

1. Klicken Sie auf das Erweiterungselement auf der linken Seite => Zum Installieren klicken => >
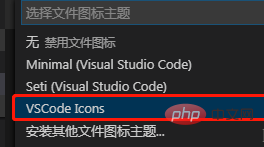
2. Konfiguration
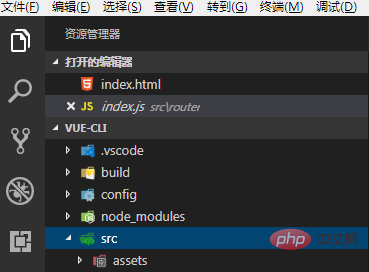
Der Effekt ist wie im Bild gezeigt: 
Verwandte Empfehlungen:  vscode-Tutorial
vscode-Tutorial
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das vscode-Icon-Theme-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode




