
Vscode zeigt standardmäßig HTML-Dateien unter der Konsole an, was für uns beim Anzeigen und Debuggen sehr umständlich ist. Wie öffnet man sie also im Browser?

So verwenden Sie einen Browser, um den in VSCode geschriebenen Code anzuzeigen
1 HTML-Datei

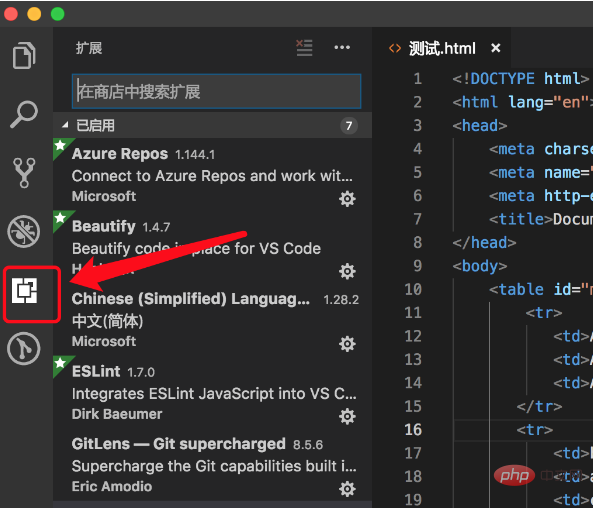
2. Klicken Sie links auf Erweiterungen, um die Erweiterungsleiste zu öffnen

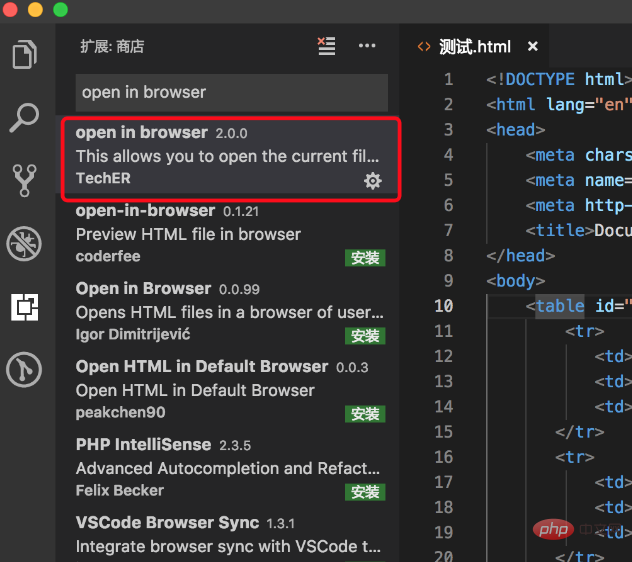
3. Geben Sie „Im Browser öffnen“ in die Suchleiste der Erweiterungsleiste ein, suchen Sie das Plug-in „Im Browser öffnen“ und klicken Sie unten rechts auf „Installieren“, um es zu installieren.

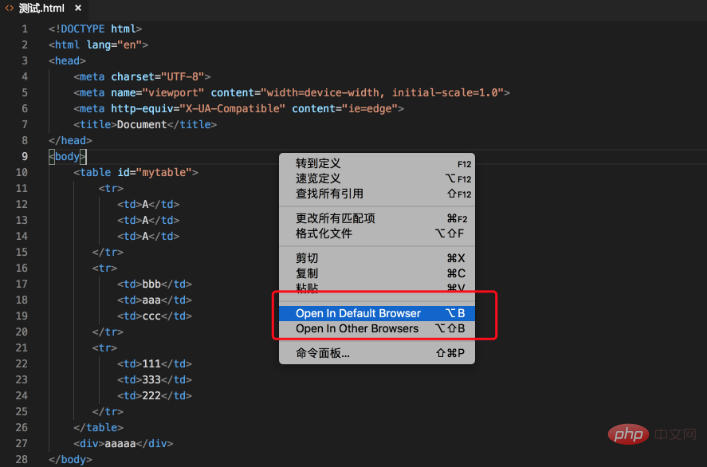
4. Gehen Sie zurück zu der gerade erstellten HTML-Datei, klicken Sie mit der rechten Maustaste auf die Datei und wählen Sie im Popup „Verwenden“ aus Fenster Es wird im Standardbrowser oder in anderen Browsern geöffnet, oder Sie können die oben genannten Tastenkombinationen verwenden (Alt + B oder Umschalt + Alt + B).

6. Wenn Sie es in anderen Browsern öffnen möchten, wählen Sie „In anderen Browsern öffnen“ (Umschalt+Alt+B, ein Befehlsfeld wird angezeigt Oben werden die verfügbaren Browser angezeigt. Wählen Sie einfach den Browser aus, den Sie benötigen. Hier verwenden wir Chrome, um ihn zu öffnen. >
Empfohlene verwandte Artikel und Tutorials:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie einen Browser, um in VSCode geschriebenen Code anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 Browser-Kompatibilität
Browser-Kompatibilität
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 Einführung in die Verwendung des gesamten VBS-Codes
Einführung in die Verwendung des gesamten VBS-Codes
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework