

1. Suchen Sie das vscode-Installationsverzeichnis

(empfohlenes Tutorial: vscode-Tutorial )
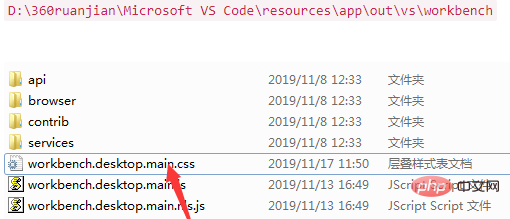
2. Fügen Sie Stile zur Datei „workbench.desktop.main.css“ hinzu und starten Sie die Software nach dem Hinzufügen neu
body {
background: url('file:///D:/img/img/5千米的山顶风景桌面壁纸.jpg') no-repeat center;
opacity: 0.75;
}Weitere Inhalte zum Thema Programmierung finden Sie in der Einführung in die Programmierung Kolumne der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonSo fügen Sie ein Hintergrundbild in vscode hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio




