

Bestätigungscodes werden in immer mehr Formen implementiert, aber in js geschriebene Bestätigungscodes fühlen sich immer unpraktisch an, deshalb habe ich den in PHP implementierten Bestätigungscode gelernt. Nun, ich hatte eigentlich nichts zu tun, aber ich wollte keine Zeit verschwenden, also habe ich gelernt, wie man Verifizierungscodes in PHP implementiert. Wie das Sprichwort sagt: Zu viele Fähigkeiten zu haben, belastet Sie nicht. Darüber hinaus kann es auch in eine Funktion gekapselt werden, was für die zukünftige Verwendung sehr praktisch ist. Natürlich ist es jetzt nicht gekapselt.
Lassen Sie uns nun über einen einfachen rein numerischen Verifizierungscode sprechen
Wenn Sie ein Anfänger sind, wird empfohlen, den Kommentaren // Zahlen meines Codes zu folgen Schritt für Schritt. Am einfachsten ist es, den gesamten Code zu kopieren.
Hinweis: Sie müssen die dg2-Bibliothek öffnen, bevor Sie den Code eingeben.
Erstellen Sie eine neue captcha.php:
<php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 6;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置数字
$fontcontent = rand(0,9);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Dann der Code für die statische Seite: index.html
<doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>确认验证码title>
head>
<body>
<form method="post" action="./form.php">
<p>验证码: <img id="captcha_img" border='1' src='./captcha.php?r=echo rand(); ? alt="So implementieren Sie die Verifizierungscode-Funktion in PHP" >' style="max-width:90%" />
<a href="javascript:void(0)" onclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random()">换一个?a>
p>
<P>请输入验证码:<input type="text" name='authcode' value=''/>p>
<p><input type='submit' value='提交' style='padding:6px 5px;'/>p>
</body>
</html>Wie Sie aus index.html sehen können, eingereicht Das Formular geht an form.php, daher gibt es auch einen Urteilsform.php-Code
php
header("Content-Type:text/html;charset=utf-8"); //设置头部信息
//isset()检测变量是否设置
if(isset($_REQUEST['authcode'])){
session_start();
//strtolower()小写函数
if(strtolower($_REQUEST['authcode'])== $_SESSION['authcode']){
//跳转页面
echo "<script language=\"javascript\">";
echo "document.location=\"./form.php\"";
echo "</script>";
}else{
//提示以及跳转页面
echo "<script language=\"javascript\">";
echo "alert('输入错误!');";
echo "document.location=\"./form.php\"";
echo "</script>";
}
exit();
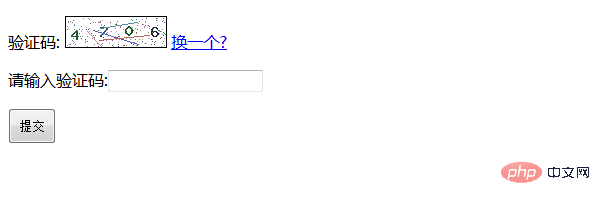
}Die Anzeigeseite sieht wie folgt aus:

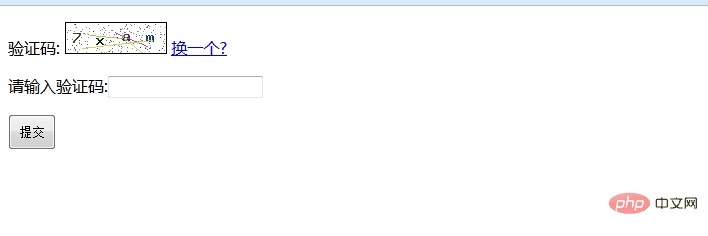
Dann, reine Zahlen Nach der Implementierung sollte es nicht schwierig sein, dem Englischen Zahlen hinzuzufügen. Der zu ändernde Code besteht lediglich darin, //7>Zufallszahlen in captcha.php zu generieren //7> Generieren Sie zufällige Buchstaben und Zahlen und denken Sie, dass dies durch das Ändern dieser Wörter erreicht werden kann. Herzlichen Glückwunsch, Sie werden immer glücklich sein. Gehirnbehinderte Kinder haben viel Spaß.
Kein Unsinn mehr, lasst uns den Code ziehen.
php
//10>设置session,必须处于脚本最顶部
session_start();
$image = imagecreatetruecolor(100, 30); //1>设置验证码图片大小的函数
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//10>设置变量
$captcha_code = "";
//7>生成随机的字母和数字
for($i=0;$i<4;$i++){
//设置字体大小
$fontsize = 8;
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//设置需要随机取的值,去掉容易出错的值如0和o
$data ='abcdefghigkmnpqrstuvwxy3456789';
//取出值,字符串截取方法 strlen获取字符串长度
$fontcontent = substr($data, rand(0,strlen($data)),1);
//10>.=连续定义变量
$captcha_code .= $fontcontent;
//设置坐标
$x = ($i*100/4)+rand(5,10);
$y = rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
//10>存到session
$_SESSION['authcode'] = $captcha_code;
//8>增加干扰元素,设置雪花点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//9>增加干扰元素,设置横线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,99), rand(1,29),rand(1,99), rand(1,29),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Die anderen beiden Seiten dürfen nicht geändert werden.

Generell reicht das für den Moment. Aber genau wie bei Animes wird es immer Extras geben.
Also, lasst uns eine Nebengeschichte über chinesische Schriftzeichen machen. Tatsächlich plane ich auch, den Verifizierungscode für chinesische Schriftzeichen in mein Abschlussprojekt einzubauen. Obwohl verschiebbare Verifizierungscodes mittlerweile sehr beliebt sind, bin ich doch nicht auf das Erlernen von js spezialisiert.
Darüber hinaus können Sie dem verteidigenden Lehrer auch mitteilen, dass für unseren Bestätigungscode keine Materialien erforderlich sind. Sie können Ihr eigenes Wissen verwenden, um so zu tun, als wären Sie 13 Jahre alt, und es gibt nichts einzurichten.
php
//11>设置session,必须处于脚本最顶部
session_start();
//1>设置验证码图片大小的函数
$image = imagecreatetruecolor(200, 60);
//5>设置验证码颜色 imagecolorallocate(int im, int red, int green, int blue);
$bgcolor = imagecolorallocate($image,255,255,255); //#ffffff
//6>区域填充 int imagefill(int im, int x, int y, int col) (x,y) 所在的区域着色,col 表示欲涂上的颜色
imagefill($image, 0, 0, $bgcolor);
//7>设置ttf字体
$fontface = 'FZYTK.TTF';
//7>设置字库,实现简单的数字储备
$str='天地不仁以万物为刍狗圣人不仁以百姓为刍狗这句经常出现在控诉暴君暴政上地残暴不仁把万物都当成低贱的猪狗来看待而那些高高在上的所谓圣人们也没两样还不是把我们老百姓也当成猪狗不如的东西但实在正取的解读是地不情感用事对万物一视同仁圣人不情感用事对百姓一视同仁执子之手与子偕老当男女主人公含情脉脉看着对方说了句执子之手与子偕老女方泪眼朦胧含羞地回一句讨厌啦这样的情节我们是不是见过很多但是我们来看看这句的原句死生契阔与子成说执子之手与子偕老于嗟阔兮不我活兮于嗟洵兮不我信兮意思是说战士之间的约定说要一起死现在和我约定的人都走了我怎么活啊赤裸裸的兄弟江湖战友友谊啊形容好基友的基情比男女之间的爱情要合适很多吧';
//str_split()切割字符串为一个数组,一个中文在utf_8为3个字符
$strdb = str_split($str,3);
//>11
$captcha_code = '';
//8>生成随机的汉子
for($i=0;$i<4;$i++){
//设置字体颜色,随机颜色
$fontcolor = imagecolorallocate($image, rand(0,120),rand(0,120), rand(0,120)); //0-120深颜色
//随机选取中文
$in = rand(0,count($strdb));
$cn = $strdb[$in];
//将中文记录到将保存到session的字符串中
$captcha_code .= $cn;
/*imagettftext (resource $image ,float $size ,float $angle ,int $x ,int $y,int $color,
string $fontfile ,string $text ) 幕布 ,尺寸,角度,坐标,颜色,字体路径,文本字符串
mt_rand()生成更好的随机数,比rand()快四倍*/
imagettftext($image, mt_rand(20,24),mt_rand(-60,60),(40*$i+20),mt_rand(30,35),$fontcolor,$fontface,$cn);
}
//11>存到session
$_SESSION['authcode'] = $captcha_code;
//9>增加干扰元素,设置点
for($i=0;$i<200;$i++){
//设置点的颜色,50-200颜色比数字浅,不干扰阅读
$pointcolor = imagecolorallocate($image,rand(50,200), rand(50,200), rand(50,200));
//imagesetpixel — 画一个单一像素
imagesetpixel($image, rand(1,199), rand(1,59), $pointcolor);
}
//10>增加干扰元素,设置线
for($i=0;$i<4;$i++){
//设置线的颜色
$linecolor = imagecolorallocate($image,rand(80,220), rand(80,220),rand(80,220));
//设置线,两点一线
imageline($image,rand(1,199), rand(1,59),rand(1,199), rand(1,59),$linecolor);
}
//2>设置头部,image/png
header('Content-Type: image/png');
//3>imagepng() 建立png图形函数
imagepng($image);
//4>imagedestroy() 结束图形函数 销毁$image
imagedestroy($image);Das Obige ist der gesamte Inhalt dieses Artikels, der Ihnen bei der Implementierung des numerischen PHP-Verifizierungscodes, des PHP-Buchstabenverifizierungscodes und des PHP-Verifizierungscodes für chinesische Schriftzeichen helfen soll hilfreich für Ihr Lernen sein.
Verwandte Referenzen: php-chinesische Website
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Verifizierungscode-Funktion in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Welche Methoden gibt es, Crawler zu verhindern?
Welche Methoden gibt es, Crawler zu verhindern?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP