

Mit der Beliebtheit von Smartphones und Tablets nutzen immer mehr Menschen mobile Geräte, um im Internet zu surfen. Normalerweise verwenden wir Mausereignisse in PC-Browsern, wie zum Beispiel: Klicken, Mouseover usw. , kann die Eigenschaften des Touchscreens mobiler Geräte nicht mehr erfüllen. Der Beginn des Touch-Zeitalters kann nicht von diesen Touch-Ereignissen getrennt werden.
Touch-Event enthält 4 Schnittstellen.
TouchEvent
stellt ein Ereignis dar, das auftritt, wenn sich das Berührungsverhalten auf der Oberfläche ändert.
Touch
stellt einen Kontakt zwischen dem Finger des Benutzers und der Berührung dar Oberflächenpunkt.
TouchList
stellt eine Reihe von Berührungen dar; diese Schnittstelle wird im Allgemeinen verwendet, wenn der Benutzer mehrere Finger gleichzeitig auf die Berührungsoberfläche hat.
DocumentTouch
Enthält einige praktische Methoden zum Erstellen von Touch-Objekten und TouchList-Objekten
(referenziert in https://developer.mozilla.org/zh-CN/docs/Web/. API/Touch_events )
Die TouchEvent-Schnittstelle kann auf grundlegende Berührungsereignisse reagieren (z. B. Klicken mit einem einzigen Finger), sie enthält einige spezifische Ereignisse,
Ereignistyp:
Touchstart: Touch-Start (Finger auf dem Touchscreen platziert)
Touchmove: Ziehen (Finger auf dem Touchscreen bewegt)
Touchend: Touch-Ende (Finger vom Touchscreen entfernt)
Touchenter: Bewegen Sie den Finger in ein DOM-Element.
touchleave: Der bewegte Finger verlässt ein DOM-Element.
Es gibt auch Touchcancel, das ausgelöst wird, wenn das Ziehen unterbrochen wird.
Ereignisattribute:
altKey: Dieses Attribut gibt einen booleschen Wert zurück, der angibt, ob die Alt-Taste gedrückt wird, wenn das angegebene Ereignis eintritt, event.altKey=true|false|1| 0
Typ: Die Art des Ereignisses, das beim Berühren ausgelöst wird, z. B. Touchstart
Jedes Berührungsereignis enthält drei Berührungsattributlisten:
1 Berührungen: aktuell auf dem Bildschirm Eine Liste aller Finger Berührungspunkte auf der .
2. targetTouches: Eine Liste aller Berührungspunkte auf dem aktuellen Elementobjekt.
3. changesTouches: Eine Liste der am aktuellen Ereignis beteiligten Berührungspunkte.
Sie sind beide ein Array, jedes Element stellt einen Berührungspunkt dar.
Die jedem Berührungspunkt entsprechende Berührung verfügt über drei Paare wichtiger Attribute: clientX/clientY, pageX/pageY, screenX/screenY.
wobei screenX/screenY den Versatz des Ortes, an dem das Ereignis auftritt, zum Bildschirm darstellt, clientX/clienYt und pageX/pageY beide den Versatz des Objekts darstellen, der dem Ort entspricht, an dem das Ereignis auftritt, aber den Unterschied ist, dass clientX/clientY das Objekt nicht einschließt. Der Offset wird beim Scrollen ausgeblendet, und pageX/pageY schließt den Offset ein, wenn das Objekt gescrollt und ausgeblendet wird. Der Berührungspunkt, der den Bildschirm bewegt, wird nur in die Liste „changedTouches“ aufgenommen, nicht in die Listen „touches“ und „targetTouches“, sodass „changedTouches“ in Projekten häufiger verwendet wird.
Beispiel:
<body onload="start();">
<style type="text/css">
#dom {
width:500px;
height:500px;
background:black;
}
</style>
<div id="dom"></div>
<script type="text/javascript">
function onTouchStart(e){
console.log(e);
}
function start(){
var dom = document.getElementById('dom');
dom.addEventListener('touchstart', onTouchStart, false);
}
</script>
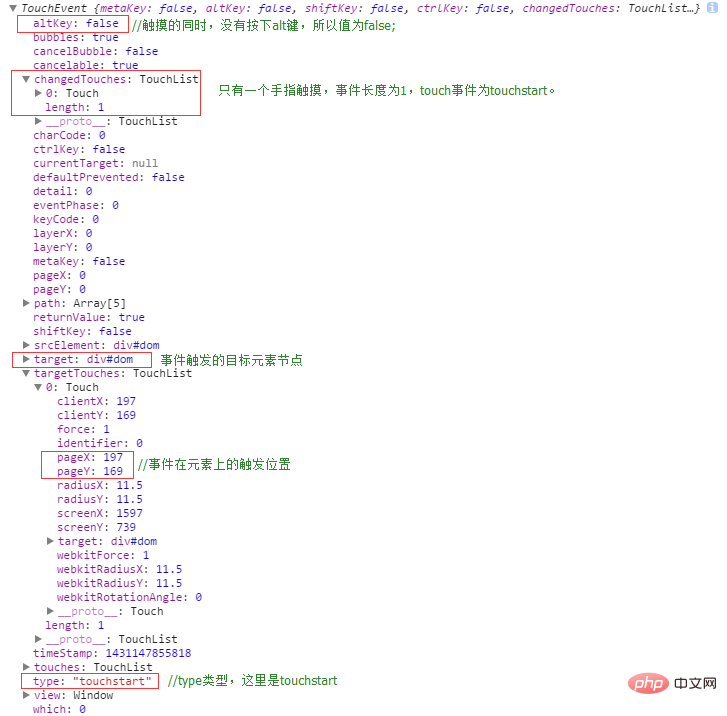
</body>Die Konsolenausgabe lautet wie folgt:

Die Reihenfolge, in der Berührungsereignisse und Mausereignisse werden ausgelöst:
Touchstart > Mousemove > Mouseup > (), um zu verhindern, dass Mausereignisse ausgelöst werden. Wenn der Finger Touchmove auf dem Bildschirm bewegt, werden das Mausereignis und das Klickereignis nicht ausgelöst. Das Hinzufügen von „preventDefault“ zum Touchmove-Ereignis kann den Browser daran hindern, auf dem Bildschirm zu scrollen, und hat keinen Einfluss auf das Auslösen des Klickereignisses.
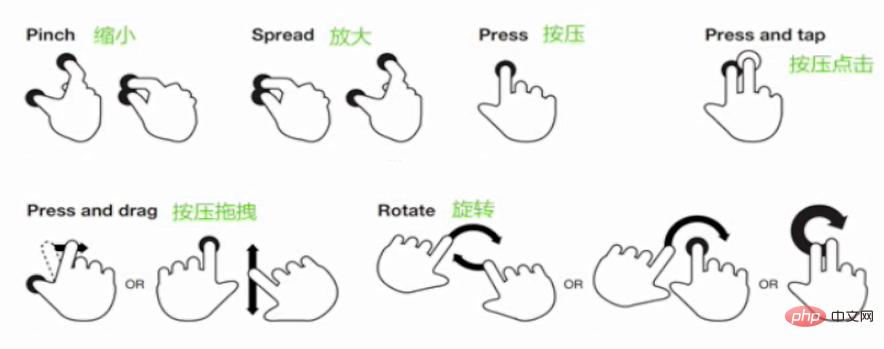
 Die oben genannten Ereignisse sind alle im System integriert und können direkt verwendet werden. Durch diese integrierten Ereignisse können viele nicht-native Multi-Touch-Gesten kombiniert werden .
Die oben genannten Ereignisse sind alle im System integriert und können direkt verwendet werden. Durch diese integrierten Ereignisse können viele nicht-native Multi-Touch-Gesten kombiniert werden .
Hammer.js ist eine leichte JavaScript-Bibliothek, die es Ihrer Website ermöglicht, Touch-Ereignisse einfach zu implementieren. Sie basiert auf jQuery und wird zur Steuerung von Multi-Touch-Steuerungseigenschaften verwendet.
Offizielle Website:
http://hammerjs.github.io/ Implementierung von Multi-Touch Wenn Sie mehr wissen möchten. Sie können sich beziehen auf:
http://www.cnblogs.com/iamlilinfeng/p/4239957.htm
zepto ist eine leichtgewichtige Bibliothek, die mit Juqery kompatibel und für die Entwicklung mobiler Endgeräte geeignet ist. Informationen zu spezifischen Verwendungsmethoden finden Sie auf der offiziellen Website
http://zeptojs.com/zepto touch wird verwendet. Ein Touch-Ereignismodul, das durch eine Einzelpunkt-Geste ausgelöst wird.
Touch.js Download-Adresse:
https://github.com/madrobby/zepto/blob/master/src/touch.jsSehen wir uns zunächst die Touch-Modul-Implementierung von Zepto an:
$(document)
.on('touchstart ...',function(e){
...
...
now = Date.now()
delta = now - (touch.last || now)
if (delta > 0 && delta <= 250) touch.isDoubleTap = true
touch.last = now
})
.on('touchmove ...', function(e){
})
.on('touchend ...', function(e){
...
if (deltaX < 30 && deltaY < 30) {
var event = $.Event('tap')
touch.el.trigger(event)
}
})Das Touch-Modul bindet die Ereignisse touchstart, touchmove und touchend an das Dokument und implementiert dann benutzerdefinierte Tap- und Swipe-Ereignisse, indem es den Zeitunterschied und den Positionsunterschied zwischen ihnen berechnet Ereignisauslöser.
手机上也有click事件,从触摸到响应click事件,有会300的毫秒的延迟,原因在于:
"Apple 准备发布iphone的时候,为了解决手机上web页面太小的问题,增加了双击屏幕放大的功能,(double tap to zoom ),当用户触摸屏幕的时候,浏览器不知道用户是要double tap还是要click,所以浏览器在第一次tap事件后会等300ms来判断到底是double tap还是click ,如果在300ms以内点击的话,会以为是double tap,反之是click。"
去掉click事件 300ms 的方法:
(1) 在meta里,加 user-scalable=no 可以阻止双击放大,(缺点: 部分浏览器支持)
(2) 使用fastclick.js 它利用多touchstart touchmove 等原生事件的封装,来实现手机上的各种手势,比如tap, swipe 等,
下载地址 https://github.com/ftlabs/fastclick
调用很简单:
$(function() {
FastClick.attach(document.body);
});缺点: 文件量有点大,为了解决一小延迟的问题,有点得不偿失。
自定义事件
// 创建事件对象
var obj = new Event('sina');
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
console.log(e);
},false);
//分发sina事件
elem.dispatchEvent(obj);另外一个创建事件对象的方法是通过CustomEvent,相比于Event的好处是,它可以给处理事件的函数,自定义detail值,这在实际开发中,可能会经常用到。
// 创建事件对象
var obj = new window.CustomEvent('sina', {
detail: {'name': 'lily'}
});
var elem = document.getElementById('dom');
//监听sina事件
elem.addEventListener('sina', function(e){
// 可以接收到创建事件时,传入的detail值。
console.log(e. detail); // {'name': 'lily'}
},false);
//分发sina事件
elem.dispatchEvent(obj);
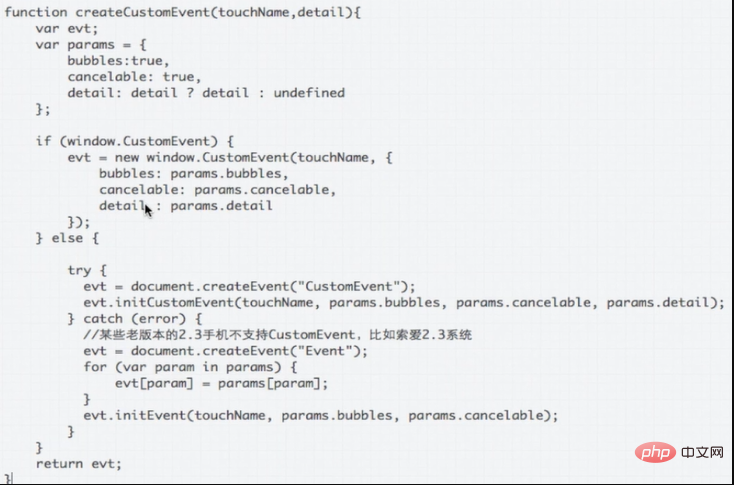
创建自定义事件,一个兼容性较好的函数:

zepto tap “点透”问题
Zepto 的tap事件是通过document绑定了touchstart和touchend事件实现,如果绑定tap方法的dom元素在tap方法触发后会隐藏、而“隐藏后,它底下同一位置正好有一个dom元素绑定了click的事件, 而clic事件有300ms延迟,触发click事件。则会出现“点透”现象。
解决方案:
1 fastclick.js
它的实际原理是在目标元素上绑定touchstart ,touchend事件,然后在touchend这个库直接在touchend的时候就触发了dom上的click事件而替换了本来的触发时间,touch事件是绑定到了具体dom而不是document上,所以e.preventDefault是有效的,可以阻止冒泡,也可以阻止浏览器默认事件。
http://www.cnblogs.com/yexiaochai/p/3442220.html
2、利用fastclick的事件原理, 直接写一段, 采用 e.preventDefault(); 阻止“默认行为”,将事件绑定到dom元素上,缺点在于不能使用事件代理。
elem.addEventListener(touchend, function(e){
e.preventDefault()
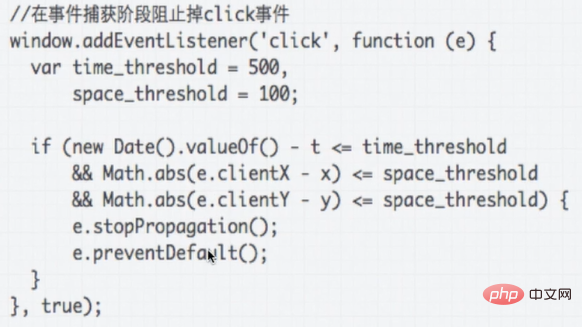
},false);3. 在事件捕获阶段,如果时间差,位置差,均小于指定的值,就阻止冒泡和默认click事件的触发。

4. 用户点击的时候“弹出”一个顶层DIV,屏蔽掉所有事件传递,然后定时自动隐藏, 这个方法比较巧妙。
推荐教程:《PHP教程》
Das obige ist der detaillierte Inhalt vonBerühren Sie die Verwendung von Ereignissen im mobilen JS-Terminal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!