

Zunächst einmal kann der Link mit jeder beliebigen CSS-Eigenschaft (wie Farbe, Schriftart, Hintergrund usw.) gestaltet werden.
Links können verschiedene Status haben, wie folgt:
a:link – normaler, nicht besuchter Link
a:visited – Link, der vom Benutzer besucht wurde
a:hover – wenn der Benutzer mit der Maus über den Link fährt
a:active – in dem Moment, in dem auf den Link geklickt wird
(Video-Tutorial-Empfehlung: CSS-Video-Tutorial )
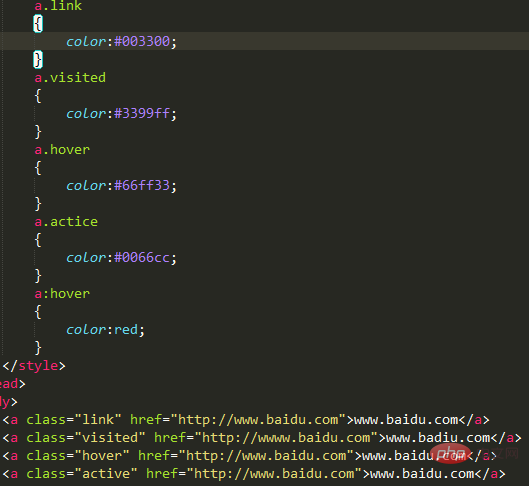
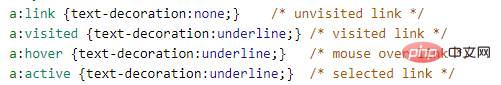
Einfaches Beispiel:

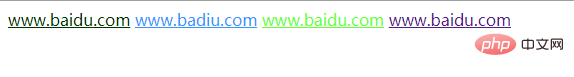
Normales Rendering:

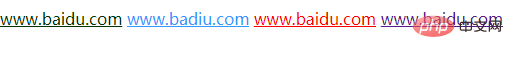
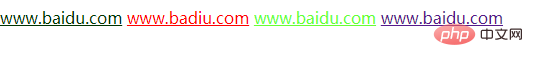
Das Rendering nach der Maus Platzierung:


Wenn wir die Unterstreichung des Links entfernen möchten, können wir das Attribut tetx-decoration verwenden.

Empfohlenes Tutorial: Grundlegendes Tutorial für den Einstieg in CSS
Das obige ist der detaillierte Inhalt vonWas sind die CSS-Linkstatus?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!