
In der folgenden Spalte des Workerman-Tutorials erfahren Sie, wie Sie Echtzeit-Push basierend auf Workerman implementieren und Ajax-Umfragen aufgeben. Ich hoffe, dass es Freunden in Not hilfreich sein wird !

Lassen Sie uns zuerst über diese Dinge sprechen:
TCP/IP
TCP/IP ist eine Protokollsuite Es ist in drei Schichten unterteilt: Netzwerkschicht, Transportschicht und Anwendungsschicht.
Auf der Netzwerkebene gibt es IP-Protokoll, ICMP-Protokoll, ARP-Protokoll, RARP-Protokoll und BOOTP-Protokoll.
In der Transportschicht gibt es das TCP-Protokoll und das UDP-Protokoll.
In der Anwendungsschicht gibt es:
TCP umfasst FTP, HTTP, TELNET, SMTP und andere Protokolle
UDP umfasst DNS, TFTP und andere Protokolle
Kurze Verbindung
Verbinden->Daten übertragen->Verbindung schließen
HTTP ist jedes Mal zustandslos HTTP-Vorgang: Die Verbindung wird einmal hergestellt, die Verbindung wird jedoch beendet, wenn die Aufgabe abgeschlossen ist.
Man kann es auch so sagen: Kurze Verbindung bedeutet, dass die SOCKET-Verbindung gesendet und die Daten empfangen und dann sofort getrennt werden.
Lange Verbindung
Verbinden->Daten übertragen->In Verbindung bleiben-> Daten übertragen->. . . ->Verbindung schließen.
Eine lange Verbindung bedeutet, dass die Verbindung nach dem Herstellen einer SOCKET-Verbindung aufrechterhalten wird, unabhängig davon, ob sie verwendet wird oder nicht, die Sicherheit jedoch schlecht ist.
Http lange Verbindung
HTTP kann auch lange Verbindungen herstellen. Verwenden Sie Connection:keep-alive. HTTP 1.1 verwendet standardmäßig dauerhafte Verbindungen. Beim Vergleich von HTTP1.1 und HTTP1.0 besteht der größte Unterschied in der zusätzlichen Unterstützung für dauerhafte Verbindungen (es scheint, dass das neueste http1.0 explizit Keep-Alive angeben kann), aber es ist immer noch zustandslos oder kann nicht vertrauenswürdig sein.
Wann sollte man eine lange Verbindung und eine kurze Verbindung verwenden?
Lange Verbindungen werden hauptsächlich für häufige Vorgänge und Punkt-zu-Punkt-Kommunikation verwendet, und die Anzahl der Verbindungen darf nicht zu groß sein. Jede TCP-Verbindung erfordert einen dreistufigen Handshake, der einige Zeit in Anspruch nimmt. Wenn jeder Vorgang zuerst verbunden und dann ausgeführt wird, wird die Verarbeitungsgeschwindigkeit erheblich verringert. Daher wird die Verbindung nicht nach jedem Vorgang getrennt und das Datenpaket wird direkt gesendet Die erste Verarbeitung ist in Ordnung, es muss keine TCP-Verbindung hergestellt werden. Beispiel: Für Datenbankverbindungen werden häufig lange Verbindungen verwendet, die zu Socket-Fehlern führen, und die häufige Erstellung von Sockets ist ebenfalls eine Verschwendung von Ressourcen.
Und HTTP-Dienste wie WEB-Websites verwenden im Allgemeinen kurze Links, da lange Verbindungen eine bestimmte Menge an Ressourcen für den Server verbrauchen, und wie WEB-Websites gibt es häufig Tausende davon Hunderte Millionen Client-Verbindungen sparen durch die Verwendung kurzer Verbindungen einige Ressourcen. Wenn lange Verbindungen verwendet werden und Tausende von Benutzern gleichzeitig vorhanden sind, ist es denkbar, dass jeder Benutzer eine Verbindung belegt. Daher ist die Parallelität groß, aber jeder Benutzer muss eine kurze Verbindung verwenden, wenn er keine häufigen Vorgänge benötigt.
ArbeitermannWas ist das? Workerman ist ein Open-Source-Hochleistungs-PHP-Socket-Server-Framework, das ausschließlich in PHP entwickelt wurde. Es wird häufig in der Entwicklung mobiler Apps, mobiler Kommunikation, WeChat-Applets, mobiler Spieleserver, Online-Spiele, PHP-Chatrooms, Hardware-Kommunikation, Smart Homes, Internet der Fahrzeuge, Internet der Dinge und anderen Bereichen eingesetzt. Unterstützt lange TCP-Verbindungen, unterstützt Websocket, HTTP und andere Protokolle sowie benutzerdefinierte Protokolle. Es verfügt über viele leistungsstarke Komponenten wie asynchrones MySQL, asynchrones Redis, asynchrones HTTP, asynchrone Nachrichtenwarteschlange usw.
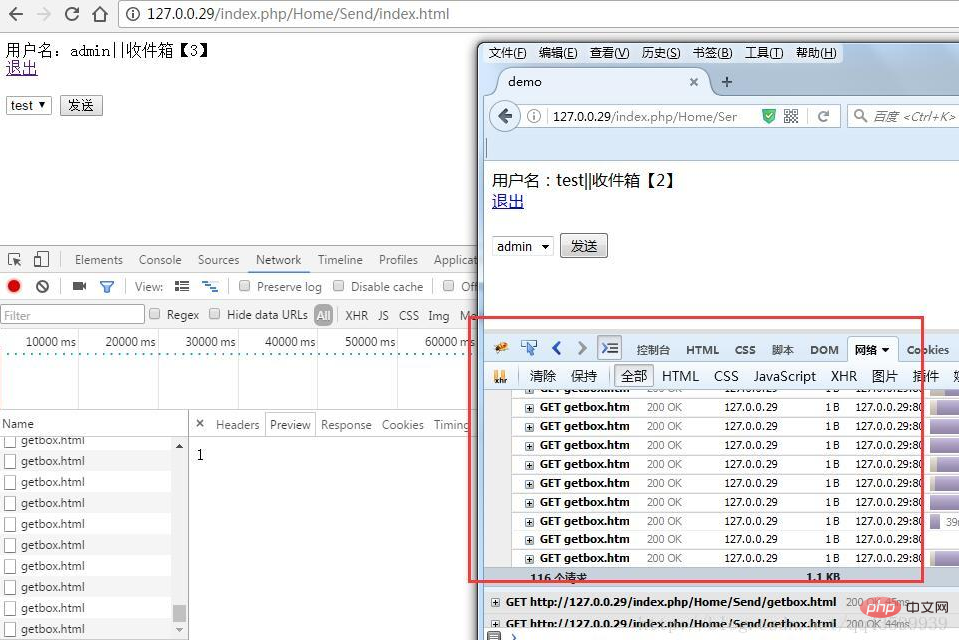
Um es auf den Punkt zu bringen: Um eine Echtzeitkommunikation zu erreichen, verwenden wir häufig den Ajax-Polling-Mechanismus, wie in der Abbildung gezeigt:

Die Die Workerman-Methode kann später verwendet werden. Das Projekt wurde ebenfalls von TP geschrieben. Im offiziellen Handbuch heißt es:
Es wird empfohlen, es wie oben gezeigt mit anderen MVC-Frameworks zu kombinieren (ThinkPHP als Beispiel):
1. ThinkPHP und Workerman sind zwei unabhängige Systeme, die unabhängig voneinander bereitgestellt werden (können auf verschiedenen Servern bereitgestellt werden), ohne sich gegenseitig zu stören.
2. ThinkPHP verwendet das HTTP-Protokoll, um Webseiten zum Rendern und Anzeigen im Browser bereitzustellen.
3. Der von ThinkPHP bereitgestellte js der Seite initiiert eine Websocket-Verbindung und verbindet sich mit dem Workerman
4. Nach der Verbindung wird ein Datenpaket (einschließlich Benutzername, Passwort oder eine Art Token) gesendet string) wird zur Überprüfung an den Worker gesendet, zu welchem Benutzer die Websocket-Verbindung gehört.
5. Nur wenn ThinkPHP Daten an den Browser übertragen muss, ruft es die Workerman-Socket-Schnittstelle auf, um Daten zu übertragen.
6. Die restlichen Anfragen werden weiterhin nach der ursprünglichen HTTP-Methode von ThinkPHP verarbeitet.
Zusammenfassung:
Verwenden Sie Workerman als Kanal, der an den Browser gepusht werden kann, und rufen Sie die Workerman-Schnittstelle nur auf, um den Push abzuschließen, wenn Daten dorthin gepusht werden müssen Der Browser. Die gesamte Geschäftslogik ist in ThinkPHP abgeschlossen.
OK, hier führen Sie den Workerman-Container aus. Beachten Sie, dass dies im CLI-Modus ausgeführt wird.

Dann werden wir in den Empfangsinformationen von uns so vorgehen Projekt, angehängter Code
<script>
// 连接服务端
var socket = io('http://127.0.0.1:2120');
// uid可以是自己网站的用户id,以便针对uid推送
uid = 123;
// socket连接后以uid登录
socket.on('connect', function(){
socket.emit('login', uid);
});
// 后端推送来消息时
socket.on('new_msg', function(msg){
console.log("收到消息:"+msg); //自己业务逻辑处理
});
</script>Als nächstes fügen wir
// 指明给谁推送,为空表示向所有在线用户推送
$to_uid = "123";
// 推送的url地址
$push_api_url = "http://127.0.0.1:2121/";
$post_data = array(
"type" => "publish",
"content" => "数据",
"to" => $to_uid,
);
$ch = curl_init ();
curl_setopt ( $ch, CURLOPT_URL, $push_api_url );
curl_setopt ( $ch, CURLOPT_POST, 1 );
curl_setopt ( $ch, CURLOPT_HEADER, 0 );
curl_setopt ( $ch, CURLOPT_RETURNTRANSFER, 1 );
curl_setopt ( $ch, CURLOPT_POSTFIELDS, $post_data );
curl_setopt ($ch, CURLOPT_HTTPHEADER, array("Expect:"));
$return = curl_exec ( $ch );
curl_close ( $ch );
var_export($return);hinzu, wenn der Benutzer Informationen an den Benutzer sendet. Darunter implementiert der Push-Kerncode in workerman
// 全局数组保存uid在线数据
$uidConnectionMap = array();
// 记录最后一次广播的在线用户数
$last_online_count = 0;
// PHPSocketIO服务
$sender_io = new SocketIO(2120);
// 客户端发起连接事件时,设置连接socket的各种事件回调
// 当$sender_io启动后监听一个http端口,通过这个端口可以给任意uid或者所有uid推送数据
$sender_io->on('workerStart', function(){
// 监听一个http端口
$inner_http_worker = new Worker('http://0.0.0.0:2121');
// 当http客户端发来数据时触发
$inner_http_worker->onMessage = function($http_connection, $data){
global $uidConnectionMap;
$_POST = $_POST ? $_POST : $_GET;
// 推送数据的url格式 type=publish&to=uid&content=xxxx
switch(@$_POST['type']){
case 'publish':
global $sender_io;
$to = @$_POST['to'];
$_POST['content'] = htmlspecialchars(@$_POST['content']);
// 有指定uid则向uid所在socket组发送数据
if($to){
$sender_io->to($to)->emit('new_msg', $_POST['content']);
// 否则向所有uid推送数据
}else{
$sender_io->emit('new_msg', @$_POST['content']);
}
// http接口返回,如果用户离线socket返回fail
if($to && !isset($uidConnectionMap[$to])){
return $http_connection->send('offline');
}else{
return $http_connection->send('ok');
}
}
return $http_connection->send('fail');
};
});
if(!defined('GLOBAL_START'))
{
Worker::runAll();
}ok, und schon sind Sie fertig!
Das obige ist der detaillierte Inhalt vonWorkerman-basierter Echtzeit-Push (Verzicht auf Ajax-Abfragen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




