

So zeigen Sie gespeicherte Datensätze in vscode an:
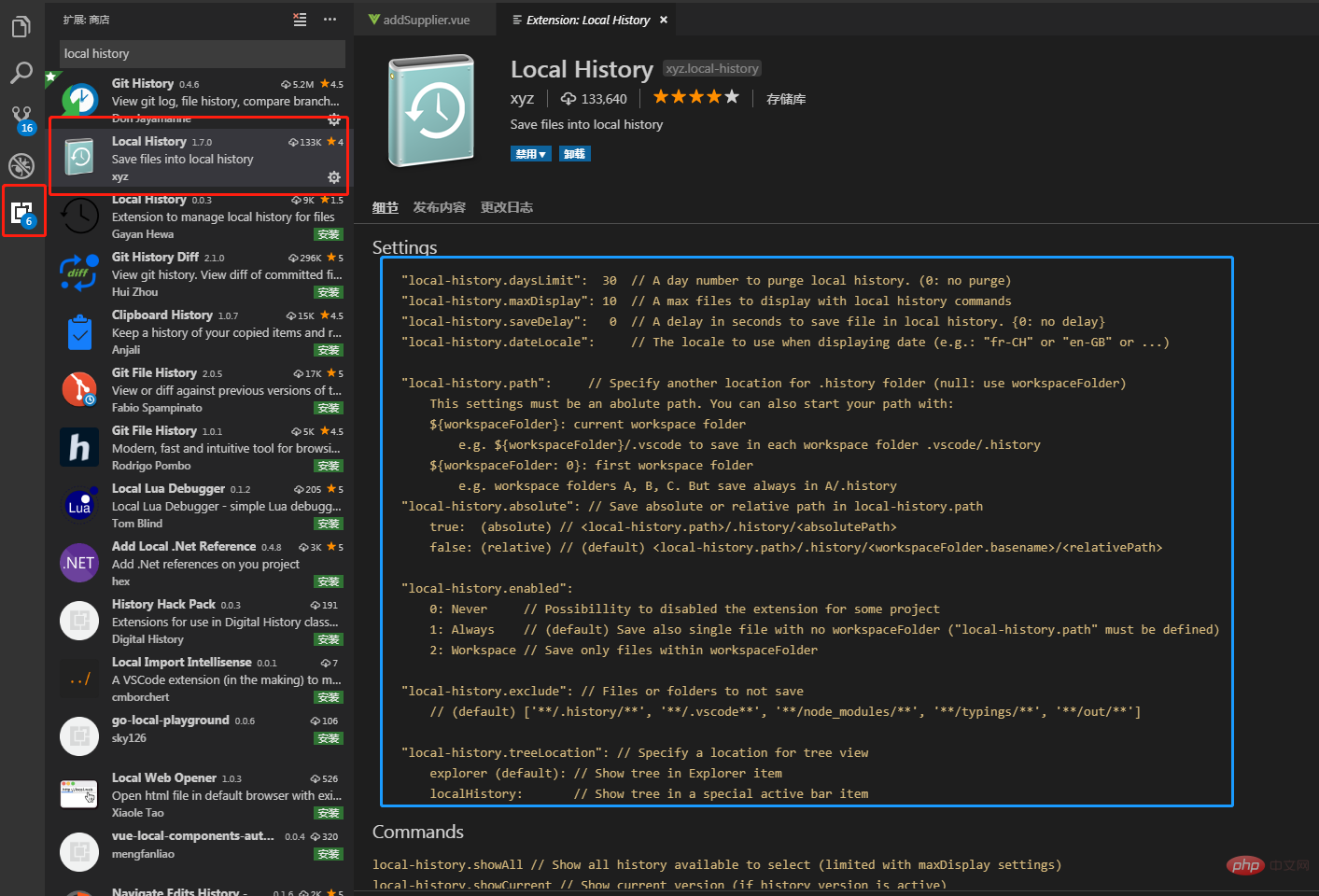
1. Installieren Sie zunächst ein lokales Verlaufs-Plug-in in der VSCode-Erweiterung

2. Installation und Betrieb: Ändern Sie nach der Installation die Datei „productManage/supplierList/addSupplier.vue“ und speichern Sie sie automatisch im Codeverzeichnis : Klicken Sie, um den geänderten Codeinhalt anzuzeigen, die neuesten Daten von oben nach unten, der letzte ist die neueste Änderung
Änderungsinhalt: Klicken Sie auf die geänderte Datei.vue, klicken Sie mit der rechten Maustaste -> mit dem ausgewählten Projekt- > Sie können die verschiedenen Orte sehen
Empfohlenes Lernen:
Vscode-TutorialDas obige ist der detaillierte Inhalt vonSo zeigen Sie gespeicherte Datensätze in vscode an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio