vornehmen. Bisher lautet der endgültige Code von index.css wie folgt:
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
border:1px solid red;
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.5px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.shadow li img{width:100%;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow2">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/726/663/306/1591261040513409.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>

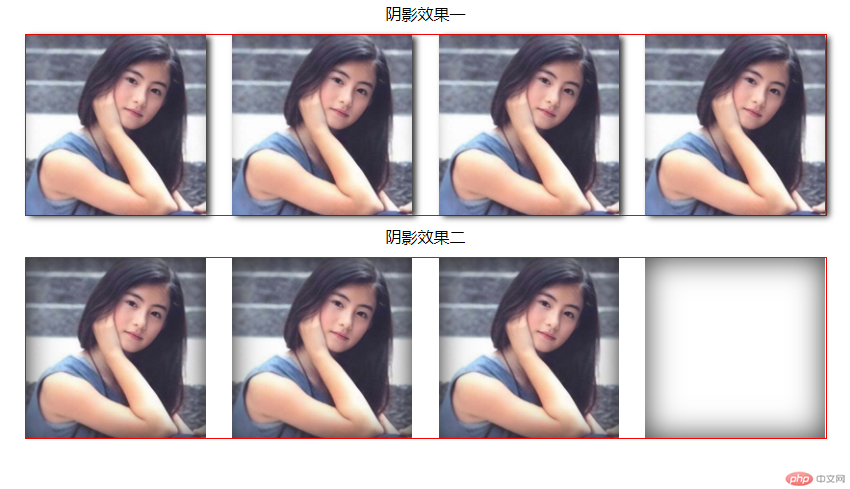
Ist der Stil ungültig? Ändern Sie als Nächstes den Code leicht und entfernen Sie das letzte Bild, um die Wirkung von
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow1"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow2">
<!-- <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/485/588/745/1591261476145048.png" class="lazy" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" > -->
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>wie folgt zu sehen:
说明什么呢?说明样式其实是对的,确实是内阴影的效果,但是为什么加上图片就看不到内阴影的效果了呢,这里是重点
当要为图片设置内阴影的时候,如果只是设置图片外层的容器阴影,它的阴影效果会被图片遮住,所以需要为图片再设置position: relative;z-index:-1;才可以
接下来我们试试,在index.css中修改img样式如下:
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}然后再来运行看下:

我们发现内阴影的效果就出来了,好接下来,去掉红色边框,恢复最后一张图片
index.css修改后代码下
.container *{
padding:0;
margin: 0;
}
p{ text-align: center; }
.shadow{
width:800px;
margin:10px auto;
/* border:1px solid red; */
}
.shadow li{
list-style: none;
float: left;
width: 180px;
height: 180px;
margin-right: 26.6px;
}
.shadow li.lastitem{
margin-right: 0;
}
.shadow li.clear{
clear: both;
float: none;
width: 0;
height: 0;
}
.shadow li img{width:100%;}
/* 阴影 */
.boxshadow1{box-shadow:4px 2px 6px #333333; }
.boxshadow2{
box-shadow: 0px 0px 30px #333333 inset;
}
.boxshadow2 img{
position: relative;
z-index:-1;
width: 100%;
}index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带阴影图片展示列表</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 阴影效果一 -->
<p>阴影效果一</p>
<ul class="shadow">
<li class="boxshadow1"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow1"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow1"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="clear" ></li>
</ul>
<!-- 阴影效果二 -->
<p>阴影效果二</p>
<ul class="shadow">
<li class="boxshadow2"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="boxshadow2"><img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" ></li>
<li class="lastitem boxshadow2">
<img src="images/CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" / alt="CSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel)" >
</li>
<li class="clear" ></li>
</ul>
</div>
</body>
</html>运行结果如下:
到此为止,效果就全部实现了
1、通过案例讲解了box-shadow内阴影,外阴影的两种用法
外阴影语法:box-shadow:x-offset y-offset 模糊度 颜色
内阴影语法,在上面语法的基础上+inset
x-offset,y-offset的值可正可负
x-offset为正表示向右,负数向左
y-offset为正表示向下,负数向上
2、要注意为图片添加内阴影,可以通过设置position:relative,z-index实现
希望本文能给大家带来一定的帮助,谢谢!!!
Das obige ist der detaillierte Inhalt vonCSS3-Randschatten implementiert zwei Anzeigeeffekte für Bildlisten – Fallanalyse (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Kostenloser Quellcode für persönliche Websites
Kostenloser Quellcode für persönliche Websites
 Was bedeutet Open-Source-Code?
Was bedeutet Open-Source-Code?
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
Lösung dafür, dass die Ordnereigenschaften von Win7 keine Registerkartenseite freigeben
 Checken Sie den virtuellen Standort auf DingTalk ein
Checken Sie den virtuellen Standort auf DingTalk ein