

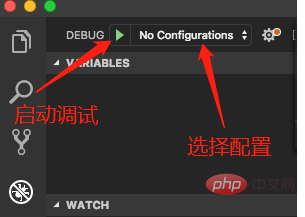
Klicken Sie in vscode auf die Spider-Schaltfläche

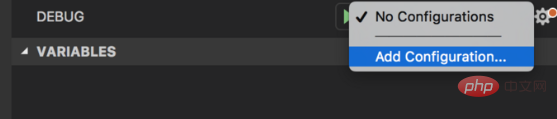
, um die Debug-Seitenleiste anzuzeigen, und fügen Sie dann die Konfiguration hinzu

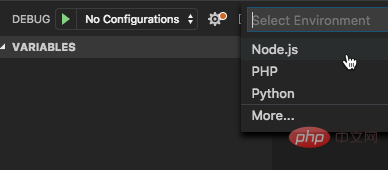
Wählen Sie die Umgebung aus

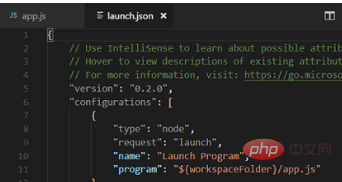
, um die Datei launch.json anzuzeigen.

Wählen Sie beim Start die entsprechende Konfiguration aus und klicken Sie dann auf das nach rechts zeigende grüne Dreieck

Startmodus und Anhängemodus

Wenn die Anfrage gestartet wird, befindet es sich im Startmodus. Dies liegt daran, dass das Programm im Debugging-Modus gestartet wird. Im Anhängemodus wird eine Verbindung zu einem bereits gestarteten Dienst hergestellt. Wenn Sie beispielsweise das Projekt außerhalb gestartet haben und es plötzlich debuggen müssen, müssen Sie das gestartete Projekt nicht schließen und in vscode neu starten. Solange Sie es im Anhängemodus starten, kann vscode eine Verbindung zum bereits gestarteten Dienst herstellen . Wenn das Debuggen abgeschlossen ist, trennen Sie einfach die Verbindung, was offensichtlich bequemer ist als das Starten.
Verwenden Sie npm, um im Debug zu starten
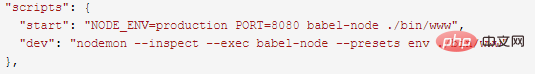
Oft schreiben wir lange Startbefehle und Konfigurationen in die Skripte von package.json, wie zum Beispiel:

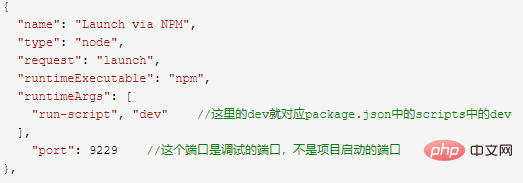
Wir möchten, dass vscode mit npm startet und debuggt, was die folgende Konfiguration erfordert:

Verwenden Sie nodemon, um im Debug zu starten
Verwenden Sie npm nur, um Obwohl nodemon im dev-Befehl verwendet wird, kann das Programm normal neu gestartet werden. Nach dem Neustart wird das Debuggen jedoch unterbrochen. Sie müssen also zulassen, dass vscode nodemon verwendet, um das Projekt zu starten.

Achten Sie hier auf die runtimeArgs. Wenn diese Konfigurationen in package.json geschrieben sind, sieht es so aus:
nodemon --inspect --exec babel-node --presets env ./bin/www
Das ist sehr praktisch Das Projekt kann normal neu gestartet werden. Die Debugging-Funktion wird bei jedem Neustart aktiviert.
Aber was sollen wir tun, wenn wir die Debugging-Funktion nicht ständig aktivieren möchten? Hierzu ist die Verwendung des oben genannten Anhängemodus erforderlich.
Verwenden Sie den folgenden Befehl, um das Projekt normal zu starten
nodemon --inspect --exec babel-node --presets env ./bin/www
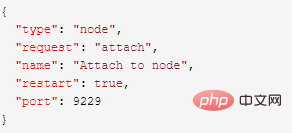
Wenn wir debuggen möchten, führen Sie die folgende Konfiguration im vscode-Debug aus

Verwandte Empfehlungen: Vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo debuggen Sie node.js in vscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 node.js-Debugging
node.js-Debugging
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




