

Was soll ich tun, wenn vscode jq nicht verwenden kann? vs Code fügt intelligente Eingabeaufforderungen für JQuery hinzu

Empfohlene verwandte Tutorials: Vscode-Tutorial
1 Installieren Sie node.js
2. Erstellen Sie einen neuen VCodeTestApp-Ordner, öffnen Sie diesen Ordner mit vs-Code
3. Öffnen Sie cmd, geben Sie den Laufwerksbuchstaben ein, in dem sich der TestApp-Ordner befindet, und wechseln Sie dann zu TestApp
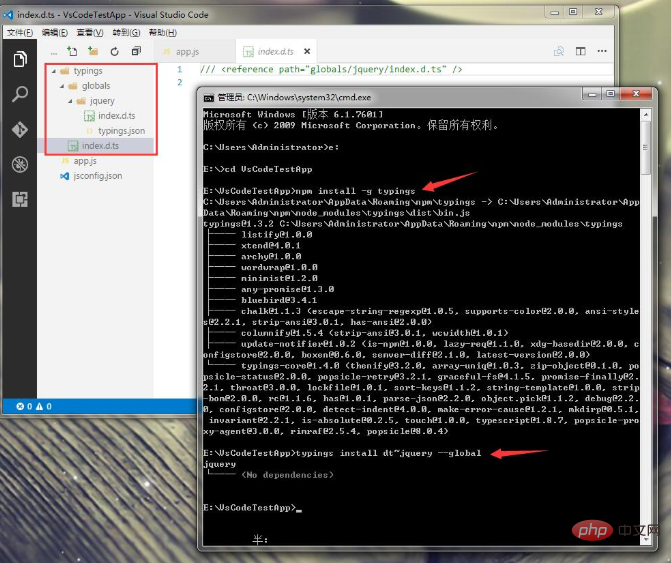
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
4, Typings über NPM installieren (cmd, geben Sie den folgenden Befehl ein, derselbe unten)
E:\VsCodeTestApp>npm install -g typings
5. Installieren Sie zugehörige Eingabeaufforderungs-Informationsdateien (hier wird Jquery als Beispiel verwendet)
E:\VsCodeTestApp>typings install dt~jquery --global
Hier ist eine Erklärung, was dt~ bedeutet. dt~ bezieht sich auf die Eingabeaufforderungsdatei zum Herunterladen von jquery von DefinitelyTyped: jquery.d.ts. Wenn Sie dt~ nicht hinzufügen, funktioniert die Installation nicht. . Ich weiß nicht warum
6. Löschen Sie die installierte TS-Eingabeaufforderungsdatei
E:\VsCodeTestApp>typings remove jquery --global
Die intelligente Eingabeaufforderungsinstallation anderer js-Frameworks ähnelt dieser
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn vscode jq nicht verwenden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




