

Was ist eine Veranstaltung?
Ereignisse beziehen sich auf Benutzeraktionen oder den Zustand eines Elements. Das angegebene Element lauscht auf relevante Ereignisse und bindet Ereignishandler.
Was ist ein Event-Handler? Das
-Element wartet auf Ereignisse und führt automatisch Vorgänge aus, wenn das Ereignis auftritt.
1. Ereignisfunktionsklassifizierung
1. Mausereignis
onclick //单击 ondblclick //双击 onmouseover //鼠标移入 onmouseout //鼠标移出 onmousemove //鼠标移动
3. Überwachung des Formularkontrollstatus:
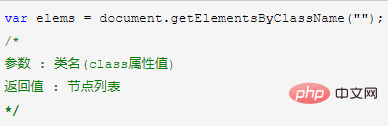
rrree2. Holen Sie sich die Elementknotenliste entsprechend dem Labelnamenrrree2 , Holen Sie sich die Elementknotenliste entsprechend dem Klassenattributwert
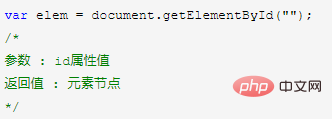
3 Holen Sie sich die Elementknotenliste entsprechend dem ID-Attributwert

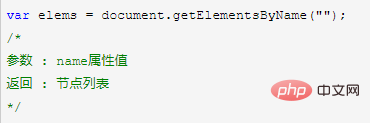
4. Rufen Sie die Elementliste entsprechend dem Namensattributwert ab


1. Inline-Methode: Der Ereignisname wird als Label-Attribut an das Element gebunden Beispiel:
onload //元素或文档加载完毕
onfocus //文本框获取焦点 onblur //文本框失去焦点 oninput //实时监听输入 onchange //两次输入内容发生变化时触发,或元素状态改变时触发 onsubmit //form元素监听,点击提交按钮后触发,通过返回值控制数据是否可以发送给服务器
js-Einführungs-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der DOM-Elemente und -Ereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Matlab-Griddata-Funktion
Verwendung der Matlab-Griddata-Funktion
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 Welche Datei hat das Mittelformat?
Welche Datei hat das Mittelformat?
 Was sind Python-Bezeichner?
Was sind Python-Bezeichner?
 So erhalten Sie Bitcoin
So erhalten Sie Bitcoin
 Welche Netzwerksicherheitstechnologien gibt es?
Welche Netzwerksicherheitstechnologien gibt es?
 So führen Sie externes CSS in HTML ein
So führen Sie externes CSS in HTML ein
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster