

Wie füge ich Konfiguration zu vscode+vue hinzu?
Die Plug-Ins, die vscode+vue verwenden muss, und die Konfigurationen, die hinzugefügt werden müssen
Lassen Sie mich zuerst beschweren: Es ist das erste Mal, dass ich vscode verwende Wirklich traurig, es gibt nichts zu verlangen, grundlegende Fehlererkennung im Code. Vergessen Sie es, wenn Sie es nicht haben, und es gibt keine automatische Vervollständigung von HTML-Tags (natürlich existiert es, es muss nur von konfiguriert werden). Können diese bei der Installation oder Initialisierung nicht zusammen installiert werden? Sie müssen immer noch einzeln zu Baidu gehen und das Plug-in finden. . .
Empfohlene verwandte Tutorials: Vscode-Tutorial
Beschwerden sind Beschwerden. Wenn Sie Google und Baidu verwenden können, sind Sie ein Meister.
Einstellungen zum automatischen Speichern von Dateien
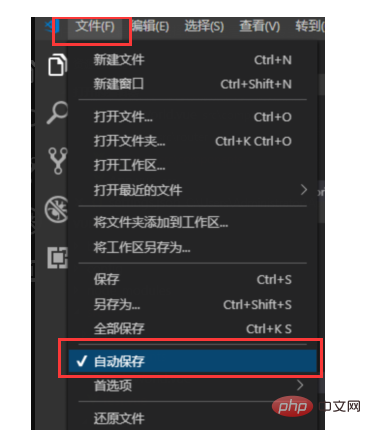
Eine der Stärken von vscode ist die automatische Kompilierung. Es ist nicht erforderlich, die Seite zu aktualisieren, aber die automatische Kompilierung muss durchgeführt werden, nachdem das Dokument gespeichert wurde Sie sind zu faul, nach Abschluss der Bearbeitung zu drücken. Wenn Sie „Strg+S“ drücken, stellen Sie das Dokument so ein, dass es automatisch gespeichert wird.
Datei-> Automatisches Speichern

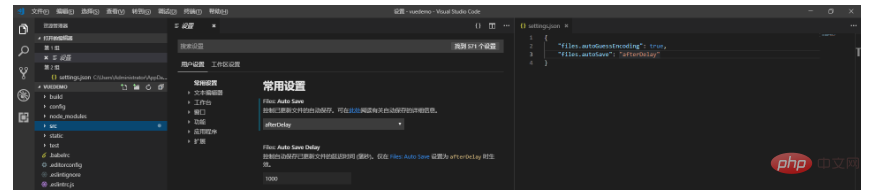
Weitere detaillierte Einstellungen finden Sie in den vscode-Einstellungen.
Datei-> Einstellungen-> Sie können auch auf das Symbol „{}“ in der oberen rechten Ecke klicken, um das JSON-Bearbeitungsfenster zu öffnen. Hier können Sie auch die Zeit für das automatische Speichern einstellen.

Automatische Vervollständigung von HTML-Tags
Wenn Sie zuvor HTML-Code mit anderen Editoren (HBuilder, WS, VS usw.) schreiben, geben Sie die erste Hälfte von ein Das HTML-Tag Die zweite Hälfte wird automatisch abgeschlossen, funktioniert jedoch nicht, wenn es um vscode geht, was sehr unangenehm ist.
Unter den von vscode installierten Erweiterungen besteht eine der Hauptfunktionen von Emmet darin, den Code zu vervollständigen, der manuell festgelegt werden muss.
In den Einstellungen (beide Einstellungsbereiche müssen konfiguriert werden) fügen Sie einfach den folgenden Konfigurationscode hinzu:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Hervorhebung, Syntax-Plug-in
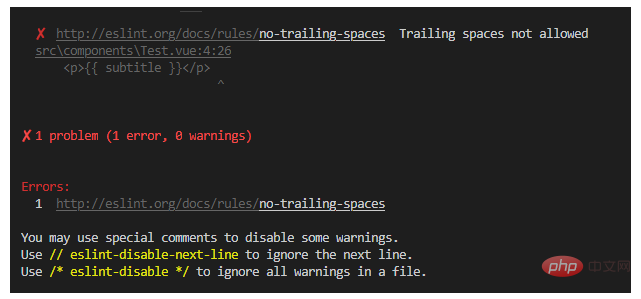
Normalerweise stoße ich beim Schreiben von Code oft auf Fehler, aber ich weiß nicht, was falsch ist, warum es falsch ist, wie ich es ändern kann usw., wie in der folgenden Abbildung gezeigt:

Wenn diese Art von Fehler auftritt, können wir diese Plug-Ins zur Codierungsunterstützung verwenden: Vetur-, ESLint- und Prettier-Plug-Ins. Konfigurieren Sie nach der Installation dieser drei Plug-Ins Folgendes:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
Auf diese Weise ist das Schreiben von vue mit vscode etwas einfacher.
Die vollständige Konfiguration finden Sie unten:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}Das obige ist der detaillierte Inhalt vonSo fügen Sie Konfiguration zu vscode+vue hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




