

Lösung:
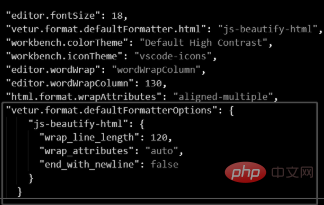
Datei öffnen => Einstellungen => Einstellungen und dann nach „vetur.format.defaultFormatterOptions“ suchen, wie unten gezeigt:

Klicken Sie dann auf „In Settings.json bearbeiten“ und kopieren Sie dann den folgenden Code in Settings.json.
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}Wie unten gezeigt:

Drücken Sie zum Speichern Strg+s.
Empfohlene verwandte Tutorials: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonDas Formatieren von CSS-Code-Label-Attributen in vscode führt nicht zum Umbruch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




