
CSS-Box-Modell
Sie müssen zuerst das CSS-Box-Modell verstehen
Die Berechnungsregeln für Breite und Höhe im CSS-Box-Modell:
In CSS gelten die Breite und Höhe, die Sie für ein Element festlegen, nur für den Inhaltsbereich dieses Elements. Wenn dieses Element über Ränder oder Polsterung verfügt, werden die Breite und Höhe des auf dem Bildschirm gezeichneten Felds zu den festgelegten Werten für Rahmen und Polsterung addiert.
Das Folgende ist ein Beispiel
Wenn Polsterung und Rand nicht hinzugefügt werden
<body> <div class="wrapper"></div> </body>

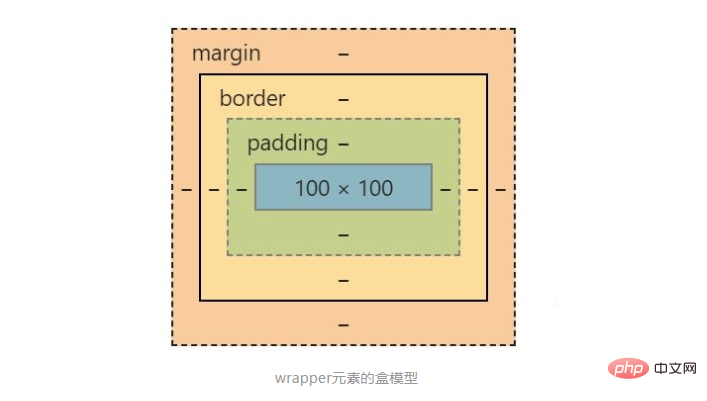
Zu diesem Zeitpunkt werden die Breite und Höhe des div.wrapper-Element ist 100* 100

Boxmodell des Wrapper-Elements
Beim Hinzufügen von Füll- und Rahmenstilen zu div.wrapper Element
*{
margin:0;
padding:0;
}
body{
border:1px solid blue;
margin:10px;
}
.wrapper{
width:100px;
height:100px;
background:pink;
}
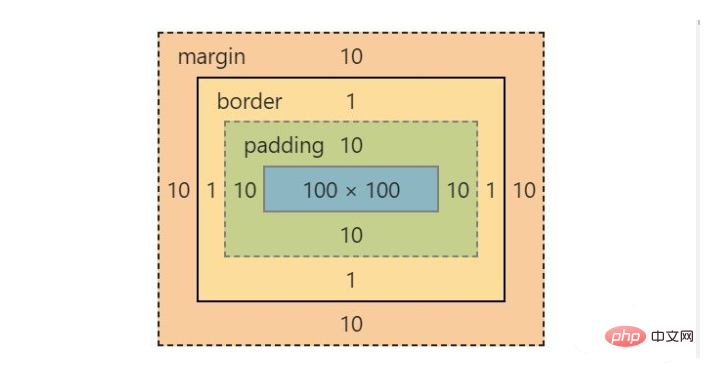
Zu diesem Zeitpunkt beträgt die Breite und Höhe des div.wrapper-Elements 122 * 122, da ein 10-Pixel-Auffüllen und ein 1-Pixel-Rand hinzugefügt werden Zu diesem Zeitpunkt können Sie den rosa Bereich des Elements sehen. Er wird größer sein

Hinweis: Der Rand hat keinen Einfluss auf die Breite und Höhe des Elements . Obwohl hier auch der Rand festgelegt wird, wird der Wert des
Boxgrößenattributs
1 nicht hinzugefügt . Wofür wird das Attribut „Boxgröße“ verwendet?
Box-Sizing-Attribut ist eine Methode, die verwendet wird, um die berechnete Breite und Höhe von Elementen im CSS-Box-Modell zu ändern
2 Der Wert von Box-Sizing
Inhalt - box
ist der Standardwert. Wenn Sie die Breite eines Elements auf 100 Pixel festlegen, ist der Inhaltsbereich des Elements 100 Pixel breit und die Breite aller Ränder und Innenabstände wird zur zuletzt gezeichneten Breite des Elements addiert.
border-box
Wenn Sie die Breite eines Elements auf 100 Pixel festlegen, umfassen diese 100 Pixel den Rand und die Polsterung, und die tatsächliche Breite des Inhaltsbereichs beträgt Breite minus Rand + Auffüllen des berechneten Werts.
3. Verwenden Sie das Box-Sizing-Attribut
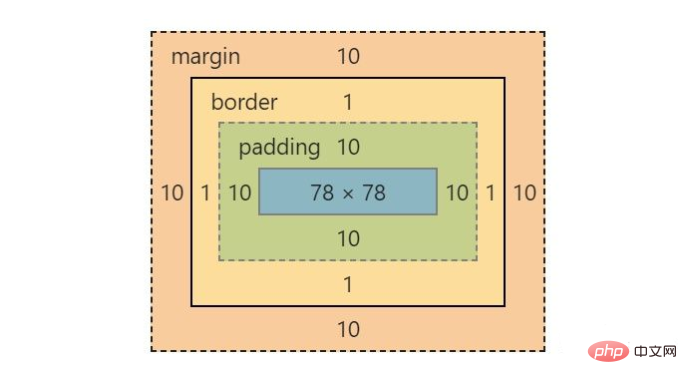
Verwenden Sie border-box
.wrapper{
width:100px;
height:100px;
background:pink;
padding:10px;
border:1px solid black;
margin:10px;
}
Zu diesem Zeitpunkt werden die Breite und Höhe des Das div.wrapper-Element ist immer noch 100 * 100, aber die Breite und Höhe des tatsächlichen Inhaltsbereichs beträgt 78 * 78. Die Breite und Höhe des Elements umfasst die Breite und Höhe des tatsächlichen Inhalts sowie die Werte für Rahmen und Polsterung

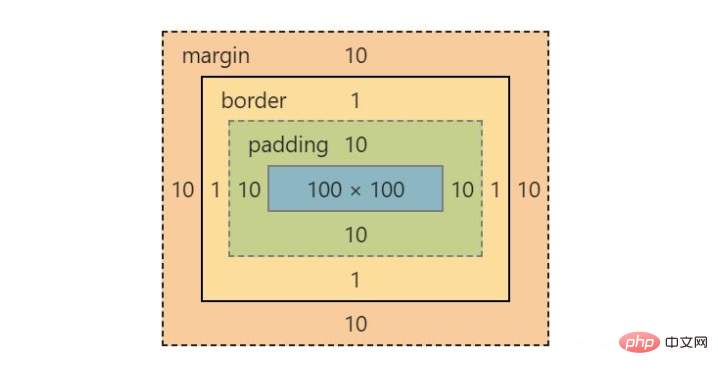
Content-Box verwenden
Nehmen Sie das obige Beispiel als Beispiel, ändern Sie einfach den Wert von box-sizing in content- box
<body> <div class="wrapper"></div> </body>

zu sehen Der rosa Bereich ist wieder größer geworden. Zu diesem Zeitpunkt betragen die Breite und Höhe des div.wrapper-Elements 122 * 122 und die Breite und Die Höhe des Inhalts beträgt immer noch 100*100

Empfohlenes Tutorial: „CSS-Tutorial》
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Boxgröße von CSS-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!