So vervollständigen Sie Tags in vscode automatisch

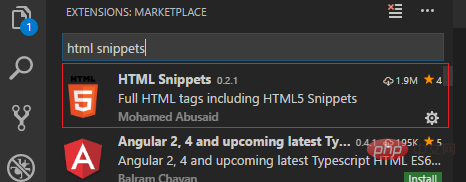
1. Installieren Sie das Plug-in

(empfohlenes Lernvideo: Java-Lernvideo )
2. Konfigurieren Sie das files.associations-Objekt

Suchen Sie „files.associations“ in der Comm Used-Liste: {}

Klicken Sie auf die Schaltfläche „Bearbeiten“ auf der linken Seite und bearbeiten Sie sie im Bearbeitungsfeld auf der rechten Seite. Es stellt sich heraus, dass
{ "emmet.triggerExpansionOnTab": true}Eine Zeile hinzufügen
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}Änderungen ebenfalls vorgenommen werden in den Arbeitsbereichseinstellungen
Es stellt sich heraus, dass es
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}ist, und fügen Sie eine Zeile
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}hinzu. Gehen Sie nach dem Speichern zurück zur js-Datei und klicken Sie auf das Tag
Empfohlenes Tutorial: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo vervollständigen Sie Tags in vscode automatisch. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
 So installieren Sie VSCODE unter Windows
Jul 27, 2025 am 03:16 AM
So installieren Sie VSCODE unter Windows
Jul 27, 2025 am 03:16 AM
Gotohttps: //code.visualStudio.com und DownloadTheWindowsUserInstaller.2.runthe.exefile,allowchanges, und SelectrectrecommedoptionsincludingaddingTopatHandCrefraustadesKtopshortCut.3.
 Was ist der Unterschied zwischen VSCODE und Visual Studio
Jul 30, 2025 am 02:38 AM
Was ist der Unterschied zwischen VSCODE und Visual Studio
Jul 30, 2025 am 02:38 AM
VSCODEISALIGHTWHIGHT, COLLPLATFORMCODEEDITORWITHIDE-ähnliche FeatureViaExtensionen, idealforweBandopen-Sourceed-Entwicklung; 2.visualstudioIsAful-FeeTured-Nur-Windows-Nur-strukturierte Fasteronlower-Anlower-E-Event-E-Ensaper;
 So führen Sie das Python -Skript mit Argumenten in VSCODE aus
Jul 30, 2025 am 04:11 AM
So führen Sie das Python -Skript mit Argumenten in VSCODE aus
Jul 30, 2025 am 04:11 AM
TorunapythonscriptWithArgumenteInvScode, configurelaunch.jsonByopeningTherunanddebugpanel, erstellte thelaunch.jsonFile, undaddingthesireSeiRedArgumentSthe "args" arrayWitHinTheconfiguration.2.Inthonscript, Useargparseys.Argvtoaccce
 Verwenden Sie VSCODE mit WSL (Windows -Subsystem für Linux)
Aug 01, 2025 am 06:26 AM
Verwenden Sie VSCODE mit WSL (Windows -Subsystem für Linux)
Aug 01, 2025 am 06:26 AM
InstallwSLandalinuxDistribution Byrunningwsl-InstallinPowerShellasadministrator, thenrestartArtUtupthelinuxDistribution
 Wie ändere ich die Schriftgröße in VSCODE?
Aug 02, 2025 am 02:37 AM
Wie ändere ich die Schriftgröße in VSCODE?
Aug 02, 2025 am 02:37 AM
TOCHANGETHEFONTSIZEInVSCODE, UseSeOthesemethods: 1.OpenSetingSviactrl, (orcmd, onmac), suchen Sie nach "fontsize" und "Anpace" -reditel: fontsize "Wert"
 So debuggen Sie Unit -Tests in VSCODE aus
Aug 01, 2025 am 06:12 AM
So debuggen Sie Unit -Tests in VSCODE aus
Aug 01, 2025 am 06:12 AM
CreateModifyLaunch.jsonInvScodeByopeningTherunandDebugView, SelectingYourEnvironment (z. B. Python, Node.js) und Konfigurationsfo ryourtestframework (z. B. PyTest, Scherz) .2.setbreakpointSinyourTestFile, SelectTheDeBugConfiguration und Startdebuggingwithf5topaus
 Wo befinden sich VSCODE -Benutzereinstellungen?
Jul 24, 2025 am 02:02 AM
Wo befinden sich VSCODE -Benutzereinstellungen?
Jul 24, 2025 am 02:02 AM
Der Speicherort der VSCODE -Benutzereinstellungen hängt vom Betriebssystem ab und befindet sich normalerweise in einem bestimmten Verzeichnis im Benutzerprofil. Der Windows -Pfad ist c: \ user & Dollar; $ userername] \\ AppData \\ Roaming \\ Code \\ Benutzer \\ Settings.json, macos is /users\$Unername weibs/library/applicationsupport/code/user/codedings/sosts.sosts.soktars
 So ändern Sie die Schriftgröße in VSCODE
Jul 26, 2025 am 04:13 AM
So ändern Sie die Schriftgröße in VSCODE
Jul 26, 2025 am 04:13 AM
TOCHANGETHEFONTSIZEInVSCODE, GOTOFILE> Einstellungen> Einstellungen, Suche nach "fontsize" und modifizieren Sie den "Editor: Fontsize" -Warhe.2.Alternativ, manuelleditthesettings.jsonFileByopeningTheCommandpalette, auswählen "Vorlieben: OpenSetti







