

So führen Sie JS-Code direkt mit VSCode aus
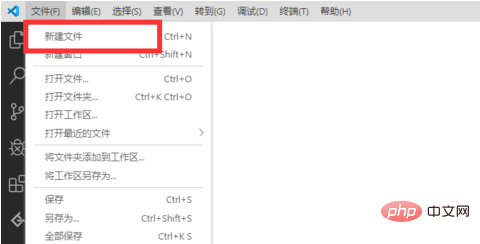
Erstellen Sie zunächst eine neue JS-Datei und bearbeiten Sie sie mit VSCode;
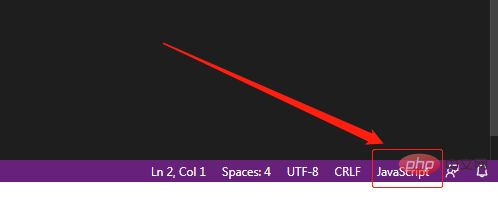
 Überprüfen Sie dann, ob die Editor-Syntax JavaScript ist. Wenn nicht, ändern Sie sie in JavaScript.
Überprüfen Sie dann, ob die Editor-Syntax JavaScript ist. Wenn nicht, ändern Sie sie in JavaScript.
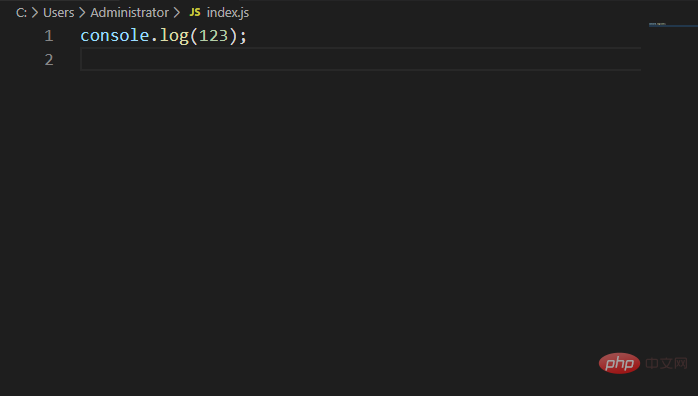
 Schreiben Sie erneut einige JS-Anweisungen im Editor.
Schreiben Sie erneut einige JS-Anweisungen im Editor.
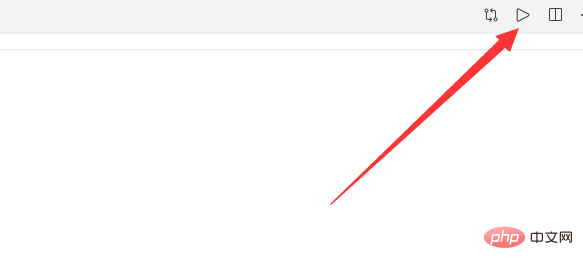
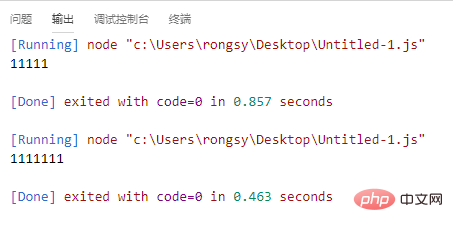
 Klicken Sie abschließend auf das Dreieckssymbol in der oberen rechten Ecke.
Klicken Sie abschließend auf das Dreieckssymbol in der oberen rechten Ecke.

 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonSo führen Sie JS-Code direkt in VSCode aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!