

Lassen Sie mich mit ein paar Worten auf Englisch beginnen und über die Rolle von Laravel Echo sprechen:
Eines meiner Lieblingsprojekte im Laravel-Ökosystem ist Echo . Echo ermöglicht Echtzeit-Webanwendungen durch die Verwendung von WebSockets und bindet sich direkt an die Event-Broadcasting-Funktionen von Laravel ein. Dies bedeutet, dass Entwickler eine bekannte PHP-API verwenden können, um Echtzeitdaten zu senden ein Benachrichtigungs- oder Chatsystem sein.
Übersetzung „Kurz“
Auszug aus: https://www.imarc.com/blog/realtime-notifications-with-laravel-echo-server- docker-and-traefik
Die offizielle Dokumentation empfiehlt die Verwendung von Pusher oder laravel-echo-server (ein WebSocket-Server, der mit NodeJS + Socket.IO implementiert wird).
Empfehlung: Laravel-Tutorial
In China empfehle ich persönlich die Verwendung von Pusher nicht, da die Zugriffsgeschwindigkeit beeinträchtigt wird und es sich immer noch um ein kommerzielles Produkt handelt.
Verwenden Sie heute die einfachsten „16“ Schritte, um den Code durchzugehen, um Laradock und Laravel-Echo-Server zu integrieren und Laravel Echo zu verwenden.
Aufbau der Grundumgebung
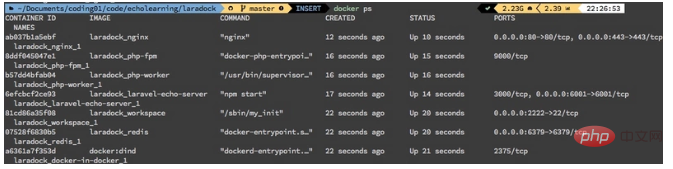
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate
Okay, fangen wir an, in den Browser einzugeben: http://localhost und die Die Website wird ausgeführt. Steh auf

Verwenden Sie Laravel Echo Server
Da Laradock „Laravel Echo Server“ integriert, können wir ihn sehr gut nutzen praktischerweise Laravel Echo.
// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
Nachdem wir die Backend-Konfiguration vorbereitet hatten, begannen wir mit der Installation des Front-End-Plug-Ins. Schließlich ist Laravel Echo ein Front-End-Tool.
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
Echo in resources/assets/js/bootstrap.js instanziieren:
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });Als nächstes können wir die Echo-Instanz verwenden, um auf vom Backend gesendete Broadcasts oder Benachrichtigungen zu warten.
Zuerst verwenden wir die angegebene Beispielkomponente, um sie zu ändern, erstellen einen Echo-Listener, warten auf das Eintreffen von Daten und zeigen sie dann auf der Seite an. Der Code ist einfach:
<template>
<div>
<div class="row justify-content-center">
<div>
<div class="card card-default">
<div>Example Component</div>
<div>
<ul>
<li v-for="name in names" :key="name">{{ name }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>Wir fügen im Backend ein per RSS erstelltes Ereignis RssCreatedEvent hinzu und erben ShouldBroadcast.
// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
Wir verwenden gefälschte Daten, um die aktuelle Zeit zurückzugeben, um die Anzeige des Effekts zu erleichtern:
<?php
namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}Dann können wir eine geplante Aufgabe erstellen und diese jede Minute senden lassen:
protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}Lassen Sie abschließend die Homepage die Vue-Komponente laden und aktualisieren Sie den Test:
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>Hinweis: Sie müssen
<meta name="csrf-token" content="{{ csrf_token() }}">in den Header einfügen, um das Frontend zu kompilieren:
// 16. 运行 watch yarn run watch-poll
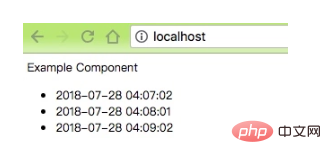
Aktualisieren Sie die Webseite und überprüfen Sie den laufenden Effekt:

Wie wir es wünschen, wird die Übertragung jede Minute gesendet. Das Front-End-Laravel-Echo hört zu und erfasst die Broadcast, liest dann die Daten und zeigt sie an.
Zusammenfassung
Bisher haben wir folgende Technologien verwendet:
1. Die Verwendung von Laradock
2 des Laravel-Echo-Servers
3. Broadcast-Ereignis
4.event()-Hilfsfunktion
5.$geplante Aufgabe planen
6.Laravel-Echo-Nutzung
Grundsätzlich können wir Laravel Echo verwenden. Für eine tiefergehende Nutzung wird empfohlen, die offizielle Website-Dokumentation zu lesen.
Abschließend empfehle ich Ihnen dringend, Laradock zum Bereitstellen der Docker-Entwicklungsumgebung zu verwenden, da Laradock meiner Meinung nach alle Tools und Umgebungen vorbereitet hat, die Sie verwenden möchten.
Das obige ist der detaillierte Inhalt vonVerwenden Sie Laravel Echo in 16 einfachen Schritten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in Laravel-Komponenten
Einführung in Laravel-Komponenten
 Einführung in die Laravel-Middleware
Einführung in die Laravel-Middleware
 Welche Designmuster verwendet Laravel?
Welche Designmuster verwendet Laravel?
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Laravel-Tutorial
Laravel-Tutorial
 PDF- ins XML-Format
PDF- ins XML-Format
 Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
Warum werden alle Symbole in der unteren rechten Ecke von Win10 angezeigt?
 Verwendung der TimestampDiff-Funktion
Verwendung der TimestampDiff-Funktion


