

Wie führt vscode das WeChat-Applet aus?
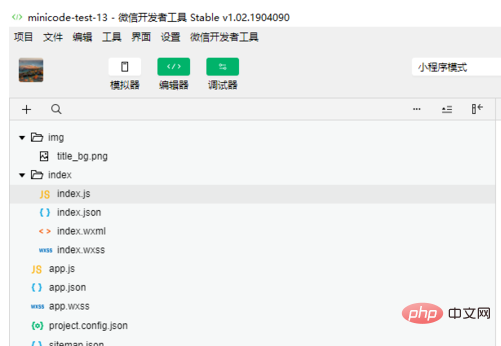
Richten Sie zunächst das Projekt im Mini-Programmentwicklungstool ein, wie im Bild unten gezeigt
Empfohlenes Lernen: vscode-Tutorial

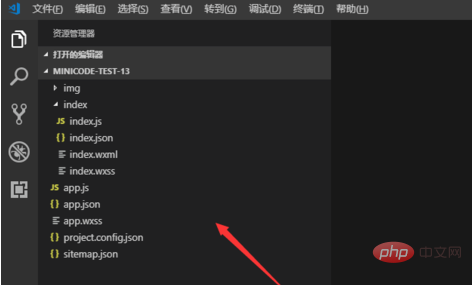
Öffnen Sie dann das erstellte Miniprogrammprojekt in vscode. Zu diesem Zeitpunkt werden mehrere Ordner im Miniprogrammprojektverzeichnis generiert. Achten Sie darauf, sie nicht an svn zu senden, da sie von vscode hinzugefügt werden 🎜>

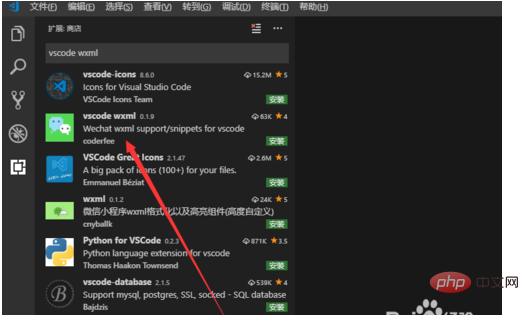
Dann installieren Sie das vscode-WXML-Plug-In, hauptsächlich für WXML-Dateien 
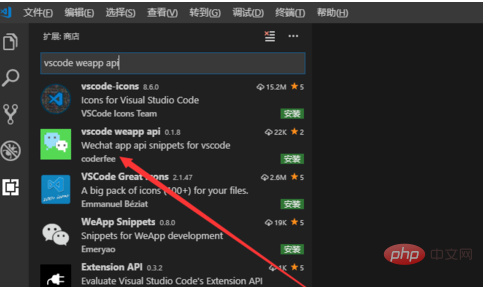
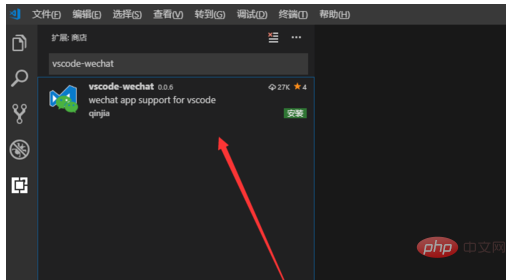
Fahren Sie dann mit der Suche und Installation des vscode-wechat-Plug-Ins fort , wie in der Abbildung unten gezeigt 
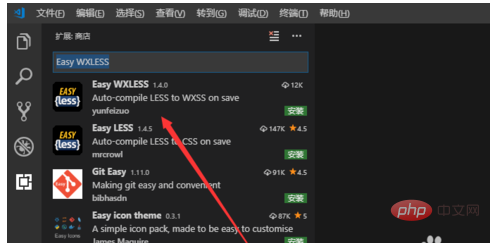
Dann installieren Sie Easy WXLESS, das für WXSS-Dateien gilt, wie in der Abbildung unten gezeigt 
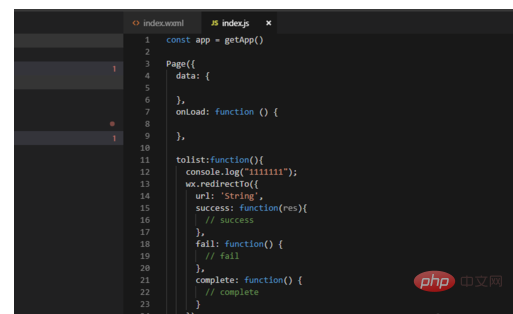
Nach der Installation des Plug-Ins bearbeiten wir das Applet direkt in vscode. Speichern Sie das Projekt und synchronisieren Sie es mit dem Mini-Programmentwicklungstool 
Endlich das, was ich will Zu sagen ist, dass die Verwendung von vscode zum Entwickeln von Miniprogrammen nur den Effekt von Bearbeitung, echtem Debuggen usw. hat. Dies muss auch im Miniprogramm-Entwicklungstool erfolgen
Das obige ist der detaillierte Inhalt vonWie vscode das WeChat-Applet ausführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




