

1、打开终端,运行npm install eslint -g,全局下载ESLint;
2、打开VS Code,下载eslint插件,重新加载以生效;
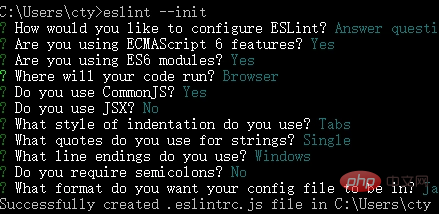
3、进入要使用ESLint的项目,打开终端输入eslint --init进行初始化;
(相关文章教程推荐:vscode教程)

4、设置完成后,会在当前目录下生成一个名为.eslintrc.js 的配置文件,可以自己按个人喜好进行配置;
5、接下来在文件=>首选项=>设置内找到ESLint选项,配置我们的.eslintrc.js 的配置文件地址就完成了。

更多编程相关内容,请关注php中文网编程入门栏目!
Das obige ist der detaillierte Inhalt vonvscode怎样配置eslint. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet? In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden? vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio



